
他のペイントソフトからGIMPにたどり着いたりすると、そのちょっと変わった操作方法で戸惑う場合が多いかもしれません(かくいう僕がそうです)。今回はボタン画像などで割と頻繁に処理するであろう「角丸」の作り方について書いてみようかと思います。
新しい画像から角丸を作成
新規に画像を作成してそれを角丸に処理してみましょう。ここでのポイントはふたつあります。
- 矩形選択(四角い選択)を角丸にする方法
- 背景など選択範囲を透明化する方法
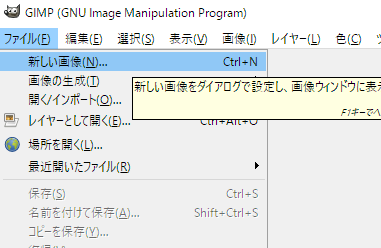
まずは新し画像を作成してみます。ファイル→新しい画像を選択します。

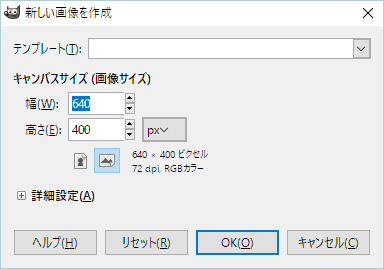
今回は640*480のサイズでやってみます。

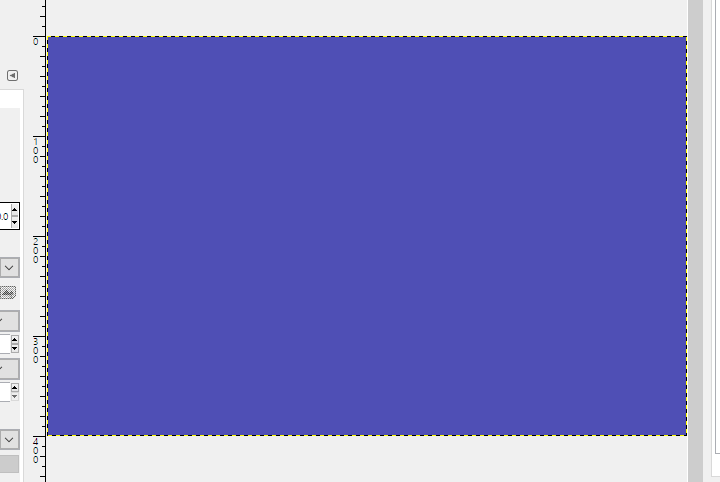
また、普通に作成すると背景が白なのですが、分かりやすくするために色をつけてます。

これで準備OK!
矩形選択を角丸にする方法
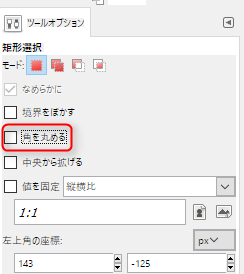
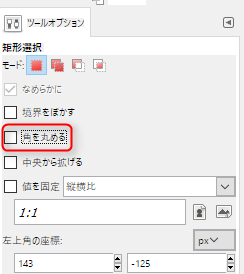
GIMPでは四角を描画する場合でも一度矩形選択をしてから塗りつぶしたり線を描画する処理をします。なので角丸を作るにもまずは矩形選択をするわけなのですが、ツールオプションのところをよく見ると…

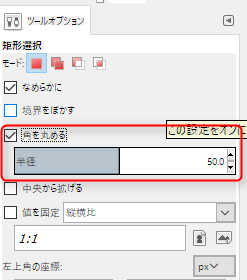
角を丸めるというチェックボックスがすでにあったりします! これに気付かないで処理してた僕が恥ずかしい…。というわけでチェックをいれてみましょう。すると

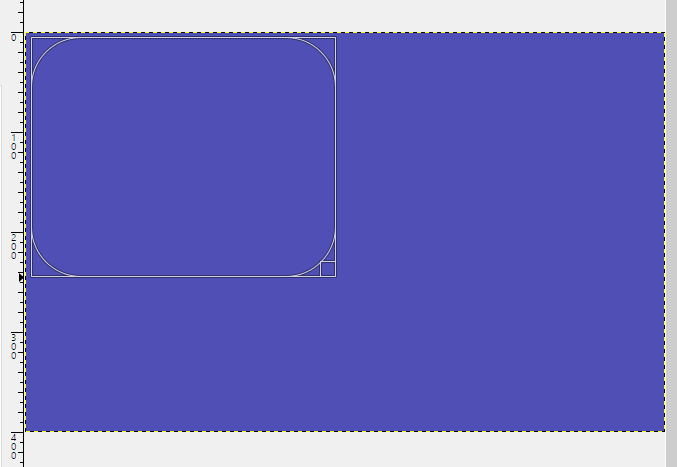
半径というのが出てきて数値を指定できるようになってます。今回は50.0にして処理。セッティングできたら、画像全体をマウスで選択してみましょう。


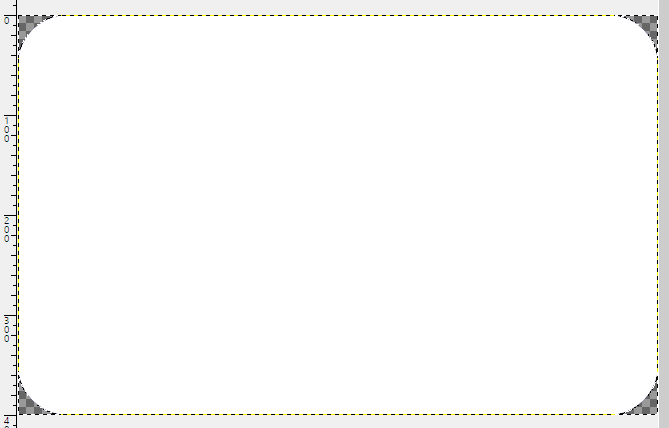
ちゃんと角丸になった状態で選択できてますね! ためしに選択範囲を白で塗りつぶしてみると…

できてますね。
選択範囲を透明化する方法
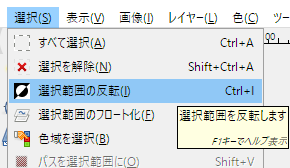
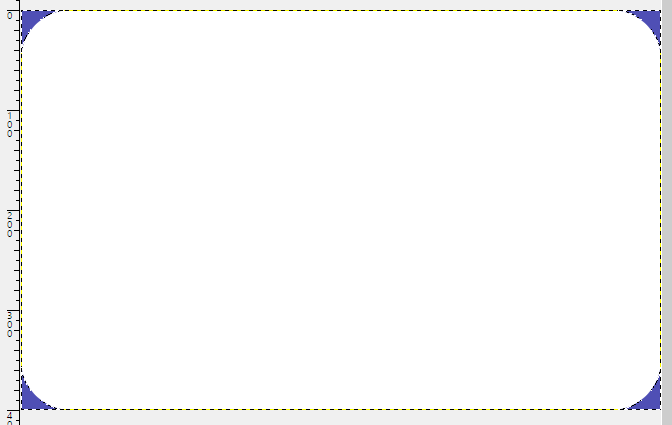
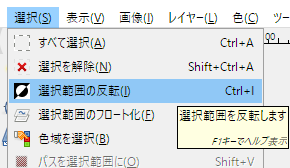
これも覚えておいて損はないというか、割と必須な項目かもしれません。Adobe系から入ってきていると混乱する部分もあるかもなので。。。さて、角丸の処理ということなので、まずは選択範囲を反転させておきましょう。じゃないと、中側が透明になってしまいますからね。選択→選択範囲の反転 で処理します。


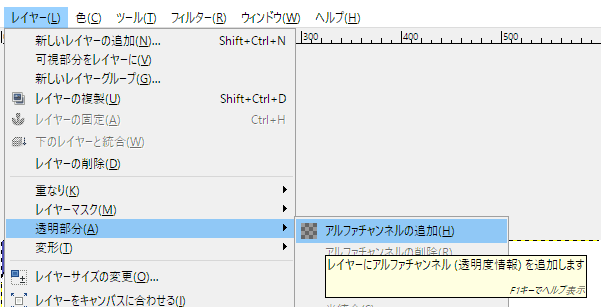
この状態になったら、レイヤー→透明部分→アルファチャンネル の追加を選択しましょう。

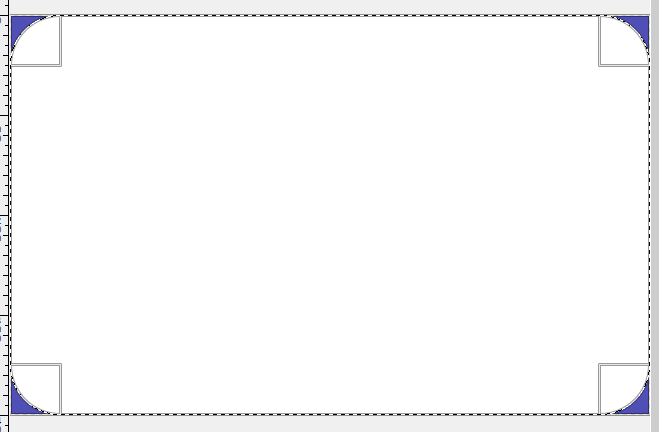
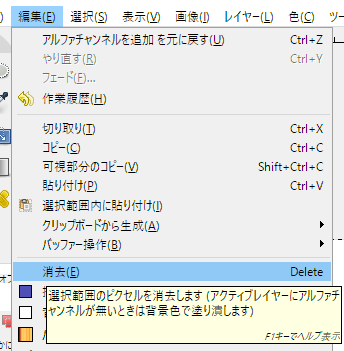
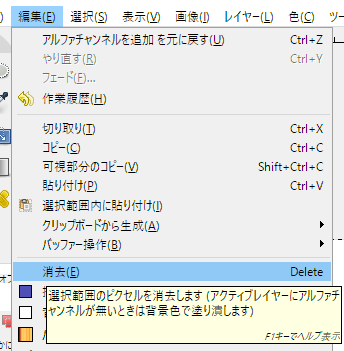
そして、編集→消去 を選ぶと…


透明になりました! と同時に、角丸の処理も完成!
画像を読み込んで角丸処理
次に画像を読み込んでの角丸処理をしてみましょう。

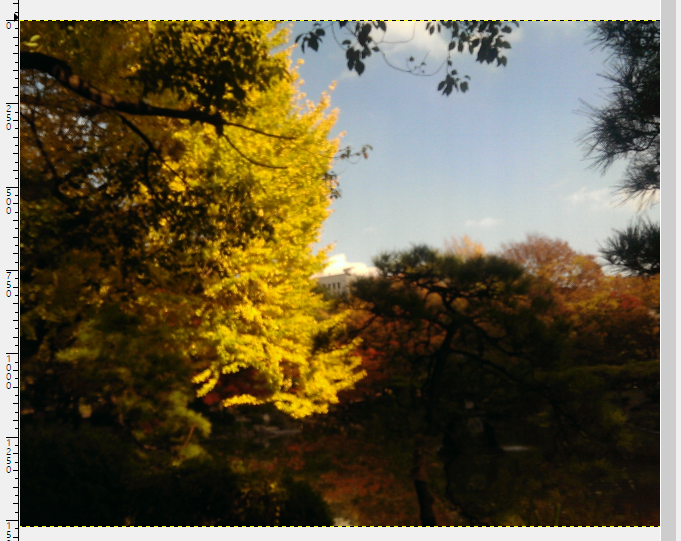
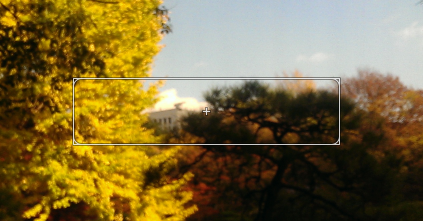
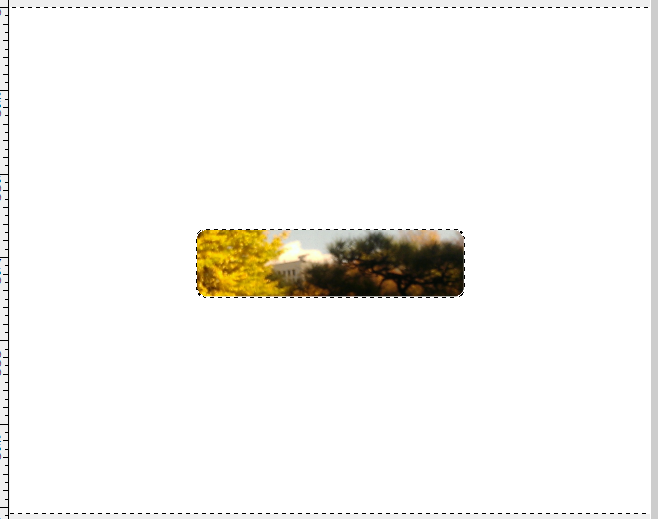
この写真をバナー風に処理するとして、角丸の処理をしていきたいと思います。とりあえず、矩形範囲の角を丸める処理は上と同様ですので、今回は以下のような設定で処理をしてみます。
- サイズは800*200
- 角丸の半径は25px程度
- もちろん角の部分は透明処理
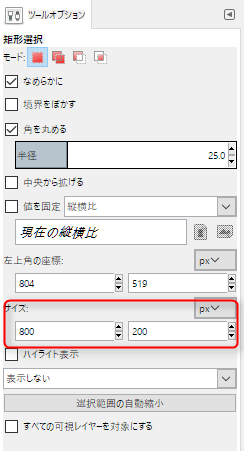
矩形範囲のサイズと半径を設定
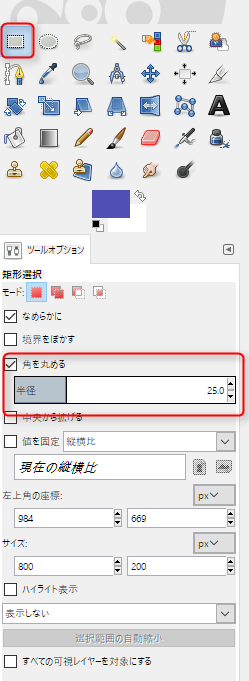
矩形選択を選んで、角を丸めるにチェック、半径を25.0にします。

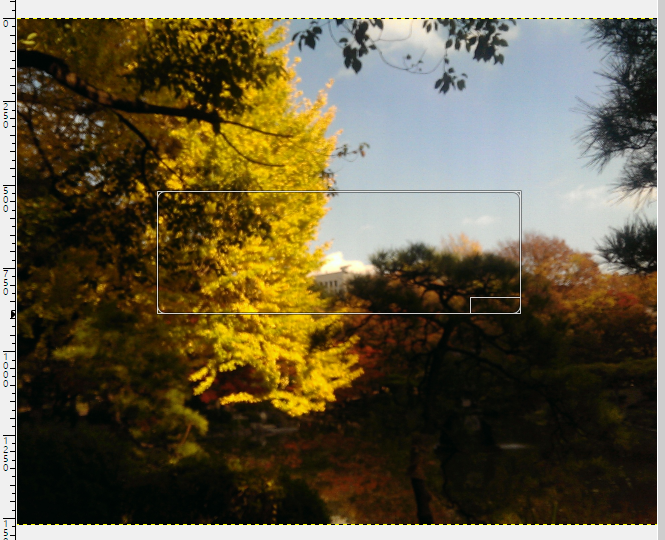
次に写真の上で適当にクリックドラッグして範囲選択します。

ツールオプションのサイズ部分をそれぞれ800、200にします。

写真切り抜き処理
普通の切り抜きとは違ってちょっと特殊なやり方をします。この方が透明処理に移行しやすいと思うので。まず、写真の切り抜きたい場所に範囲を移動させます。

続けて、 選択→選択範囲の反転 を選んで反転させます。

編集→消去 (もしくはデリートキー)で選択範囲部分を消します。


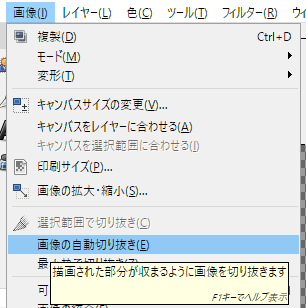
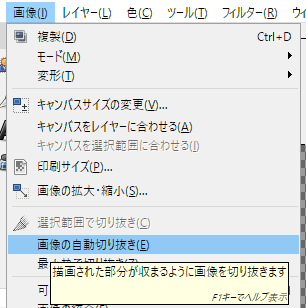
ほしい部分以外の画像が消えて白くなったことを確認してください。もし、角が白いままで(透明じゃなくても)OKな場合はこのまま 画像→画像の自動切り抜き の処理をしてあげると完成品になります。


白い部分の透明化処理
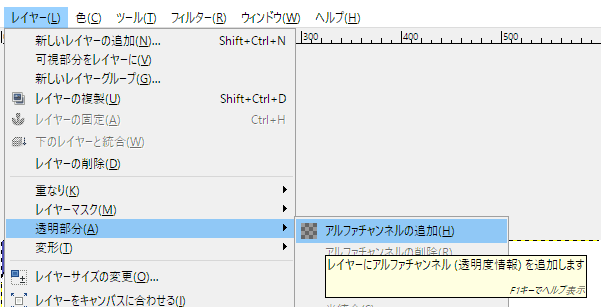
白い部分を透明化したい場合はまず、アルファチャンネルの追加をしましょう。レイヤー→透明部分→アルファチャンネルの追加 を選択します。

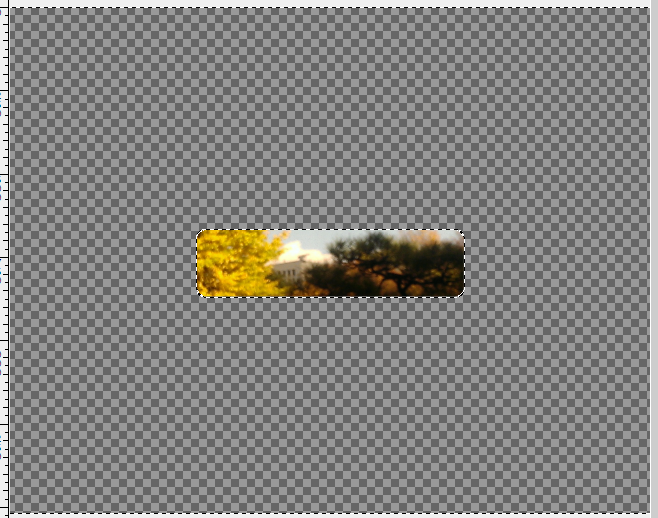
選択できたら、そのままデリートキーを押します(もしくは編集→消去 を選択)。すると

周りが透明状態になりました! この状態で 画像→画像の自動切り抜き を実行すると


角が透明な状態での切り抜きが完成しました!
まとめ

GIMPでの角丸作成について書いてみましたがいかがだったでしょうか? 高機能なソフトも使い方がわからないともったいないですし、便利な使い方がわかれば、それだけ時短につながってくると思います。どなたかの参考になれば幸いです!