
スタイルシートでいろいろな表現ができるようになりましたよね。そのひとつにグラデーションがあります。ま、ここで記事にするってことは、基本的に忘備録でして。最近コーディングする際に画像を使わずにグラデーションという注文があったので思い出しながら書いていったわけです。でも、忘れてたり…。ということで、単純なグラデーションですが、コピペで使えるように記しておきたいと思います。
グラデーションにはlinear-gradientを使う
backgroundのプロパティとしてlinear-gradientを使い、グラデーションを表現します。書き方としては
background: linear-gradient(スタート位置と角度,スタートの色,途中の色,終いの色);
という感じで指定していきます。
縦のグラデーション
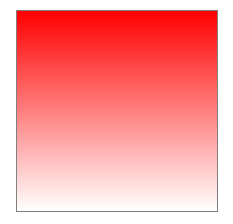
スタート位置や角度を指定しない場合は上から下へ縦のグラデーションになります。
background: linear-gradient(red, white);

これが基本。途中の色を指定してあげれば、それに対応したグラデーションに。
background: linear-gradient(red, white, blue);

横のグラデーション
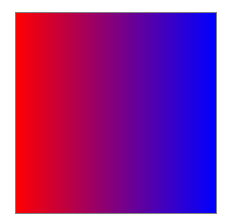
横のグラデーションにするには、角度を指定してあげます。90度にするとちょうど横へのグラデーションになります。角度の指定は「90deg」となります。
background: linear-gradient(90deg, red, blue);

マイナス90度に指定すると左右逆にもなります。
background: linear-gradient(-90deg, red, blue);

とはいえ、スタートと終了の色を入れ替えればマイナス指定をしなくても結果は同じなんですけどね。
上の書き方で反映されないandroidブラウザとかへの対処
スマートファーストという時代なので、スマートフォン対応も多いかと思います。そのとき、グラデーションがうまく表示されない場合はwebkitを付けて、以下のような書き方を追加してあげる必要があります。
background: -webkit-gradient(linear, スタート位置, 終了位置, from(スタートの色), color-stop(位置、途中の色), to(終いの色))
横のグラデーションを例にして書いてみると
background: -webkit-gradient(linear, left top, right top, from(red), to(blue))
となります。位置指定の書き方ですが、「left top(左上)からright top(右上)」という書き方で横へ、「left top(左上)からleft bottom(左下)」で縦のグラデーションになります。
まとめ
簡単にCSSでのグラデーションの書き方を説明いたしました。単純なグラデーションならスタイルシートで指定してしまった方が色々と軽く済むと思うので、画像から切り替えてみるのも手かもしれませんよ。最後にコピペして確認できるようにhtmlコードを載せておきます。試してみてくださいね!(ブラウザはchromeにて確認しております)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>grad</title>
<link rel="stylesheet" href="">
<style>
div {
width: 200px;
height: 200px;
border: 1px solid gray;
margin: 1rem;
}
.grad1 {
background: linear-gradient(red, white, blue);
}
.grad2 {
background: linear-gradient(-90deg, red, blue);
}
.grad3 {
background: -webkit-gradient(linear, left top, right top, from(red), to(blue))
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
<div class="grad3"></div>
</body>
</html>