
PHP自体は独学でして、業務でもちょっとした部分に使ったぐらいで本格的に組んだことはなかったりします。なので、基本的に色々と調べながら組んでいるので物忘れの激しいワタクシには、書籍とかが欠かせなかったり…自分の記憶力のなさには、ほんとトホホとしてしまします。
そんなわけで、今回はカレンダーを作ってみたいと思います。
ちなみに、PHPをテストするにあたっては、instantWPというのを使用しております。
日付や時間の処理 date()関数
PHPで日付や時間を扱うにはdate()関数を使います。まず、今日の日付を表示させてみましょう。
<?php
echo date("Y-m-d");
?>

これだけで今日の日付が表示できちゃいました。date()関数の中身と見比べてみると一目瞭然かと思います。
- Y…4桁年(西暦)部分
- m…2桁月部分
- d…2桁日部分
となってます。注意する点としてはYが大文字という部分。これを小文字にすると
<?php
echo date("Y-m-d")."<br>";
echo date("y-m-d");
?>

西暦部分が2桁になっているのが確認できるかと思います。月の部分でも大文字小文字での差があったりします。
<?php
echo date("Y-m-d")."<br>";
echo date("y-m-d")."<br>";
echo date("y-M-d");
?>

月の部分が英語3文字表記に変化しました。このように大文字小文字で表示結果に差が出てきます。注意しておきましょう。
何年何月のカレンダーなのかを表示させよう
まず、年月表示部分をhtmlでひな形を組んでみたいと思います。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>calendar</title>
<link rel="stylesheet" href="">
<style>
/*ここにスタイルを記述*/
</style>
</head>
<body>
<div class="top">
<div class="mm">10</div>
<div class="eng_m">Oct</div>
<div class="YYYY">2016</div>
</div>
</body>
</html>

ひとまず文字だけ表示させました。CSSを記述して見栄えを変えておきましょう。
.top {
display: flex;
align-items: flex-end;
}
.mm {
width: 50px;
font-size: 40px;
font-weight: bold;
}
.eng_m {
font-size: 25px;
font-weight: bold;
color: blue;
}
.YYYY {
width: 200px;
text-align: right;
font-size: 25px;
}

まだ簡素でカレンダーっぽい感じはしないですね。。。さて、ここまでhtmlにPHPを組み込んでみます。
<body>
<div class="top">
<div class="mm">10</div>
<div class="eng_m">Oct</div>
<div class="YYYY">2016</div>
</div>
</body>
この部分を
<body>
<div class="top">
<div class="mm"><?php echo date("m"); ?></div>
<div class="eng_m"><?php echo date("M"); ?></div>
<div class="YYYY"><?php echo date("Y"); ?></div>
</div>
</body>
に書き換えてみます。

結果は…変わらないのですが、これで月が変わったり年が変わったりしたらちゃんと、その月・年を表示してくれるようになります。
何日かを大きく表示させてみよう
続けて、今日の日付部分です。まずhtmlで書いてみて、スタイルを整えてみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>calendar</title>
<link rel="stylesheet" href="">
<style>
/*ここにスタイルを記述*/
body {
width: 275px;
}
.top {
border-bottom: 2px solid gray;
}
.top, .day {
display: flex;
align-items: flex-end;
}
.day {
justify-content: center;
}
.mm {
width: 50px;
font-size: 40px;
font-weight: bold;
}
.eng_m {
font-size: 25px;
font-weight: bold;
color: blue;
}
.YYYY {
width: 200px;
text-align: right;
font-size: 25px;
}
.dd {
font-size: 150px;
}
.nichi {
font-size: 60px;
}
</style>
</head>
<body>
<div class="top">
<div class="mm"><?php echo date("m"); ?></div>
<div class="eng_m"><?php echo date("M"); ?></div>
<div class="YYYY"><?php echo date("Y"); ?></div>
</div>
<div class="day">
<div class="dd">9</div>
<div class="nichi">日</div>
</div>
</body>
</html>

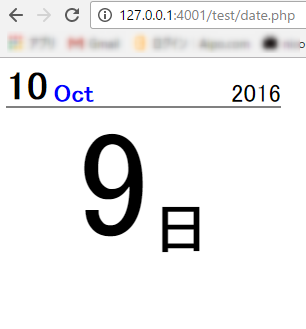
なんとなく日めくりカレンダーみたいなりましたね。これに先ほどと同じく、phpを組み込んでみましょう。
<div class="day">
<div class="dd">9</div>
<div class="nichi">日</div>
</div>
これを
<div class="day">
<div class="dd"><?php echo date("d"); ?></div>
<div class="nichi">日</div>
</div>
に置き換えると…。

ありゃ。日付が2桁でしたね。これをゼロ無のものにかえるには”d”の部分を”j”にします。
<div class="day">
<div class="dd"><?php echo date("j"); ?></div>
<div class="nichi">日</div>
</div>

うん、無事に表示が戻りましたね。
まとめ ~次回は曜日の表示で日めくりカレンダーの完成とその先へ~
今回はここまでです。これに曜日の表示を加えて日めくりカレンダーを完成させていきます。さらに、ひと月分のカレンダーの作成にも取り掛かっていく予定です。
さて、毎度恒例の全コードを掲載いたします。コピペして試してみてくださいね。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>calendar</title>
<link rel="stylesheet" href="">
<style>
/*ここにスタイルを記述*/
body {
width: 275px;
}
.top {
border-bottom: 2px solid gray;
}
.top, .day {
display: flex;
align-items: flex-end;
}
.day {
justify-content: center;
}
.mm {
width: 50px;
font-size: 40px;
font-weight: bold;
}
.eng_m {
font-size: 25px;
font-weight: bold;
color: blue;
}
.YYYY {
width: 200px;
text-align: right;
font-size: 25px;
}
.dd {
font-size: 150px;
}
.nichi {
font-size: 60px;
}
</style>
</head>
<body>
<div class="top">
<div class="mm"><?php echo date("m"); ?></div>
<div class="eng_m"><?php echo date("M"); ?></div>
<div class="YYYY"><?php echo date("Y"); ?></div>
</div>
<div class="day">
<div class="dd"><?php echo date("j"); ?></div>
<div class="nichi">日</div>
</div>
</body>
</html>

