
前回までは表示にdocument.write();を使っていましたが、webで使うならinnerHTMLも覚えておいて損はないでしょう。
そもそもJavaScriptって?
JavaScriptとは、プログラミング言語のひとつである。Javaと名前が似ているが、異なるプログラミング言語である。
一般的に、プロトタイプベースのオブジェクト指向スクリプト言語であると言われている。しかし、コンストラクタなどのクラスベースに見られる機能も取り込んでいる。
実行環境が主にウェブブラウザに実装され、動的なウェブサイト構築や、リッチインターネットアプリケーションなど高度なユーザインタフェースの開発に用いられる。
オブジェクト指向とかあると難解なイメージが先行しがちですが、基礎的な部分ではそんなに難しいこともないですし、実行結果とかをブラウザで即確認できたりするので、プログラムを経験する上では手っ取り早い言語ではないでしょうか?
今回の基本コードはこちら
今回のポイントはgetelementとinnerHTMLの部分です。
以下のコードをメモ帳などにコピペして、index.htmlのファイル名などで保存。それを実行(ブラウザ)してみてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<div id="pl"></div>
<script type="text/javascript">
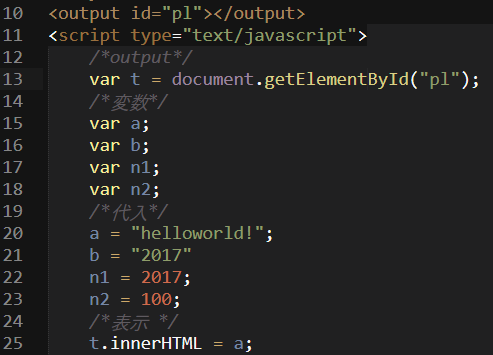
/*output*/
var t = document.getElementById("pl");
/*変数*/
var a;
var b;
var n1;
var n2;
/*代入*/
a = "helloworld!";
b = "2017"
n1 = 2017;
n2 = 100;
/*表示 */
t.innerHTML = a;
</script>
</body>
</html>

この状態で画面に「helloworld!」が表示されていると思います。document.write();と同様に文字が出ていますね。
JavaScript部分をかるく解説
<div id="pl"></div>
<script type="text/javascript">
/*output*/
var t = document.getElementById("pl");
/*変数*/
var a;
var b;
var n1;
var n2;
/*代入*/
a = "helloworld!";
b = "2017"
n1 = 2017;
n2 = 100;
/*表示 */
t.innerHTML = a;
</script>
scriptのタグで囲まれている中身がJavaScript部分。ですが、html部分も追加があるので、そこも補足いたします。
- <div id=”pl”></div>
→文字の中身がないdivタグ。ここにJavaScriptで文字を表示させます。id名をplに設定してます。
- var t = document.getElementById(“pl”);
→ 初見だと「なんじゃこりゃ」という一文ですよね。詳しい解説は他のサイトに譲るとして、ここではIdがplという名前htmlタグを捕捉して(とらえて)いるという感じでイメージしてください。その捕捉したものをtという入れ物に全部突っ込んでおく。
- var a;
→aという入れ物を用意しています。aという名前のついた箱みたいなものですね。
- a = “helloworld!”;
- n1 = 2017;
→aの箱に文字helloworld!を入れます。イコール(=)は左側に右側のものを入れると覚えてしまっていいかもしれません。
→n1の箱に数字2017を入れます。文字と違う点はダブルクォーテーション(””)で囲まれていないこと。数字の場合はこのように記述しましょう。
- t.innerHTML = a;
→これも細かい説明は他サイトで(逃)。tという入れ物に突っ込んだ中から、innerHTMLという部品にaの中身を入れる。つまり、helloworld!を入れているワケですね。
innerHTMLの実験!
ではinnerHTMLに色々と突っ込んで表示を確認してみましょう! 今までと同じように書き換えるのではなく追加していく形ですすめます。
- t.innerHTML = a + “こんにちは!”;

ん! 表示されたのは追加した一文だけですね。つまり、最初の「helloworld!」から「helloworld!こんにちは!」に書き換えられたということ。単純に追加していくには、コツが必要になりそうです。それは、また後ほど説明します。
- t.innerHTML = n1 + n2;

書き換えは置いておいて、数字の足し算も表示されてますね。
- t.innerHTML = a + n1 + n2;

これも予想通りの結果なのではないでしょうか? 前回の文字+数字と同じですよね。
- t.innerHTML = n1 + n2 + b;

こちらも数字が計算され、次に文字が追加されている形。
書き換えではなく追加する場合の書き方
プログラムでの書き方に慣れている方はピンとくると思いますが、知らない人には不思議な書き方をします。
t.innerHTML += a + "こんにちは!";
「+=」という書き方です。イメージばかりで申し訳ないですが「t.innerHTMLにa + ”こんにちは!”を足す」という感じになります。なので今までのを全部同じように書いてみると
t.innerHTML = a; t.innerHTML += a + "こんにちは!"; t.innerHTML += n1 + n2; t.innerHTML += a + n1 + n2; t.innerHTML += n1 + n2 + b;

…すみません、また改行がなくて見づらくなってしまいました。今回も改行を足していきます。ただ、毎回後ろにタグを追加するのも微妙なので、タグも変数に代入して処理してみましょう。
var br = "<br>"; (中略) t.innerHTML = a + br; t.innerHTML += a + "こんにちは!" + br; t.innerHTML += n1 + n2 + br; t.innerHTML += a + n1 + n2 + br; t.innerHTML += n1 + n2 + b;

ちゃんと改行されてますね!
まとめ
今回のポイントはgetelementとinnerHTMLで表示をしてみました。いかがでしたか? ちなみに
<div id="pl">表示テストです</div>
というように中身が入っている場合、これを書き換えないで文字を追加していくのはどうしたらいいでしょうか? なんてことを改造しながら調べていくと、さらに面白いのではないでしょうか? もちろん、中身を取り出して一部を書き換えるなんてこともできます。まずはコピペで実行してみて色々試行錯誤してみてもらえると嬉しいですね。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<div id="pl"></div>
<script type="text/javascript">
/*output*/
var t = document.getElementById("pl");
/*変数*/
var a;
var b;
var n1;
var n2;
/*代入*/
a = "helloworld!";
b = "2017"
n1 = 2017;
n2 = 100;
var br = "<br>";
/*表示 */
t.innerHTML = a + br;
t.innerHTML += a + "こんにちは!" + br;
t.innerHTML += n1 + n2 + br;
t.innerHTML += a + n1 + n2 + br;
t.innerHTML += n1 + n2 + b;
</script>
</body>
</html>



