
前回の続き、WP REST APIをphpで使ってみる その2 になります。
WP REST APIとはなんぞ? ~取得方法などは上記をご覧いただけると幸いです。
では今回はいよいよphpを書いていきますね。
ざっくりリストの雛形をHTMLで作成
目標は
- 最近の投稿5つをリストで表示
なので、その雛形をHTMLで書いてみます。保存形式はphpで。
【index.php】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>wp rest API</title>
<link rel="stylesheet" href="">
</head>
<body>
<ul>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
</ul>
</body>
</html>
ものすごくザックリですが、こんな感じのHTMLを書いてみました。

ブラウザでみるとこんな感じですね。特にスタイルシートも設定してない状態になります。
まずは投稿情報を取得する
$urlに前回ブラウザで取得したときのURLを入れておきます。
// WPのjsonファイル読み込み $url = "https://ja.wordpress.org/wp-json/wp/v2/posts?par_page=5";
次にfile_get_contentsをつかって$jsonへ情報を入れます。
$json = file_get_contents($url);
念のためmb_convert_encodingでUTF-8に文字エンコードをコンバートしておく。
$json = mb_convert_encoding($json, 'UTF-8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
さらに$arrにjson_decodeを使用してjsonをphpで扱える配列にデコードします。
$arr = json_decode($json,true);
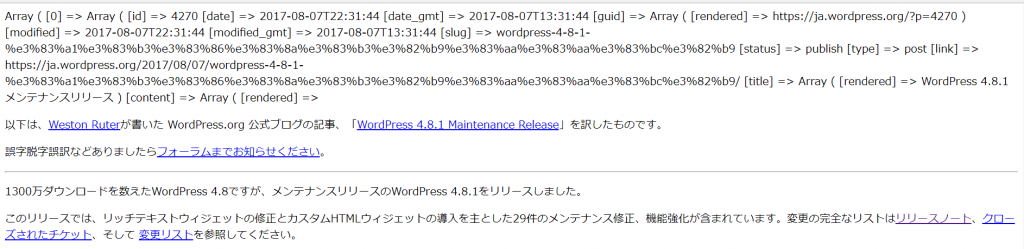
これで情報の取得(というか分解する準備というか)が完了~。これをprint_rにて表示させてみると

こんな感じで連想配列になっているのが確認できるかと思います。
タイトルとブログのURLを取り出す
表示された連想配列をみてみると
- タイトル→[title]の中の[rendered]に
- URL→[link]に
それぞれ情報が入っていることが確認できます。これらをfor文にて取り出してみましょう(今回は5つ以上投稿がある前提なので、ご注意ください)。
書き方としては配列$arrの0~4のそれぞれの情報から
[’title’][’rendered’]の中身
[’link]の中身
を拾う形にすればよいので
$wp_blog_title = $arr[0~4][‘title’][‘rendered’];
$wp_blog_link = $arr[0~4][‘link’];
としてみました。
for ($i=0; $i < 5 ; $i++) {
// blog title取得
$wp_blog_title = $arr[$i]['title']["rendered"];
// blog link取得
$wp_blog_link = $arr[$i]['link'];
echo $wp_blog_title;
echo "<br>";
echo $wp_blog_link;
echo "<br>";
}
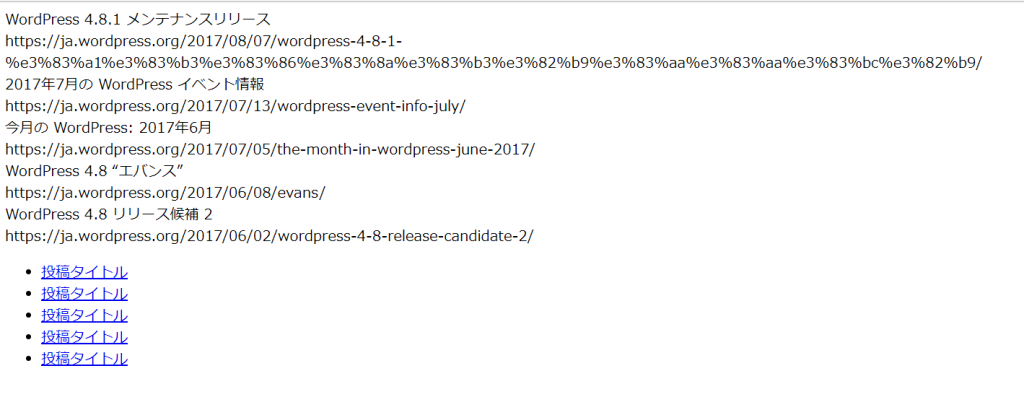
下のecho部分は表示確認用です。実際に動かしてみると…

タイトルとURLが無事に取得できました。あとはこれをリスト形式にしてアウトプットできれば完了です。
リストの形にアウトプットする
上記のfor文を改良していきましょう。echo部分でliとaタグを吐き出すようにしてあげて、上下をHTMLのulタグで囲んであげれば目的達成できそうですよね。ということで
【index.php】
<body>
<ul>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
<li><a href="投稿URL">投稿タイトル</a></li>
</ul>
</body>
これを
<body>
<ul>
<?php
// WPのjsonファイル読み込み
$url = "https://ja.wordpress.org/wp-json/wp/v2/posts?par_page=5";
$json = file_get_contents($url);
$json = mb_convert_encoding($json, 'UTF-8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json,true);
// print_r($arr);
for ($i=0; $i < 5 ; $i++) {
// blog title取得
$wp_blog_title = $arr[$i]['title']["rendered"];
// blog link取得
$wp_blog_link = $arr[$i]['link'];
// htmlリストタグの出力
echo "<li><a href='".$wp_blog_link."'>".$wp_blog_title."</a></li>\n";
// echo $wp_blog_title;
// echo "<br>";
// echo $wp_blog_link;
// echo "<br>";
}
?>
</ul>
</body>
と、こんな具合に改良(テスト出力のprint_rやechoは削除してしまっても問題ありません)。実行してみると…

無事リスト表示になりました。リンク先もばっちり。
まとめ
前回からの続きでphpにて情報取得~分解~リストでの出力とやってみました。json形式もjson_decodeで配列にデコードできるので、以外と簡単に扱うことができます(ま、そもそもweb APIのPHPでの利用はわりと一般的なのでわざわざレクチャーするほどじゃないのかもしれませんが)。
他にも日付(公開日時)なども取得できるので日付でのソートなどを利用すればWordPressとその他のお知らせとの混在みたいな使い方もできちゃうと思います。何かの参考になれば幸いです!
ちなみにjsonですから、当然JavaScriptでも手軽に使える…んじゃないかなと思いますよ。
最後に今回のコードを載せておきますので、気になった方はお試しくださいませませ。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>wp rest API</title>
<link rel="stylesheet" href="">
</head>
<body>
<ul>
<?php
// WPのjsonファイル読み込み
$url = "https://ja.wordpress.org/wp-json/wp/v2/posts?par_page=5";
$json = file_get_contents($url);
$json = mb_convert_encoding($json, 'UTF-8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json,true);
// print_r($arr);
for ($i=0; $i < 5 ; $i++) {
// blog title取得
$wp_blog_title = $arr[$i]['title']["rendered"];
// blog link取得
$wp_blog_link = $arr[$i]['link'];
// htmlリストタグの出力
echo "<li><a href='".$wp_blog_link."'>".$wp_blog_title."</a></li>\n";
// echo $wp_blog_title;
// echo "<br>";
// echo $wp_blog_link;
// echo "<br>";
}
?>
</ul>
</body>
</html>