
文字を表現する上で意図したデザインで綺麗に格好良くみせたいという部分において、フォントの選択は重用な要素のひとつになっていると思います。しかし、WEBにおけるフォント指定は、どうしても機種に依存してしまうという弱点がありました。フォントを指定するcssは
font-family:sans-serif;
などありましたが、ゴシック系や明朝系などを指定するのが精々でした。そこでCSS3になって登場してきたのがwebフォントです。
元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示する。端末のフォント如何では、Webデザイナーが意図しないWeb表示がなされてしまい、またフォントに関するWebデザインに制約が生じてしまう。フォントを画像にして表示するという手はあったが、文章修正のメンテナンス、文章の検索といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。またはWebサーバー上に置かれるフォント自体をWebフォントと指し、フォントをWebで利用するよう提供するサービスをWebフォントサービスとして区別する。
Webフォントのいいところ、悪いところ
デザイナーが意図した表示ができるようになるのは、作成側にとっての大きなメリットですし、閲覧側にとっても美麗なページが表示されるのは気持ちがいいでしょう。商品を紹介するページであれば、よりよく見せることができますし、訴えたい言葉をより強調してみせることもできるようになります。そしてそれは、機種に依存することなく表示されるので、万人がほぼ同じページをみることが可能になります。
【メリット】
- デザイナーが意図したフォント表示によりより良い表現ができるようになる
- 閲覧側が美麗なページを見られる
- 機種依存ではないので万人が同様の表示を見ることが可能
しかし、いいところばかりではなかったりもします。まず、なんといっても日本語のWebフォントが圧倒的に少ないこと。有料のものも含めても、英語(アルファベット)だけのものに比べると選択肢がかなり少なくなってしまいます。そして、Web上にフォントがあるために、最初に読み込みが発生してしまう点も大きいですね(サブセットなどで読み込みを早くする技術も発展してきているので解消されつつありますが)。また、ブラウザ間での差異やWebサイトの指定したフォントを使用しない設定などができるため、確実にねらったページ表現ができているとは限らないのが現状です。
【デメリット】
- 日本語対応のWebフォントがまだまだ少ない
- 読み込みが発生することがあり、表示の遅延が起こる
- ブラウザによる差異や設定により狙ったページ表現ができているとは限らない
とはいえ、デメリットな部分もサブセットのような技術やgoogleによる日本語Webフォントの提供などで、徐々に利用しやすい環境になってきています。
実は簡単! google提供のフォントを使ってみよう

googleから「google fonts+日本語 早期アクセス」が提供されていますので、これを使ってみたいと思います。
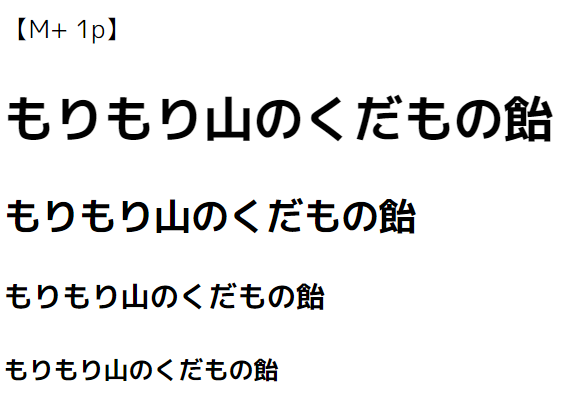
最初にのっている「M+ 1p」を例に説明してみましょう。ページをみていると
【M+ 1p】
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
.wf-mplus1p { font-family: "Mplus 1p"; }
htmlでcssを読み込んで、cssで使用していく形になるみたいですね。書き方は以下のような感じになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="content-language" content="ja">
<title>Webfont</title>
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
<style>
.wf-mplus1p { font-family: "Mplus 1p"; }
</style>
</head>
<body>
<p class="wf-mplus1p">【M+ 1p】</p>
<h1 class="wf-mplus1p">もりもり山のくだもの飴</h1>
<h2 class="wf-mplus1p">もりもり山のくだもの飴</h2>
<h3 class="wf-mplus1p">もりもり山のくだもの飴</h3>
<h4 class="wf-mplus1p">もりもり山のくだもの飴</h4>
</body>
</html>
cssの読み込みとstyleの指定、これだけで実装完了だったりします。実はすごく簡単なんですね! さて、実際にブラウザでみてみると

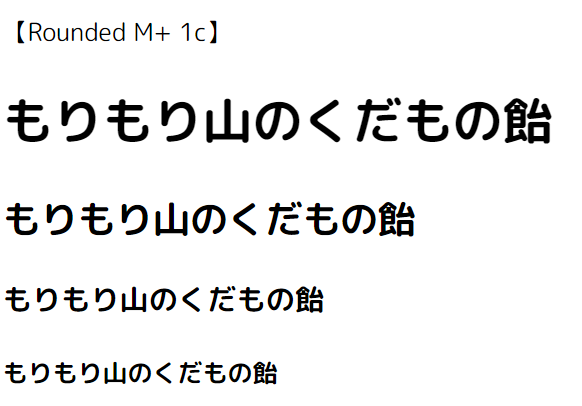
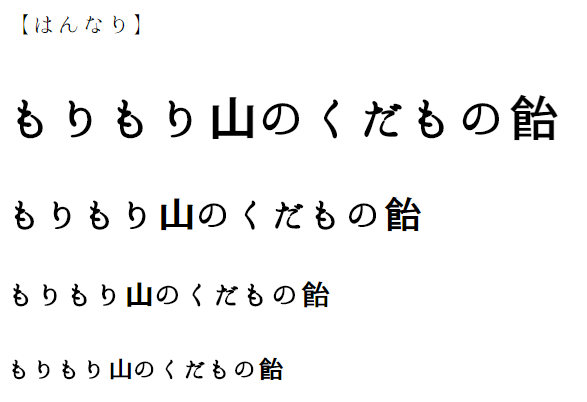
こんな感じになりました。それでは、他のフォントについてもみてみましょう。
【Rounded M+ 1c】
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
.wf-roundedmplus1c { font-family: "Rounded Mplus 1c"; }

【はんなり明朝】(ひらがな・カタカナ)
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
.wf-hannari { font-family: "Hannari"; }

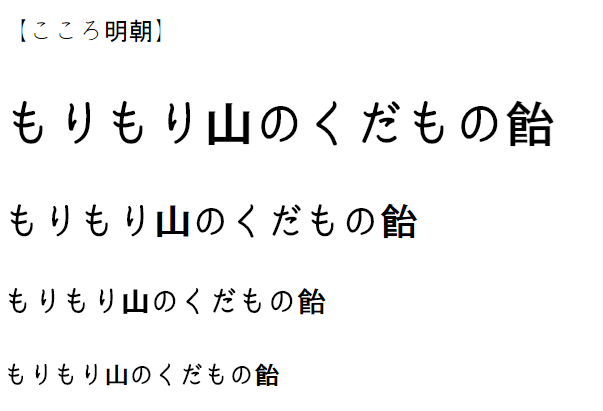
【こころ明朝】(ひらがな・カタカナ)
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
.wf-kokoro { font-family: "Kokoro"; }

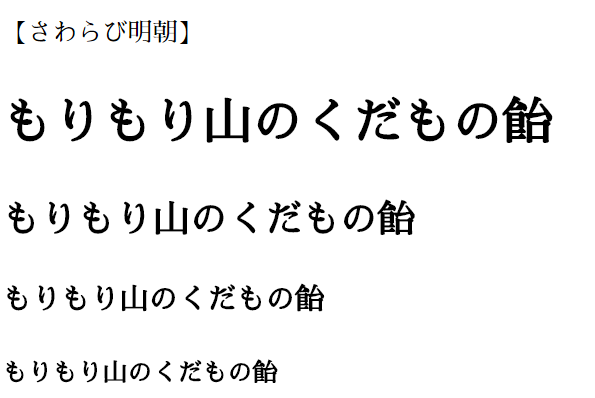
【さわらび明朝】
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
.wf-sawarabimincho { font-family: "Sawarabi Mincho"; }

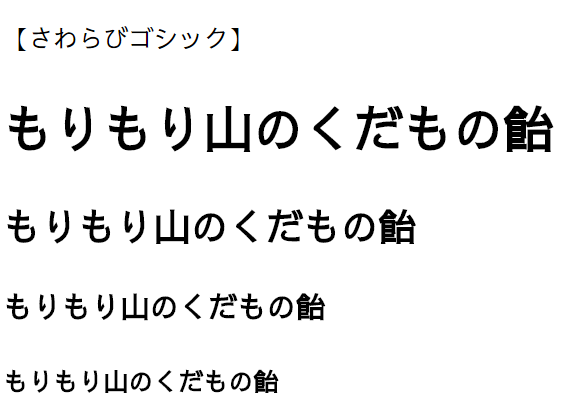
【さわらびゴシック】
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
.wf-sawarabigothic { font-family: "Sawarabi Gothic"; }

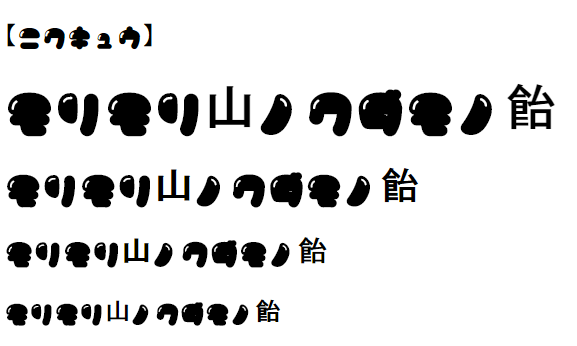
【ニクキュウ】(カタカナ)
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
.wf-nikukyu { font-family: "Nikukyu"; }

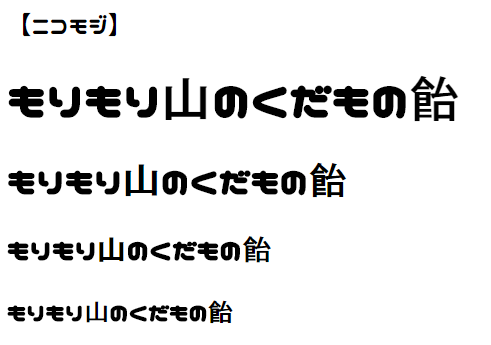
【ニコモジ】(ひらがな・カタカナ)
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
.wf-nicomoji { font-family: "Nico Moji"; }

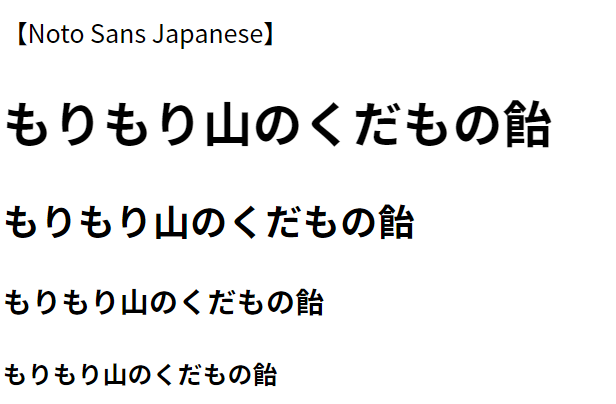
【Noto Sans Japanese】
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
.wf-notosansjapanese { font-family: "Noto Sans Japanese"; }

まとめ
今回はWebフォントサービス…googleの日本語フォントの使い方でした。少し前までは一番最後に載せた「Noto Sans Japanese」がgoogle提供の日本語Webフォントであり、無料で使い勝手が良かった唯一といっていいモノでした。でも、最初にも書いたとおり、段々世の中に日本語Webフォントも増えてきてます。うまく活用して素敵なWebページに仕上げてみてください!
また、上で紹介した「google fonts+日本語 早期アクセス」にはこんな一文もありました。
ぜひ定期的にチェックしてください。
このページでは、早期アクセスに追加された新しいフォントのサンプルをご利用いただけます。また、Google での試験運用や技術についてお知らせすることもあります。
今後も増えていくことがありそうで、ますます楽しみですね!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="content-language" content="ja">
<title>Webfont</title>
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
<style>
.wf-mplus1p { font-family: "Mplus 1p"; }
.wf-roundedmplus1c { font-family: "Rounded Mplus 1c"; }
.wf-hannari { font-family: "Hannari"; }
.wf-kokoro { font-family: "Kokoro"; }
.wf-sawarabimincho { font-family: "Sawarabi Mincho"; }
.wf-sawarabigothic { font-family: "Sawarabi Gothic"; }
.wf-nikukyu { font-family: "Nikukyu"; }
.wf-nicomoji { font-family: "Nico Moji"; }
.wf-notosansjapanese { font-family: "Noto Sans Japanese"; }
</style>
</head>
<body>
<p class="wf-mplus1p">【M+ 1p】</p>
<h1 class="wf-mplus1p">もりもり山のくだもの飴</h1>
<h2 class="wf-mplus1p">もりもり山のくだもの飴</h2>
<h3 class="wf-mplus1p">もりもり山のくだもの飴</h3>
<h4 class="wf-mplus1p">もりもり山のくだもの飴</h4>
<p class="wf-roundedmplus1c">【Rounded M+ 1c】</p>
<h1 class="wf-roundedmplus1c">もりもり山のくだもの飴</h1>
<h2 class="wf-roundedmplus1c">もりもり山のくだもの飴</h2>
<h3 class="wf-roundedmplus1c">もりもり山のくだもの飴</h3>
<h4 class="wf-roundedmplus1c">もりもり山のくだもの飴</h4>
<p class="wf-hannari">【はんなり】</p>
<h1 class="wf-hannari">もりもり山のくだもの飴</h1>
<h2 class="wf-hannari">もりもり山のくだもの飴</h2>
<h3 class="wf-hannari">もりもり山のくだもの飴</h3>
<h4 class="wf-hannari">もりもり山のくだもの飴</h4>
<p class="wf-kokoro">【こころ明朝】</p>
<h1 class="wf-kokoro">もりもり山のくだもの飴</h1>
<h2 class="wf-kokoro">もりもり山のくだもの飴</h2>
<h3 class="wf-kokoro">もりもり山のくだもの飴</h3>
<h4 class="wf-kokoro">もりもり山のくだもの飴</h4>
<p class="wf-sawarabimincho">【さわらび明朝】</p>
<h1 class="wf-sawarabimincho">もりもり山のくだもの飴</h1>
<h2 class="wf-sawarabimincho">もりもり山のくだもの飴</h2>
<h3 class="wf-sawarabimincho">もりもり山のくだもの飴</h3>
<h4 class="wf-sawarabimincho">もりもり山のくだもの飴</h4>
<p class="wf-sawarabigothic">【さわらびゴシック】</p>
<h1 class="wf-sawarabigothic">もりもり山のくだもの飴</h1>
<h2 class="wf-sawarabigothic">もりもり山のくだもの飴</h2>
<h3 class="wf-sawarabigothic">もりもり山のくだもの飴</h3>
<h4 class="wf-sawarabigothic">もりもり山のくだもの飴</h4>
<p class="wf-nikukyu">【ニクキュウ】</p>
<h1 class="wf-nikukyu">もりもり山のくだもの飴</h1>
<h2 class="wf-nikukyu">もりもり山のくだもの飴</h2>
<h3 class="wf-nikukyu">もりもり山のくだもの飴</h3>
<h4 class="wf-nikukyu">もりもり山のくだもの飴</h4>
<p class="wf-nicomoji">【ニコモジ】</p>
<h1 class="wf-nicomoji">もりもり山のくだもの飴</h1>
<h2 class="wf-nicomoji">もりもり山のくだもの飴</h2>
<h3 class="wf-nicomoji">もりもり山のくだもの飴</h3>
<h4 class="wf-nicomoji">もりもり山のくだもの飴</h4>
<p class="wf-notosansjapanese">【Noto Sans Japanese】</p>
<h1 class="wf-notosansjapanese">もりもり山のくだもの飴</h1>
<h2 class="wf-notosansjapanese">もりもり山のくだもの飴</h2>
<h3 class="wf-notosansjapanese">もりもり山のくだもの飴</h3>
<h4 class="wf-notosansjapanese">もりもり山のくだもの飴</h4>
</body>
</html>