
画像で縁取り文字を作る方法は、文言に変更がない場合には便利で有効。サイトでも画像で作っていることの方が多いかなっていう、今までの感覚なのです。が、ついこの前までやらせていただいてクライアントさんが、まあ、仮文言なのであとで文言を変えたい。というのがしょっちゅうあり、はじめのうちは画像をつどつど作成して対応していたんですが、、、大変でした。そこで、webフォントの太字である程度クライアントが納得行くイメージになったので、cssにてテキストを縁取りしちゃおうってなったわけです。修正がかなり楽ちんになるのでね、えへへ。
使うのはtext-shadow
textに影をつけるのに使うtext-shadow。これを応用することである程度縁取り文字が作成できちゃいます。まず、text-shadowの記述の仕方を把握しちゃいましょう。
text-shadow: 水平方向 垂直方向 ぼかし距離 色;
これが基本になります。たとえば
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>text-shadow</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.5.0/build/cssreset/cssreset-min.css">
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
<style>
h1 {
margin: 1rem;
color: lightgray;
font-family: "Rounded Mplus 1c";
font-size: 2rem;
font-weight: 900;
text-shadow: 0px 4px 1px #f00;
}
</style>
</head>
<body>
<h1>縁取りしましょう~</h1>
</body>
</html>
この場合は「赤色の影で水平方向は0、垂直方向に4pxずらす」ぼかしについては1pxでぼかしなしという感じになります。結果は

こんな感じになります。
text-shadowはカンマ区切りで続けて書ける
text-shadowは、ひとつだけじゃなくて続けて設定できるようになってます。ということで次は右側に影を追加してみましょう。
【css】
h1 {
margin: 1rem;
color: lightgray;
font-family: "Rounded Mplus 1c";
font-size: 2rem;
font-weight: 900;
text-shadow: 0px 4px 1px #f00,
4px 0px 1px #0f0;
}
わかりやすくするために、あえて色を変えて設定してみました。結果は

ちゃんと横に影が表示されていますね。
続けて書けるのを利用して、縁取っているような影を作成してみる
text-shadowの設定が続けて書けることを利用しましょう。これで縁取りしているような影…つまり見た目縁取りがつくれちゃいます! まずは下から右まで書いてみましょう。
【css】
h1 {
margin: 1rem;
color: lightgray;
font-family: "Rounded Mplus 1c";
font-size: 2rem;
font-weight: 900;
text-shadow: 0px 4px 1px #f00,
1px 3px 1px #f00,
2px 3px 1px #f00,
2px 2px 1px #f00,
3px 2px 1px #f00,
3px 1px 1px #f00,
4px 0px 1px #f00;
}

いい感じですね。続けて、右から上にいってみましょう。
【css】
h1 {
margin: 1rem;
color: lightgray;
font-family: "Rounded Mplus 1c";
font-size: 2rem;
font-weight: 900;
text-shadow: 0px 4px 1px #f00,
1px 3px 1px #f00,
2px 3px 1px #f00,
2px 2px 1px #f00,
3px 2px 1px #f00,
3px 1px 1px #f00,
4px 0px 1px #f00,
3px -1px 1px #f00,
3px -2px 1px #f00,
2px -2px 1px #f00,
2px -3px 1px #f00,
1px -3px 1px #f00,
0px -4px 1px #f00;
}

マイナスの値にしていくことで、上の影が付けられます。なので、上方向の縁取りになっていくわけですね。これを残りもやっていくと
【css】
h1 {
margin: 1rem;
color: lightgray;
font-family: "Rounded Mplus 1c";
font-size: 2rem;
font-weight: 900;
text-shadow: 0px 4px 1px #f00,
1px 3px 1px #f00,
2px 3px 1px #f00,
2px 2px 1px #f00,
3px 2px 1px #f00,
3px 1px 1px #f00,
4px 0px 1px #f00,
3px -1px 1px #f00,
3px -2px 1px #f00,
2px -2px 1px #f00,
2px -3px 1px #f00,
1px -3px 1px #f00,
0px -4px 1px #f00,
-1px -3px 1px #f00,
-2px -3px 1px #f00,
-2px -2px 1px #f00,
-3px -2px 1px #f00,
-3px -1px 1px #f00,
-4px 0px 1px #f00,
-3px 1px 1px #f00,
-3px 2px 1px #f00,
-2px 2px 1px #f00,
-2px 3px 1px #f00,
-1px 3px 1px #f00;
}

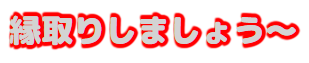
きれいに縁取りが完成しちゃいました! 割りと細かく影の設定をしちゃってるので、もう少し減らしても大丈夫かもしれませんが、普段は面倒なのでこのままコピペして使ってしまっています。
まとめ
ワケがわかればcssでそんなに難しいことはしてないのがお分かりいただけたかと思います。ですが、表示としてはきれいな縁取り。どこかで活用の機会があれば幸いです! いつもどおり全コードを載せておきますので、試してみてくださいね!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>text-shadow</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.5.0/build/cssreset/cssreset-min.css">
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
<style>
h1 {
margin: 1rem;
color: lightgray;
font-family: "Rounded Mplus 1c";
font-size: 2rem;
font-weight: 900;
text-shadow: 0px 4px 1px #f00,
1px 3px 1px #f00,
2px 3px 1px #f00,
2px 2px 1px #f00,
3px 2px 1px #f00,
3px 1px 1px #f00,
4px 0px 1px #f00,
3px -1px 1px #f00,
3px -2px 1px #f00,
2px -2px 1px #f00,
2px -3px 1px #f00,
1px -3px 1px #f00,
0px -4px 1px #f00,
-1px -3px 1px #f00,
-2px -3px 1px #f00,
-2px -2px 1px #f00,
-3px -2px 1px #f00,
-3px -1px 1px #f00,
-4px 0px 1px #f00,
-3px 1px 1px #f00,
-3px 2px 1px #f00,
-2px 2px 1px #f00,
-2px 3px 1px #f00,
-1px 3px 1px #f00;
}
</style>
</head>
<body>
<h1>縁取りしましょう~</h1>
</body>
</html>