
実装する際に結構ド忘れしてて調べなおすことが多いので、思い切って備忘録化しておこうと思ったのがキッカケ。個人的にはスクロールさせずに戻るのが好きなんですが、仕事上、この実装をすることが多かったですね。
jQueryの利用が手っ取り早い

もちろんjQueryを使わない実装も可能ですが、DOM操作も含めてお手軽なので使わない手はないかと思います。
jQueryのリンク先
ダウンロードしてもいいですが、ここはgoogleのやつを紹介。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
スクロールのjavascriptコード
jsファイルに分けてもいいですが、ここはhtmlに記述するパターンで。ページトップのボタンやリンクなどにpagetopというクラス名をつけておきます。
<script>
$(document).ready(function() {
var pagetop = $('.pagetop');
pagetop.click(function () {
$('body, html').animate({ scrollTop: 0 }, 700);
return false;
});
});
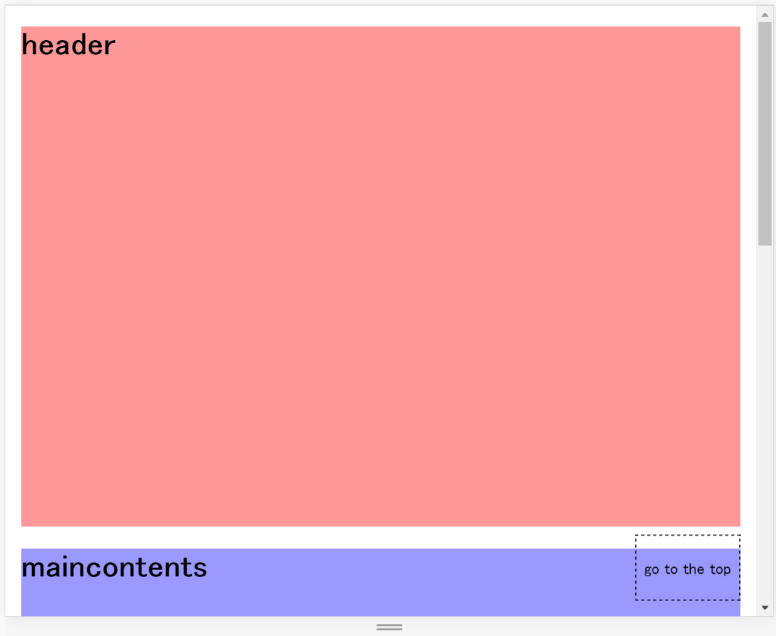
サンプルhtmlを書いてみる

備忘録としてはいらない部分かもですが、実際にサンプルがあった方が後々参考(コピペ?)にしやすいので書いておきます~。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>pagetop sample</title>
<style>
body {
max-width:1200px;
margin: 0 auto;
}
#header,#maincontents,#footer {
height: 500px;
margin: 1rem;
}
#header {
background-color: #F99;
}
#maincontents {
background-color: #99F;
}
#footer {
background-color: #FF9;
}
.pagetop {
position: fixed;
bottom: 1rem;
right: 1rem;
border: 1px dashed;
padding: 0.5rem;
}
</style>
</head>
<body>
<header id="header">
<h1>header</h1>
</header><!-- /header -->
<div id="maincontents">
<h1>maincontents</h1>
<div class="pagetop">
<p>go to the top</p>
</div>
</div>
<footer id="footer">
<h1>footer</h1>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
var pagetop = $('.pagetop');
pagetop.click(function () {
$('body, html').animate({ scrollTop: 0 }, 700);
return false;
});
});
</script>
</body>
</html>
スクロールスピードを変える場合は700の数字を書き換えましょう。
まとめ
定番中の定番ですね。このスクリプトにスクロールしていった途中からトップへ戻るボタンを表示させるなんてのを付け加えてもいいですね。
$(window).scroll(function () {
if ($(this).scrollTop() > 200) {pagetop.fadeIn();}
else {pagetop.fadeOut();}
});
うまくコピペで活用してみてくださいませ。