
JavaScriptといいつつ、まだそれ以前の「プログラミングの基礎」という感じも否めないですが、この辺もおさえておかないといけない部分だと思ってます。というわけで条件分岐。いわゆるif文ですね。
もし「ゼロ」ならば「ゼロですよ」と表示しなさい
…なんか日本語ベーシックみたいな文章ですね。って、分からない人がほとんどだと思いますが、タイトルの通り
もし「ゼロ」ならば「ゼロですよ」と表示しなさい
という文をif文に置き換えると
if (a == 0) {
document.write("ゼロですよ");
}
と書けたりします。簡単に解説すると
- if → もし
- (a == 0) → 「ゼロ」ならば
- {document.write(“ゼロですよ”);} → 「ゼロと表示しなさい」
となります。そういえば、表示部分ですが、ブラウザに文字を出す以外の方法も覚えておきたいところ。ちょっと脱線しますが…2種類、紹介しておきます。
コンソールログ(console.log)を使う

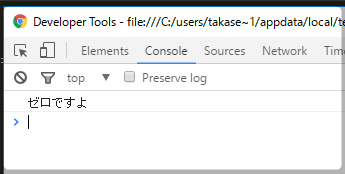
chromeなどのブラウザを使っているなら、デベロッパーツールというものが利用できて、そこにコンソールといわれるログが表示される場所があります。エラーメッセージとか警告なんかがここに表示されるんですが、そこにJavaScriptで文字などを出力することができます。
ちなみにchromeでのコンソールの出し方は
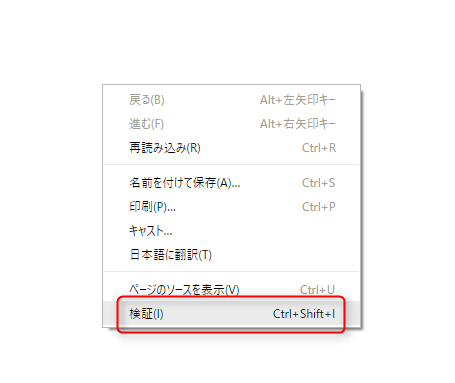
1.JavaScriptを実行した結果のブラウザ画面で右クリックして「検証」をクリックする
2.画面横もしくは下(または別ウインドウの場合もある)が表示される。そこに「Console」というタブがあるのでそこをクリックする。


コンソールログの書き方は
console.log("ゼロですよ");
になります。”ゼロですよ”の部分をaなどの入れ物に替えることもできるので、中身に何が入っているのかを確認することもできます。
アラートダイヤログ(alert)を使う

もうひとつはアラートダイヤログです。これは実行してみると「あー、これか」って感じになるんじゃないでしょうか。ダイヤログを利用してそこに文字を表示させる方法。
書き方は
alert("ゼロですよ");
です。シンプルでしょ? ただ、アラートは連発させるといちいち「OK」を押さないといけないので、コンソールログを利用することが多いかなという感じです。逆に、きっちりとした結果を見せたいときには、ポップアップするので、アラートを使うの手がいいかもですね。
というわけで、本題に戻って
もし「ゼロ」ならば「ゼロですよ」と表示しなさい
をコンソールログとアラートダイヤログのふたつ使う形でコードをかいてみると
var a = 0;
if (a == 0) {
console.log("ゼロですよ");
alert("ゼロですよ");
}
こんな感じになります。あらためて、aにゼロを入れて、aがゼロなら「ゼロですよ」と表示するというプログラムなので、その通りの結果になりますよね。問題なし。
ifとセットでつかう「else」とは
色々な条件で実行したいことを分けたい場合があると思います。たとえば
- ゼロ以外ならば「ゼロじゃないですよ」と表示
なんてこともありえると思います。この場合は
if (a != 0 ) {
console.log("ゼロ以外ですよ");
}
となります。「!=」という書き方が「等しくない」という条件になるんですね。
var a = 0;
if (a != 0) {
console.log("ゼロ以外ですよ");
}
上のように書いて実行すると…何も表示されません。ですよね、aはゼロが入ってますから。
- じゃあ、ゼロ以外の場合は「ゼロですよ」と表示するようにしたい
そういう場合に「else」を使います。コードだと
var a = 0;
if (a != 0) {
console.log("ゼロ以外ですよ");
} else {
console.log("ゼロですよ");
}
となります。この「else」は「ifの条件に合致しない時にはelse以下の内容を実行しなさい」となります。つまり
- ゼロ以外(←if条件の内容「a != 0」)の場合は「ゼロですよ」を表示(←else)

これで求めていた通りの結果が出てきました。
もちろん
var a = 0;
if (a == 0) {
console.log("ゼロですよ");
} else {
console.log("ゼロ以外ですよ");
}
と、ifの条件を入れ替えて書いてもOKです!
「以外」以外の条件の書き方
以外、がふたつもならぶタイトルの書き方はダメですよね~。ま、ワザとなんですけどね。「!=」以外の条件の書き方について。比較演算子という言い方をします。まあ比較なので、大きい・小さい・以上・以下など数学で出てきた表現ですよね。
- 「<」 : 小さい
- 「>」 : 大きい
- 「<=」 : 以下
- 「>=」 : 以上
- 「==」 : 等しい
- 「!=」 : 等しくない
- 「===」 : 等しい(型を含めて完全一致)
- 「!==」 : 等しくない(型を含めて等しくない)
ざっと書き出してみました。下のふたつはより正確に判断する際に使います。まあ、使わなくても大丈夫だったりするので、下ふたつはそんなのもあるんだと覚えておいてくれれば充分です。
複数条件のやり方

他にも下みたいな条件分岐をしたい場合などの書き方もあります。
- aが0であり、bが1の場合
if (a == 0) {
if (b == 1) {
console.log("条件一致!");
}
}
と書いても問題はありません。でもこういう書き方もできます。
if (a == 0 && b == 1) {
console.log("条件一致!");
}
「&&」はANDという意味になります。アンドでつないだ条件は「両方とも満たす場合にのみ」条件が一致したと判断されます。なので
var a = 0;
var b = 1;
if (a == 0 && b == 1) {
console.log("条件一致!");
}
この場合は「条件一致!」が表示れますが
var a = 0;
var b = 0;
if (a == 0 && b == 1) {
console.log("条件一致!");
}
これは表示されません。bの中身はゼロですからね。
次にこのパターンの場合は
- aが0 もしくは bが1の場合
if (a == 0) {
console.log("条件一致!");
} else if (b == 1) {
console.log("条件一致!");
}
と書く方法もあります。少しややこしい感じもしますが「else if」は「最初のifの条件合致しない場合、次のifの条件で判断」となります。なので、「aが0以外の時にbが1ならば」となり、つまりは「aが0 もしくは bが1の場合」ということになります。もちろん、これにもスマートな書き方があって
if (a == 0 || b == 1) {
console.log("条件一致!");
}
とすることができます。「||」はORという意味。つまり「どちらかの条件が満たされていれば」という判断になります。
まとめ
今回は条件判断「if文」についてでした。プログラムでは繰り返しや条件判断を使うことで、複雑な処理ができるようになっていきます。基礎であり要でもある部分なので、しっかりと復習しておきたいところですよね。特に複数条件の判断はちゃんと理解しておかないとエラーの根本的な原因になりかねないので注意しましょう。最後にコードを載せておきますので、いつも通りコピペで試してみてくださいね!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript</title>
<link rel="stylesheet" href="">
</head>
<body>
<div id="ele"></div>
<script>
var a = 1;
if (a != 0) {
console.log("ゼロ以外ですよ");
} else {
console.log("ゼロですよ");
}
var b = 1;
if (a == 0 && b == 1) {
console.log("and条件一致!");
}
if (a == 0 || b == 1) {
console.log("or条件一致!");
}
</script>
</body>
</html>