
記事を書いているときはなるべく文章のことだけを考えて進めたいものです。でも書きあがってからタグを追加したりするのは結構面倒だったりしませんか? ということで、markdownを用いて記事を書いてたりします。そんなに難しいものではないので、覚えてしまうと便利ですよ。
ここではそのセッティングとしてsublime text3でmarkdownを使えるようにしたいと思います。
まずは sublime text3 をダウンロード
上記のサイトからダウンロードしてインストールしましょう。一応、機能の制限や試用期間なしで使うことができます(上書き保存をしていると何回かに一度、登録を促すダイアログが出てきますが、キャンセルで回避可能です)。気に入ったらライセンス購入で。
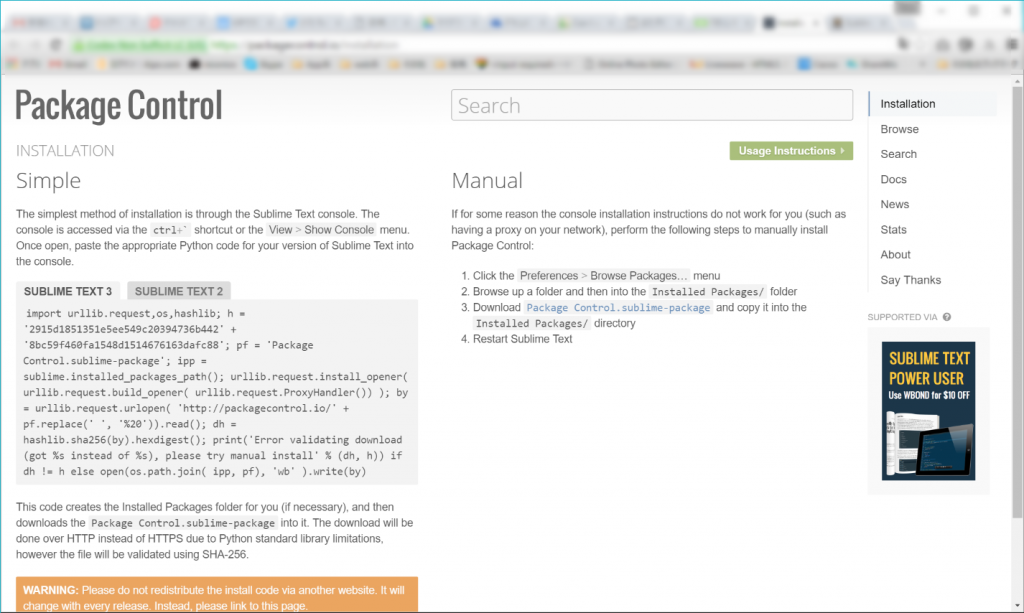
package controlのインストール

次のサイトにアクセスしてsublime text3用のコードをコピーしておきます。
次に
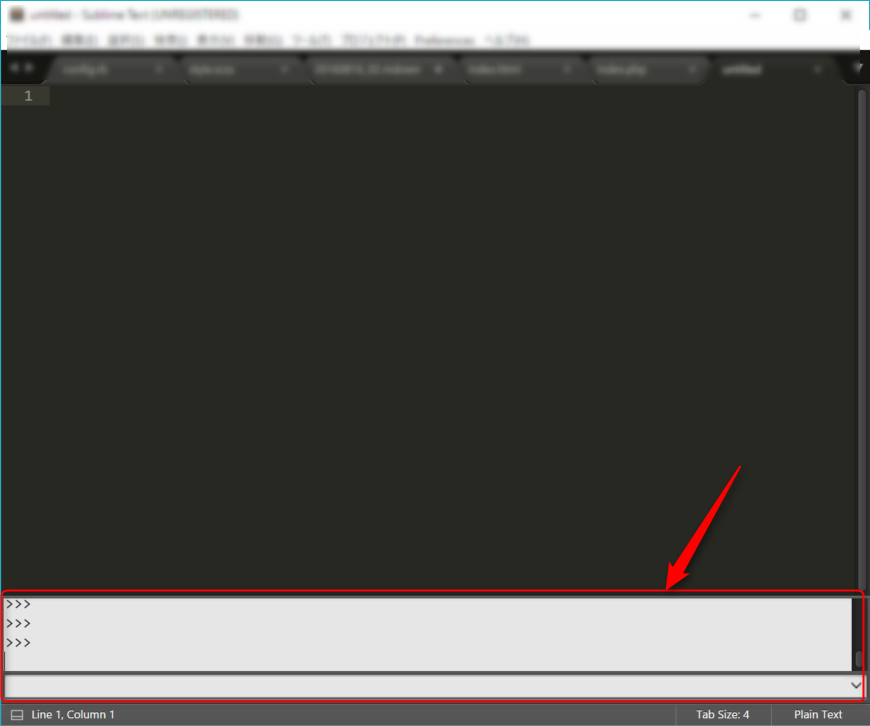
Sublime Textを立ち上げてコンソール入力を表示させます(ctrl+@)。コンソールが画面下にでてきたら先ほどコピーしたコードを貼り付けてエンタ―キーを押します。

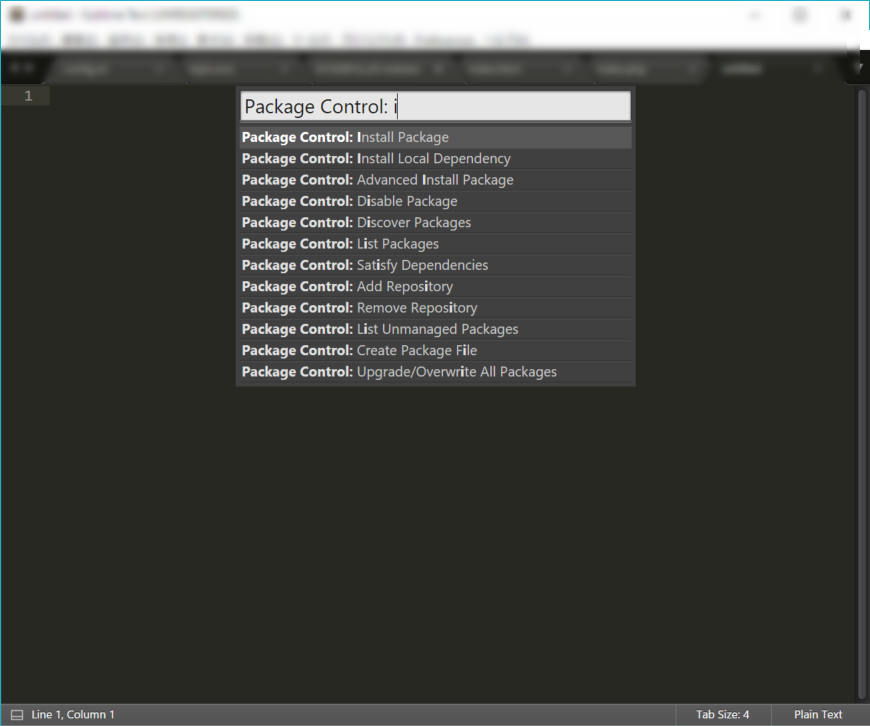
package controlで OmniMarkupPreviewer をインストール
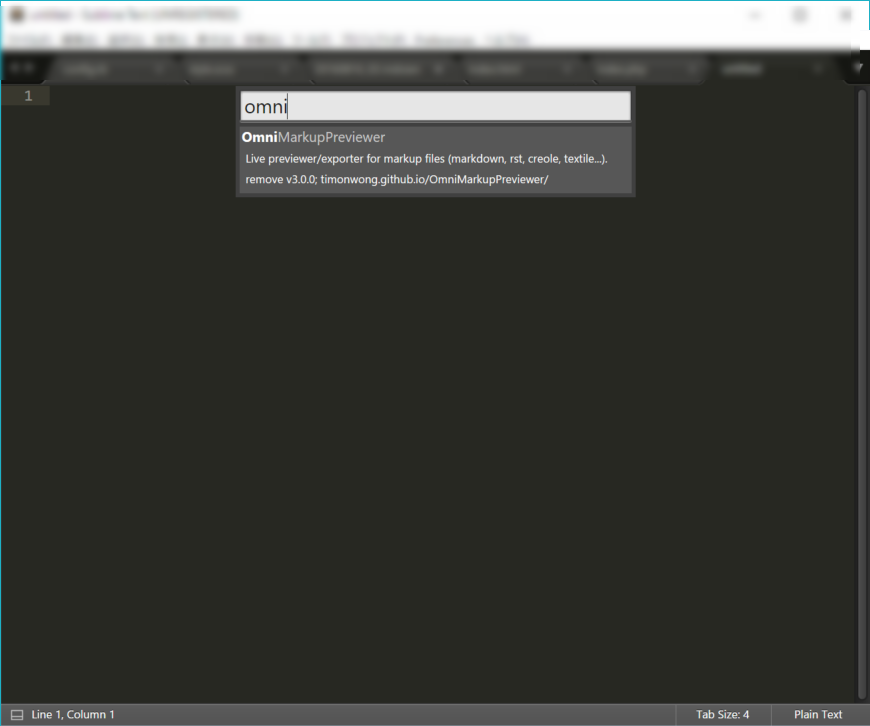
sublimeでmarkdownを使用するにはpackage controlでinstall packageを選びます。そしてomniと入力していくとリストの中に「OmniMarkupPreviewer」が見つかったら、それをクリックしてインストールします。


これで準備完了。念のためsublime Textを一度閉じて、あらためて起動しておきます。
ますは簡単な文章を記述してみる。
見出しと本文を書いてみましょう。以下のように記入してみます。
# markdownのテスト 見出しと本文を書いてみます。
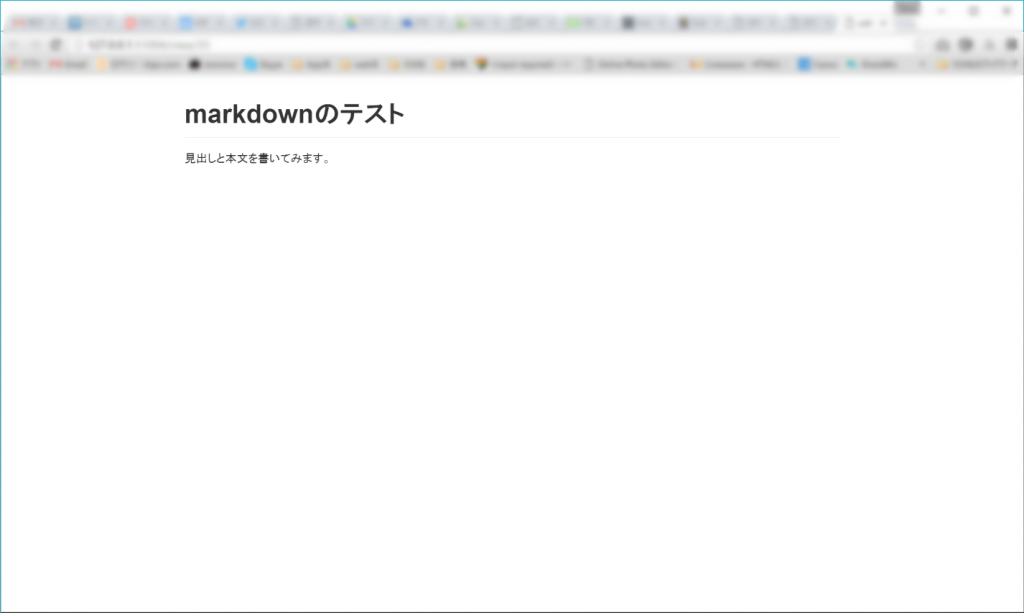
記入できたら、拡張子を.mdownとして保存しましょう。保存できたらctrl+Alt+oを押します。すると、普段使用しているブラウザが開いて先ほど入力したものが表示されたかと思います。

ソースをみてみると、ちゃんとh1タグやpタグに変換されていることが確認できます。
![]()
主な記述例

見出しには「#」をつかう
htmlタグでいうところのh1~h6タグにあたるのが#の数。つまり先ほどのはh1での記述となっていました。h2にするには「##」にする。つまり、シャープの数と数字が対応しているわけですね。
# これがh1 ## こっちはh2
本文は先頭に半角を入れて書く
半角を入れてからそのまま本文を書くとpタグになります。実際は半角入れなくても変換されるようですが。。。また、改行したい場合はその場所で半角スペース2つ入力して改行すると改行扱いになります。
改行してみましょう。 改行されているでしょうか。 半角ふたつ入れないと繋がって表示されます。
他にもリスト強調など
リストの入力は*(アスタリスク)を使います。アスタリスクを文頭にひとつ入れて半角を開けてリスト1、改行して同じように記述してリスト2とかくとul、liタグになります。
入れ子にするにはタブでインデントして同じ記述をすると入れ子になります。
* リスト1
* リスト2
* 入れ子リスト1
* 入れ子リスト2
* リスト3
本文中の強調はその強調したい部分を「**」で囲むと強調になります。
強調させるには**アスタリスクふたつ並べて**囲むとOK
コードとかの記述はタブでインデントしてから
タブでインデントして本文のように書くとコードなどそのまま表示されます(pre codeタグ)。
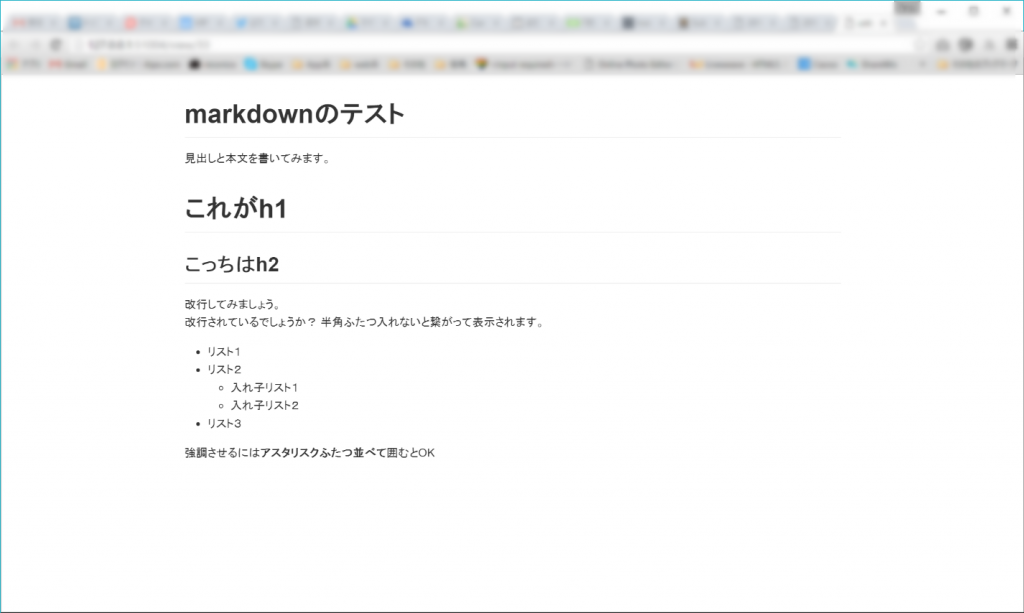
# markdownのテスト
見出しと本文を書いてみます。
# これがh1
## こっちはh2
改行してみましょう。
改行されているでしょうか?
半角ふたつ入れないと繋がって表示されます。
* リスト1
* リスト2
* 入れ子リスト1
* 入れ子リスト2
* リスト3
強調させるには**アスタリスクふたつ並べて**囲むとOK
シンプルな構造ならこのままでも
凝ったページを作る場合などは下書き程度になりそうですが、シンプルな記事などの場合はこれで十分に対応できると思います。おためしあれ。
詳しい記述方法などはmarkdown チートシートなどで検索すると出てきますよ。