
主にwebサイトでのJavaScriptって、表示の切り替えや制御、ボタンの処理なんかが多かったりするのではないでしょうか? もちろん、それもすごく便利なので覚えて損はない部分だと思います。
ただ、もっとプログラミング的なことができる言語(というかプログラム言語そのもの)なので、基礎を理解していくことはさらに理解を深めることにつながります。前回は文字の表示を復習してみました。
今回は四則演算の足し算について色々と試してみたいと思います。
そもそもJavaScriptって?
JavaScriptとは、プログラミング言語のひとつである。Javaと名前が似ているが、異なるプログラミング言語である。
一般的に、プロトタイプベースのオブジェクト指向スクリプト言語であると言われている。しかし、コンストラクタなどのクラスベースに見られる機能も取り込んでいる。
実行環境が主にウェブブラウザに実装され、動的なウェブサイト構築や、リッチインターネットアプリケーションなど高度なユーザインタフェースの開発に用いられる。
オブジェクト指向とかあると難解なイメージが先行しがちですが、基礎的な部分ではそんなに難しいこともないですし、実行結果とかをブラウザで即確認できたりするので、プログラムを経験する上では手っ取り早い言語ではないでしょうか?
今回の基本コードはこちら
今回のポイントは足し算です。算数でいう足し算とプログラムで扱う足し算、ちょっと違う部分もあるので改めて確認しておきたいところです。
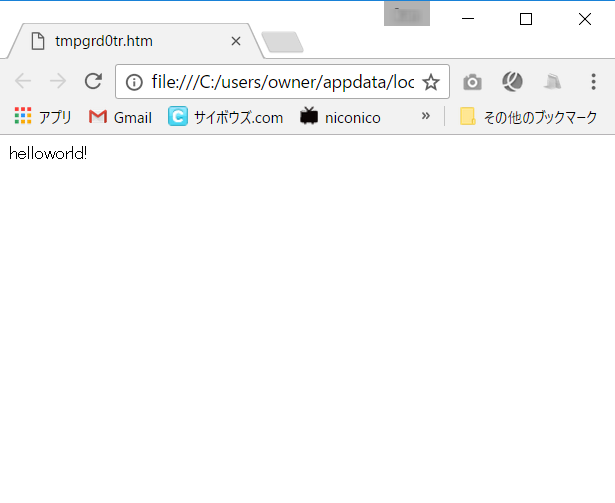
以下のコードをメモ帳などにコピペして、index.htmlのファイル名などで保存。それを実行(ブラウザ)してみてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<script type="text/javascript">
/*変数*/
var a;
var b;
var n1;
var n2;
/*代入*/
a = "helloworld!";
b = "2017"
n1 = 2017;
n2 = 100;
/*表示*/
document.write(a);
</script>
</body>
</html>

JavaScript部分をかるく解説
<script type="text/javascript">
/*変数*/
var a;
var b;
var n1;
var n2;
/*代入*/
a = "helloworld!";
b = "2017"
n1 = 2017;
n2 = 100;
/*表示*/
document.write(a);
</script>
scriptのタグで囲まれている中身がJavaScript部分。
- var a;
→aという入れ物を用意しています。aという名前のついた箱みたいなものですね。
- a = “helloworld!”;
- n1 = 2017;
→aの箱に文字helloworld!を入れます。イコール(=)は左側に右側のものを入れると覚えてしまっていいかもしれません。
→n1の箱に数字2017を入れます。文字と違う点はダブルクォーテーション(””)で囲まれていないこと。数字の場合はこのように記述しましょう。
- document.write(a);
→aの中身を表示させます。今回の場合はhelloworld!という文字ですね。
表示の部分に書き足して実験!
まずは、前回のおさらいということで
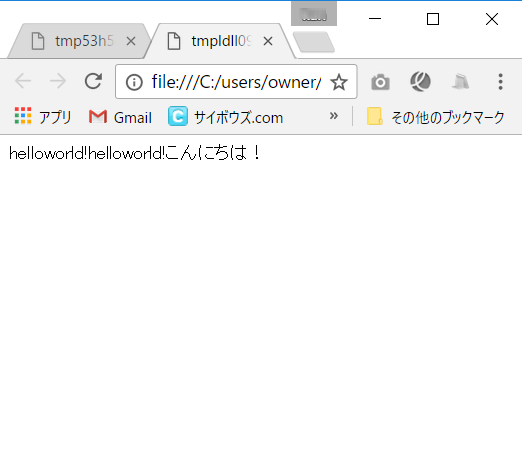
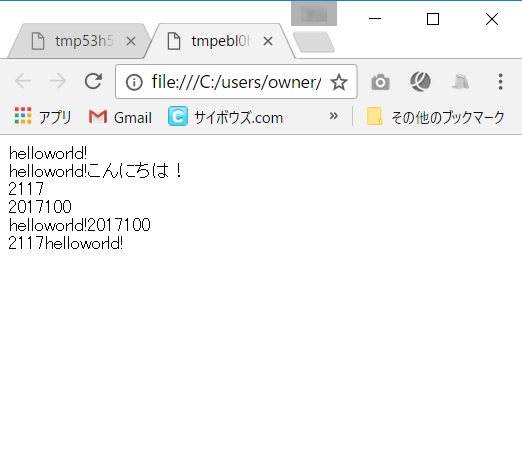
document.write(a + "こんにちは!");

…ちょっと見づらいですね。なので、間に「document.write(”
“);」を追加して改行します。これにより「brタグを表示する=ブラウザでは改行」になります。
/*表示*/
document.write(a);
document.write("<br>");
document.write(a + "こんにちは!");

あらためて。aの中身に「こんにちは!」の文字を足すということなので、後ろに追加して表示されています。つまり
- 文字の足し算は文字を追加するということ。
つぎは
document.write(n1 + n2);

n1には2017という数字、n2には100という数字が入っているので、足し算すると2117。結果はその通りになってますよね!
- 数字と数字の足し算は普通に数字の合計になる。
では、これはどういう表示になるでしょうか?
document.write(b + n2);

実はbには2017という文字が入っているんです。ここがポイント。ダブルクォーテーション(””)で囲んでいるものは文字という扱いなのです。で、文字に数字を足すという処理なのですが、結果をみるとわかるように、文字の足し算と同じ結果になっています。
- 文字と数字の足し算は文字の追加という結果に。
さらに進めてみましょう。次の結果は?
document.write(a + n1 + n2);

これは、先ほどの文字と数字の足し算と同じ結果ですね。では、次はどうでしょうか?
document.write(n1 + n2 + a);

おっと、先に数字同士の計算は合計になりましたね。どうやら先に数字同士の計算をすると合計になってしまうようです。だとすれば、仮に「2017100helloworld!」と表示させたい場合は
document.write(b + n2 + a);
もしくは
document.write("" + n1 + n2 + a);
とするとよいでしょう。
- 数字と文字が混在している場合は注意が必要。
まとめ
今回は四則演算の足し算について色々と試してみました。他のプログラム言語では文字なのか数字なのかを厳しく区別して処理するモノもあったりしますが、JavaScriptの場合は混在することが多いです。取扱いに注意したい部分だったりしますが、垣根が少ない分柔軟な処理が可能だったりする部分もあります。色々と試して、どういう風になるのかを体験しておくのが一番です。是非是非試してみてくださいね!