
目標であるスクレイピングには、まだまだ遠い道のりなのかもしれませんがプログラムを習得していく(結果をみつつ調べる)のはやっぱり楽しいもんですね(*’ω’*)
今回はスプレッドシートに独自のメニューを追加してみたいと思います。
前回、シートを開いたら実行するonOpenを使ってみました。
そしてダイヤログの表示で実行結果を確認しています。
今回もonOpenを使って、シートを開いたらメニューが追加されているような状態にしてみたいと思っておりまする。
メニューを追加するには…

まずはアクティブなシートの情報を取得する必要があるので
getActiveSpreadsheet()を使います。
これは第2回の時にやってますね。
で、この取得した情報に対して「メニューを追加してあげる」というイメージになる…のかな。
そこで使うのがaddMenu()です。
さきほど取得したシート情報sに「test」というメニューを追加することができます。
testの部分は実際に表示されるメニュー名、menulistは任意の変数名です(好みのモノに変更してもOK)。
ただし、これだけじゃメニュー追加にならないです。
ちゃんとメニューの中身を用意してあげないといけません。
そこで変数のmenulistにメニューの中身を書いておきます。
{name: “確認”,functionName: “func1”},
{name: “menu2”,functionName: “func2”}
];
JSONな書き方なので、分かる人ならすぐにつかめるんじゃないでしょうか?
ひとつひとつの{}がメニューの中身ひとつひとつになります。
nameは表示される名前、functionNameは実際に実行処理を行う命令名という感じ。
※今回はメニュー表示までなので、実行処理は特に用意してません(>_<)
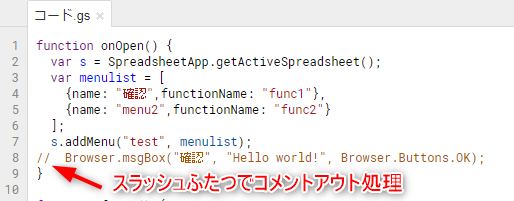
では、実際に前回のコードを以下のように書き直してみましょう。

ダイアログの部分はスラッシュふたつでコメントアウト。
最初にシート情報を取得、次にメニューの中身を設定、最後にメニューの追加という流れですね(*’ω’*)
これを保存して、いったんシートを閉じます。
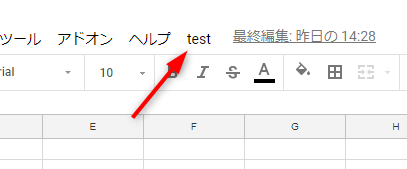
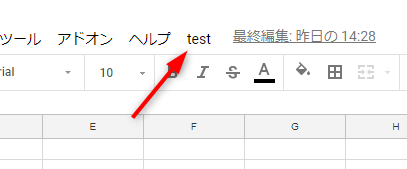
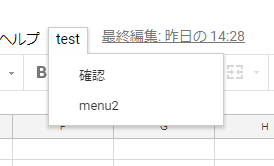
で、あらためてシートを開いてみると…


ちゃんと追加されてますね!
まとめ
今回はここまでです。
これでシートを開いたら独自のメニューが追加されるようになりました~。
これを利用して処理を実行する…なんてことも可能になるわけですね。
参考になれば幸いです!
今回のコード
【メニュー追加】
var s = SpreadsheetApp.getActiveSpreadsheet();
var menulist = [
{name: “確認”,functionName: “func1”},
{name: “menu2”,functionName: “func2”}
];
s.addMenu(“test”, menulist);
// Browser.msgBox(“確認”, “Hello world!”, Browser.Buttons.OK);
}