
前回ではタイムスタンプ変換とひと月単位のカレンダーのひな形を作成しました。今回はひな形にphpを組み込んで完成させましょう。
ちなみに、PHPをテストするにあたっては、instantWPというのを使用しております。
forを使ってひと月分の日にちを表示させてみる
ひと月分の日にちを表示させるために、forを使ってみます。ざっと考えたコードは以下のような感じ。
<?php
date_default_timezone_set("Asia/Tokyo");
$t = strtotime(date("Y-m")."-01");
$oneday = 24*60*60;
$week = array("日","月","火","水","木","金","土");
for ($i=0; $i<=31; $i++) {
echo date("Y-m-d", $t)."(".$week[date("w", $t)].")<br>";
$t += $oneday;
}
?>

っと、31回繰り返すと一日分多かったですね。。。でも、これで問題点も見つかりました。10月のカレンダーだとして11月まで表示されてしまうのは微妙だったりします。また、30日の月や2月のようなパターンもあるので、このあたり修正が必要。ではどうするかというと、一日分タイムスタンプを加算した後に月が替わっているかどうかをチェックするようにします。もし、月が変化した場合にはそこで繰り返しから脱出して処理を終了させるという流れ。というわけで、以下のように変更しました。
<?php
date_default_timezone_set("Asia/Tokyo");
$t = strtotime(date("Y-m")."-01");
$chk_month = date("m");
$oneday = 24*60*60;
$week = array("日","月","火","水","木","金","土");
for ($i=0; $i<=31; $i++) {
echo date("Y-m-d", $t)."(".$week[date("w", $t)].")<br>";
$t += $oneday;
if ($chk_month != date("m", $t)) { break; }
}
?>

見事、10月31日で止まりました。forの回数については減らしていませんが、もちろん30に減らしても問題はないはずです。また、今回の例ではタイムゾーンの設定を追加してます。php.iniをいじらなくても、このように設定してあげることが可能なので覚えておいて損はないでしょう。
いよいよ組み込み
では、前回のひな形に日付部分を組み込みたいと思います。htmlでいう以下の部分
<ul>
<li class="day"><div class="dd">1</div><div class="nichi">日</div><div class="week">土曜日</div></li>
<li class="day"><div class="dd">2</div><div class="nichi">日</div><div class="week">日曜日</div></li>
<li class="day"><div class="dd">3</div><div class="nichi">日</div><div class="week">月曜日</div></li>
<li class="day"><div class="dd">4</div><div class="nichi">日</div><div class="week">火曜日</div></li>
<li class="day"><div class="dd">5</div><div class="nichi">日</div><div class="week">水曜日</div></li>
</ul>
を改造していきます。ulタグはそのままでいいとして、liタグは日数分必要になってくる部分です。また、土日の場合だけ色を変えたいと思うので、そのためのクラス名を追加してあげます。まとめると以下の感じです。
- html(li以下)を出力する
- 変化するのは「日の数字部分」と「曜日」
- 日数分繰り返す(for文)
- 土日は色を変えるためにクラス名を追加する
これをphpで書いていきましょう。まず、出力する部分をまるっとコピーします(html内でのダブルクォーテーションが紛らわしいので、シングルクォーテーションに変更しています)。
<ul>
<?php
echo "<li class='day'><div class='dd'>1</div><div class='nichi'>日</div><div class='week'>土曜日</div></li>"
?>
</ul>
次に変化する部分を置き換えます。
<ul>
<?php
echo "<li class='day'><div class='dd'>".date("j", $t)."</div><div class='nichi'>日</div><div class='week'>".$week[date("w", $t)]."曜日</div></li>"
?>
</ul>
これを日数分くり返すようにfor分で囲みます。
<ul>
<?php
for ($i=0; $i<=31; $i++) {
echo "<li class='day'><div class='dd'>".date("j", $t)."</div><div class='nichi'>日</div><div class='week'>".$week[date("w", $t)]."曜日</div></li>"
}
?>
</ul>
さらに諸設定や月またぎのif判定などを書き加えていきます。
<ul>
<?php
date_default_timezone_set("Asia/Tokyo");
$t = strtotime(date("Y-m")."-01");
$chk_month = date("m");
$oneday = 24*60*60;
$week = array("日","月","火","水","木","金","土");
for ($i=0; $i<=31; $i++) {
echo "<li class='day'><div class='dd'>".date("j", $t)."</div><div class='nichi'>日</div><div class='week'>".$week[date("w", $t)]."曜日</div></li>"
$t += $oneday;
if ($chk_month != date("m", $t)) { break; }
}
?>
</ul>
最後に土日用の判定を付け加えます。土曜日にはblue、日曜日にはredというクラス名をliの部分に追加するように改造します。
<ul>
<?php
date_default_timezone_set("Asia/Tokyo");
$t = strtotime(date("Y-m")."-01");
$chk_month = date("m");
$oneday = 24*60*60;
$week = array("日","月","火","水","木","金","土");
for ($i=0; $i<=31; $i++) {
if (date("w", $t) == 0) { echo "<li class='day red'>"; }
else if (date("w", $t) == 6) { echo "<li class='day blue'>"; }
else { echo "<li class='day'>"; }
echo "<div class='dd'>".date("d", $t)."</div><div class='nichi'>日</div><div class='week'>".$week[date("w", $t)]."曜日</div></li>";
$t += $oneday;
if ($chk_month != date("m", $t)) { break; }
}
?>
</ul>
最後にblueとredのスタイルを書いておきましょう。
.blue { color: blue;}
.red { color: red; }
で、これを実行してみると…

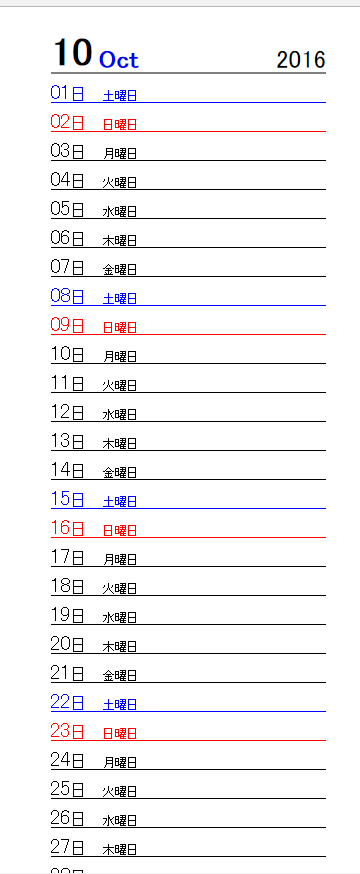
日付もバッチリ! 土日の色も変わりましたね。カレンダー完成です!
まとめ 完成コードはこちら
なんとか無事にカレンダーが完成しました。つい最近、カレンダーの表示についていろいろと調べていたことがありまして、phpでのカレンダーってどうやったっけっていう確認をしていたところ色々と忘れてしまってたので忘備録的にやってみました。他にも祝日は今日の日付部分の色を変えるなど、やれそうなことはあるのですが、今回はお手軽ということなのでここまでとしました。
毎度のことですが、全コードを載せておきますので、コピペして試してみてくださいね! 何かの参考になれば幸いです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>calendar</title>
<link rel="stylesheet" href="">
<style>
/*ここにスタイルを記述*/
body {
width: 275px;
margin: 25px auto 0;
}
.top {
border-bottom: 2px solid gray;
}
.top, .day {
display: flex;
align-items: flex-end;
}
.day {
justify-content: flex-start;
}
.mm {
width: 50px;
font-size: 40px;
font-weight: bold;
}
.eng_m {
font-size: 25px;
font-weight: bold;
color: blue;
}
.YYYY {
width: 200px;
text-align: right;
font-size: 25px;
}
.week{
margin-top: 16px;
margin-left: 16px;
text-align: center;
font-size: 12px;
}
.dd {
font-size: 20px;
}
.nichi {
font-size: 16px;
}
.blue { color: blue;}
.red { color: red; }
ul {
margin: 0;
padding: 0;
}
li {
border-bottom: 1px solid;
}
</style>
</head>
<body>
<div class="top">
<div class="mm"><?php echo date("m"); ?></div>
<div class="eng_m"><?php echo date("M"); ?></div>
<div class="YYYY"><?php echo date("Y"); ?></div>
</div>
<ul>
<?php
date_default_timezone_set("Asia/Tokyo");
$t = strtotime(date("Y-m")."-01");
$chk_month = date("m");
$oneday = 24*60*60;
$week = array("日","月","火","水","木","金","土");
for ($i=0; $i<=31; $i++) {
if (date("w", $t) == 0) { echo "<li class='day red'>"; }
else if (date("w", $t) == 6) { echo "<li class='day blue'>"; }
else { echo "<li class='day'>"; }
echo "<div class='dd'>".date("d", $t)."</div><div class='nichi'>日</div><div class='week'>".$week[date("w", $t)]."曜日</div></li>";
$t += $oneday;
if ($chk_month != date("m", $t)) { break; }
}
?>
</ul>
</body>
</html>

