
調べ方が悪かったのか、ボタンのカスタマイズとなると実際のページでのボタンばかりヒットしてしまって、みつけることが出来なかった「公開ボタンの文字を変更する」というカスタマイズ。
WordPressのカスタマイズはプラグインだったり、function.phpだったり、ショートコードだったりと少し敷居が高いですよね。
実際にカスタマイズする際には子テーマを用意する必要があったりもしますし。
ここでも、画面真っ白になってしまったりしないように、気を付けて作業を行ってもらいたいと思っています。
とはいえ、これを見る人となるとある程度「いじっている」方だと思うので、自己責任にてやっていただければいいかなとも思います。
ボタンの文字を変えるアプローチは?
ページ頭の画像、Wordpressで作業しているとよく見ますよねw
あの「公開」の文字を他のものに変更したいわけです。
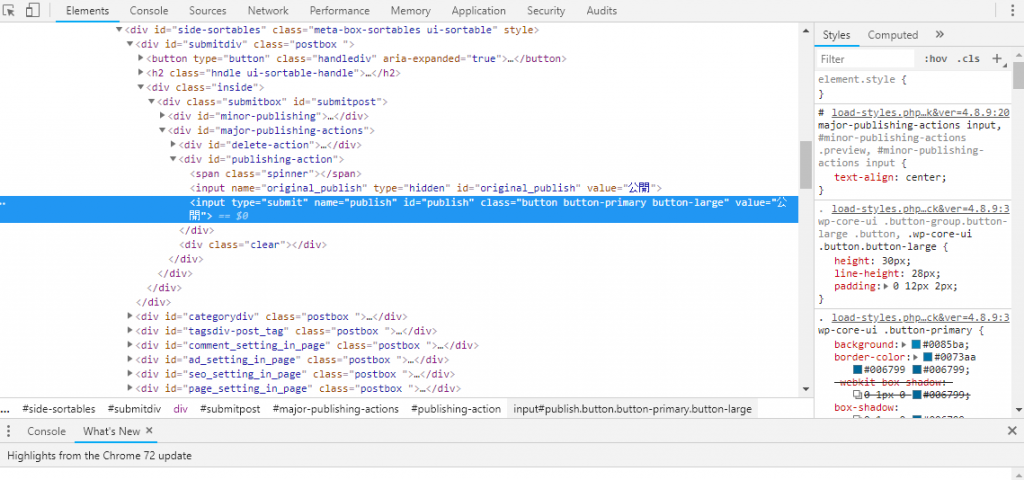
実際にあの「公開」ボタンはどういうコードで書かれているのかをデベロッパーツールでみてみると

ちょっと見づらいですが
- inputタグ
- IDはpublish
- valueが”公開”になっている
というのが分かるかと思います。
なら、JavaScriptなどでvalue自体を書き換えてしまえば良さそうですよね?
DOM操作、ID指定でvalueの値を書き換える(上のコードだと承認に変更)。
これを画面が読み込み終えたら実行するようにすれば、表示変更漏れがないので
document.getElementById(‘publi
})
こんな感じで考えてみました。
DOMContentLoadedとは最初のHTMLドキュメントの読み込みと解析が完了したタイミングで動く状態です。
色々と試してみてこれが良さそうかなと思っています(*’ω’*)
参考:https://developer.mozilla.org/ja/docs/Web/Events/DOMContentLoaded
function.phpに追加する
実際に機能させるためにfunction.phpに追加記述します。
子テーマを用意するなど、適宜準備をしてくださいね。
今回の例ではユーザーの権限が”editor”(編集者)の場合のみ書き換えるようにしています。
※他の権限にしたい場合はeditorの部分を、常に書き換えたい場合はif文を取り外して記述しましょう。
if( current_user_can( ‘editor’ ) ){
// 承認ボタンに変更処理
?>
<script>
window.addEventListener(‘DOMCo
document.getElementById(‘publi
})
</script>
<?php
}
}
add_action(‘admin_head-post.ph
ちなみに主なユーザーのタイプ
- 管理者:Admin
- 編集者:Editor
- 寄稿者:Contributor
- 購読者:Subscriber
という感じですね。
admin_head-post.ph
新規作成の場合などは別途記述が必要になったりします。
※add_actionの部分などは下記のブログ記事を参考にさせていただきました。
WordPressの管理画面でJavaScriptを実行する
まとめ
いかがでしたか?
今回はWPカスタマイズで実行したい内容が見つけられなかったので書いてみました。
これを応用すればステータスの変更とかも制御することができる…はずです。
誰かの何かの参考になれば幸いです(*’ω’*)