
常に最前線でwebデザインなりコーディングをしている人以外でも、やっぱり格好良かったり可愛かったりするwebページの方が好まれるのは理解できるかと思います。
では、どんなデザインにしていったらいいのかを考えると何かのページを参考にしつつイメージを広げるのがセオリーじゃないでしょうか?
そこでよく参考にさせてもらっているのが

です。
クリップ集でイメージ比較
ランディングページに特化したクリップ集ですが、マーケットの展開としては色々な媒体からwebページに飛んでもらう時に最初に訪れることが多いのがランディングページ。
ということは企業(季節的な企画など)の顔といっても過言じゃないはずです。
それだけに、デザインもパララックスなどのギミックも細かい所に色々と気が使われているページが多いように思います。
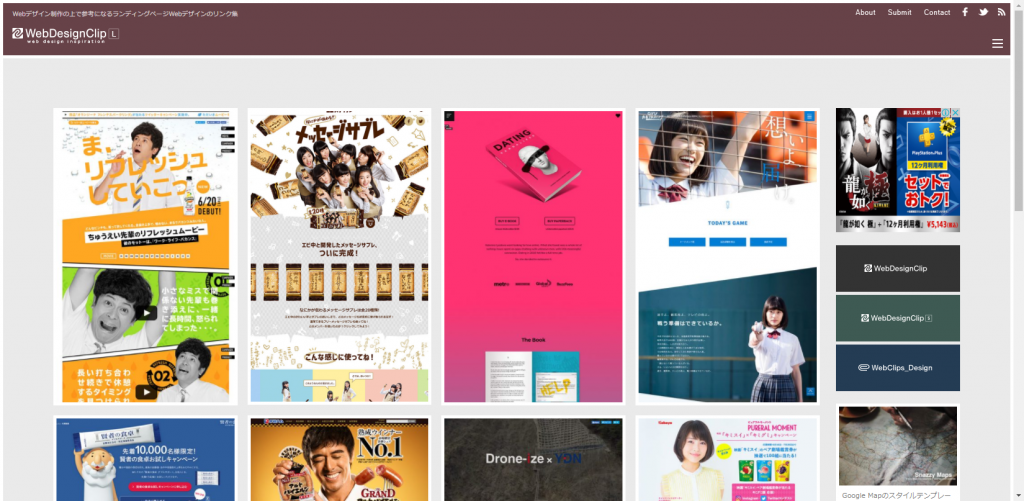
そんな重要なページがずらっと並んだ状態で比較できちゃうのも魅力の「WebDesignClip」さんです。

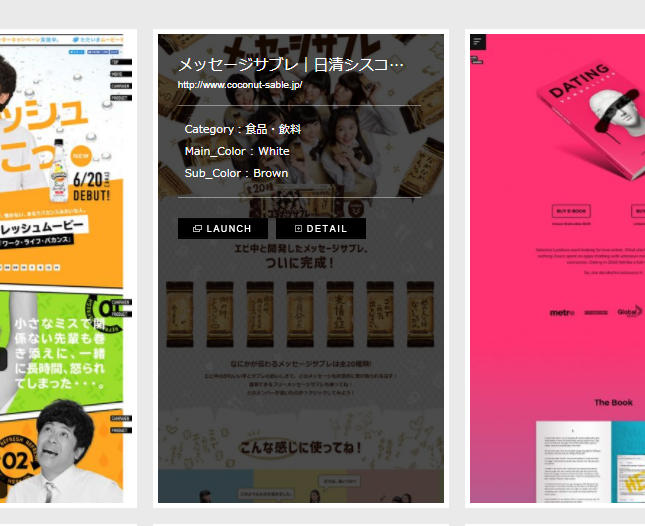
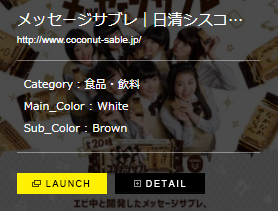
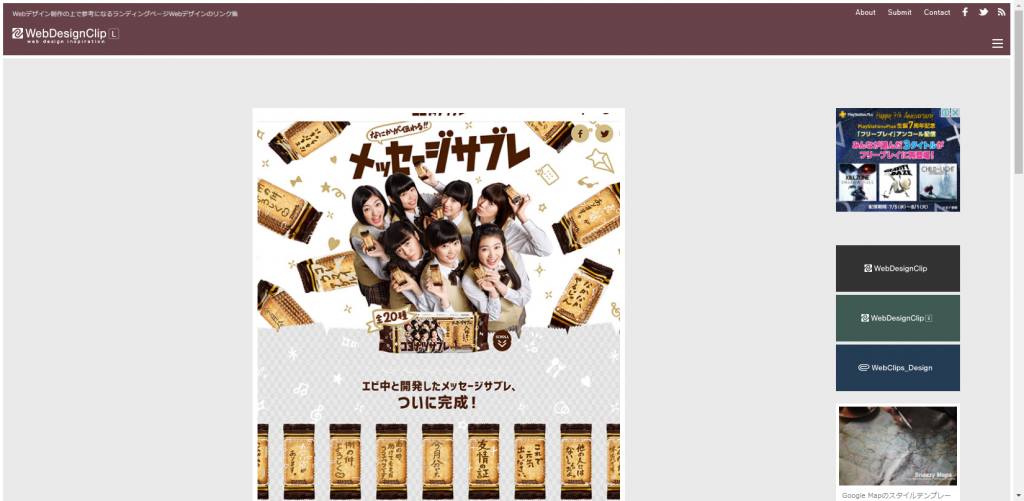
ページのイメージ画像にマウスを合わせると暗転して、LUNCHとDETAILというボタンがでてきます。Lunchを押すとそのサイトのページが別タグ(ウインドウ)で表示されます。

実際にローディングの表示やスクロールなどによるギミックを確認するのに便利。

DETAILの方はサイトのイメージ画像とtitleの文言やdescriptionの文言(だと思われます)が抜粋されたものが表示されています。
実際に訪れずに色々とデザインだけ確認したい際にはこちらを選ぶとよいでしょう。
まとめ

更新頻度は定かじゃないですが、気が付くと新しいサイトが出てきているので参考にしてみてください。ハンバーガーメニューには登録サイト数やカテゴリー別に整理されていたりしますよ。