
繰り返し処理。僕自身がfor以外をあまりつかわないので復習というかお勉強かもですが、whileやdo~whileについて書いていきたいと思います。
while文の書き方
whileの書き方の例をあげてみましょう。
var i = 0;
while(i<10){
繰り返し処理したい内容
i++;
}
流れとしてはfor文と変わらないと思います。
- iという入れ物に0を入れる
- iが10以下の場合は繰り返し処理をする
- その繰り返し処理をする際にはiに1を加算する
という感じですね。ちなみに
var i = 10;
とした場合には繰り返したい内容を処理することなくスルーします。この点がポイントになります。
whileで1から10までの整数を合計を出してみる?
前回と同じ問題ですので、基本的な部分はカットしちゃいますね。
1+2+3+4+5+6+7+8+9+10
- 1~10の数字は入れ物「a」に
- 合計した計算結果は入れ物「x」にvar a = 1;
var x = 0;
繰り返し処理はwhile。
while(i<10){
i++;
}
問題文も表示。と式の表示もどうようにやっていきましょう。
- 問題文は「問:1から10までの整数を合計は?」var q = “問:1から10までの整数を合計は?”;
var br = ”
“ - 「1+2+3+4+…+8+9+10=」という文字を表示させたいvar s = “”;
s += a + “+”;
s += ” = ” + x;
ここまでをまとめてコードにすると
var q = "問:1から10までの整数を合計は?";
var br = "<br>"
var s = "";
var a = 1;
var x = 0;
var i = 0;
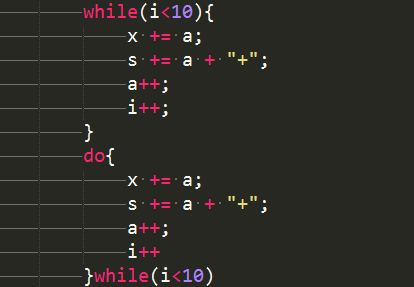
while(i<10){
x += a;
s += a + "+";
a++;
i++;
}
var out = document.getElementById('ele');
s += " = " + x;
out.innerHTML = q + br;
out.innerHTML += s;

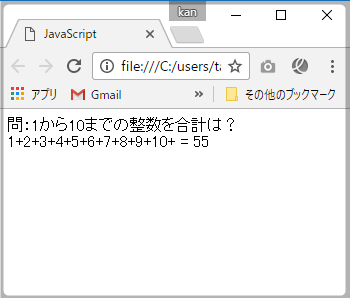
バッチリですね!
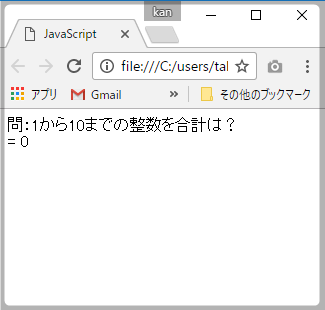
ちなみに、先ほどあったように、iの数字を10にしてみると…

繰り返し部分がスルーされているので、「= 0」という表示になってしまいましたね。
もうひとつの繰り返し処理、do~while
同じように、もうひとつの繰り返し処理についても確認してみましょう。書き方は
var i = 0;
do{
繰り返し処理したい内容
i++;
}while(i<10)
こちらはすこし流れが違ってきます。流れというか順番というべきでしょうか。
- iという入れ物に0を入れる
- 処理をする際にiに1を加算する
- iが10以下の場合は繰り返し処理をする
繰り返し処理の部分が前になり、10以下の場合の判定が後になります。これがポイント。この場合、判定が後になるので、iの中身が10以上でも、1度は処理をすることになります。
do~whileで1から10までの整数を合計を出してみる?
同じように1から10までの計算をしてみます。といっても、中身はほぼ同じなので、コードを書いてみちゃいましょう。
var q = "問:1から10までの整数を合計は?";
var br = "<br>"
var s = "";
var a = 1;
var x = 0;
var i = 0;
do{
x += a;
s += a + "+";
a++;
i++
}while(i<10)
var out = document.getElementById('ele');
s += " = " + x;
out.innerHTML = q + br;
out.innerHTML += s;

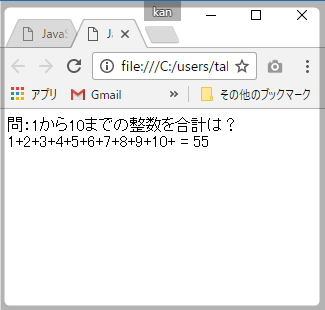
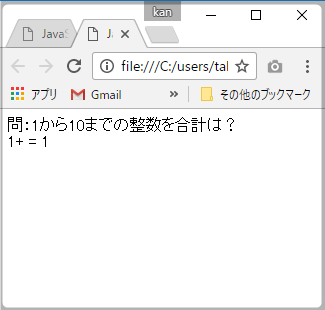
結果は問題なし。さて、ここでi=10にしてみましょう。すると…

「1+ = 1」という表示になりました。つまり、繰り返し処理の部分を1回実行していることになります。これがdo~whileの特徴です。
まとめ
今回はwhileとdo~whileによる繰り返し処理でした。処理の仕方を覚えてしまえば、for文同様に手軽に繰り返し処理ができるようになると思います。また、do~whileの特徴を使うことで「どんな場合でも一度は処理する」みたいな場合に活用できたりします。ぜひ、覚えておきましょう(自分自身にもいいきかせつつ)。最後に今回のコードを載せておきますので、コピペしてためしてみてくださいね!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript</title>
<link rel="stylesheet" href="">
</head>
<body>
<div id="ele"></div>
<script>
var q = "問:1から10までの整数を合計は?";
var br = "<br>"
var s = "";
var a = 1;
var x = 0;
var i = 0;
// while(i<10){
// x += a;
// s += a + "+";
// a++;
// i++;
// }
do{
x += a;
s += a + "+";
a++;
i++
}while(i<10)
var out = document.getElementById('ele');
s += " = " + x;
out.innerHTML = q + br;
out.innerHTML += s;
</script>
</body>
</html>