
まだまだ基礎編な感じですが、いかがでしょうか?
…こちらも勉強しながらなのでなかなか理解しつつ書いていくのが大変で楽しくてって感じです(*’ω’*)
前回はスプレッドシートの情報を取得するというのをやってみました。
今回は、シートを開いたら自動的に処理をするというのをやってみたいと思います。
それに合わせてダイアログの表示にもチャレンジしてみましょう~。
と、その前に…
警告について
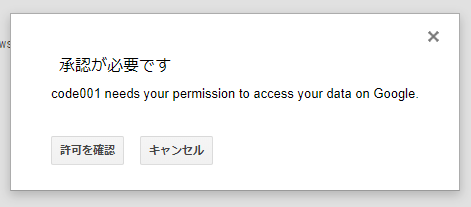
ところで、実際にコードを入力して実行する際に警告みたいなものが出てくることがあります。

無料でのドライブを使用しているので、有料版だと違っている可能性があります。
ご了承くださいませ。
「あなたのデータにアクセスしますよ、認証してくださいね」的なイメージでしょうか。
許可しないと実行できないので、許可を確認をクリックして進めます。

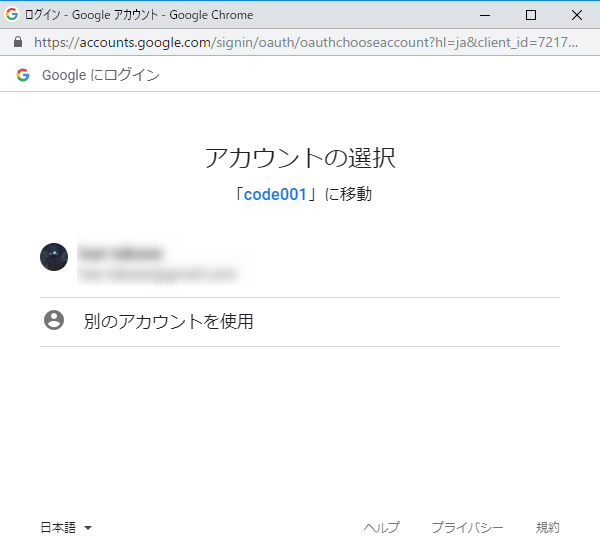
アカウントの選択画面が出たら使用しているアカウントを選択(クリック)。

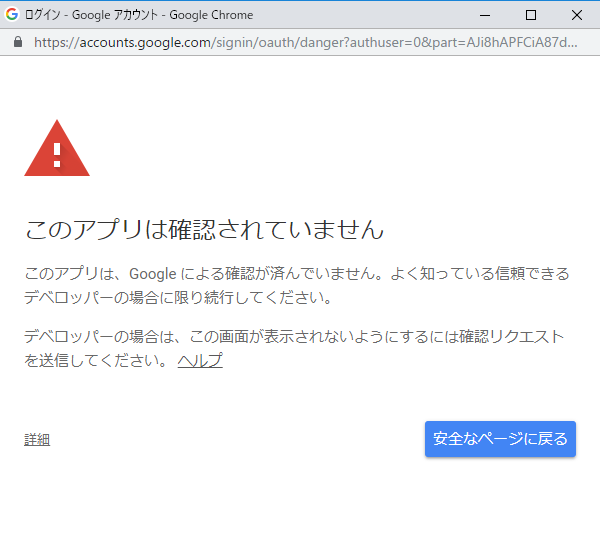
「このアプリは確認されていません」という警告が出ます。
ま、今作っているわけだし、確認されていなくて当然なわけですよねw
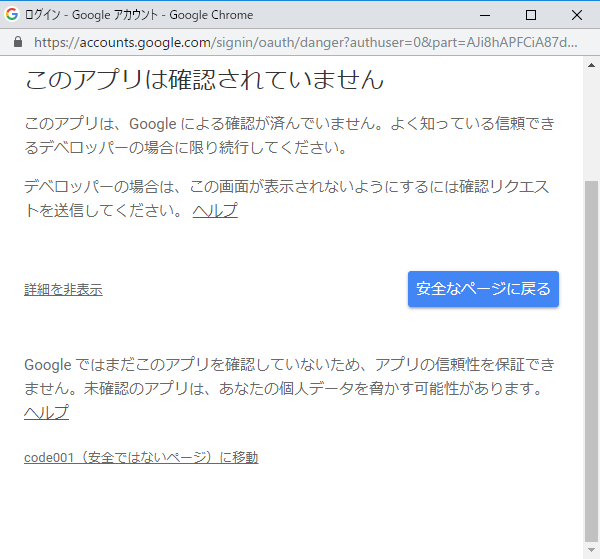
ここでは「詳細」(左下に小さくある)をクリックしましょう。
安全なページに戻るじゃないので気を付けてくださいね。

すると下に「(安全ではないページ)に移動」というのが出てくるので、これをクリックします。

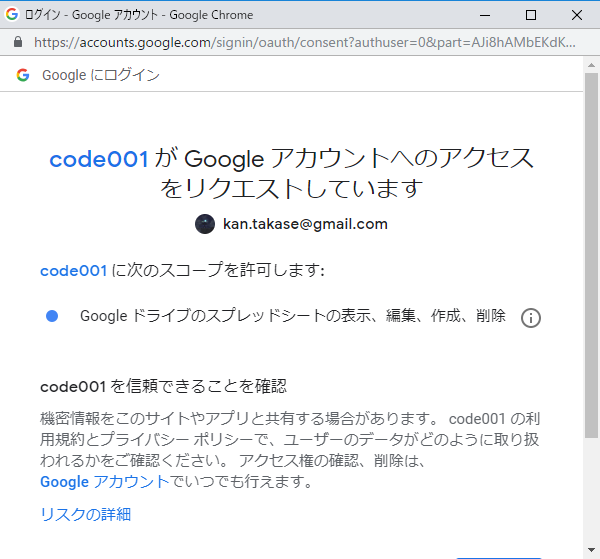
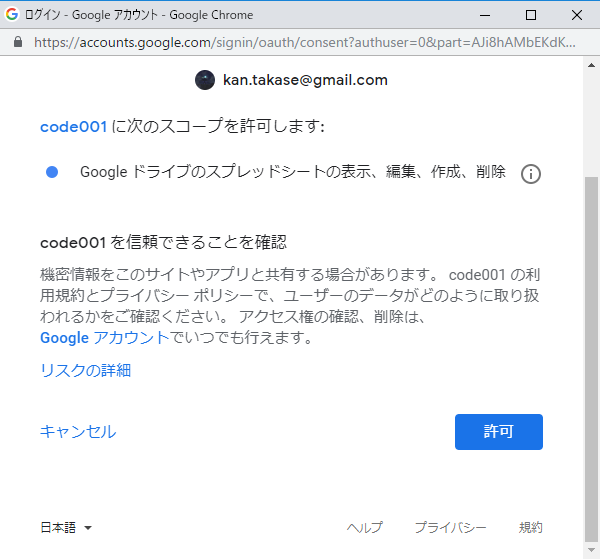
するとリクエストの画面が出てくるので下にスクロールして…

「許可」をクリックします。
これでスクリプトの実行が可能になりました。
この手のアラートが度々出てくるので、覚えてしまいましょう~。
ダイアログの命令について
さて、ダイアログをやってみたいと思います。
これはメニューからの実行結果を表示するのに今まで見たいなlogから確認するのは大変なので、すぐに分かるようにダイヤログ形式にしてみたいと思いましてね(>_<)

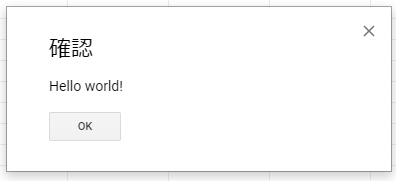
まあ、イメージはこんな感じに。
ハローワールドなのはお決まりですなw
ダイアログの書式はBrowser.msgBoxを使います。
上の実際の画面と見比べてみると分かりやすいかもですね。
Browser.Buttonsの種類は
- Browser.Buttons.OK
- Browser.Buttons.OK_CANCEL
- Browser.Buttons.YES_NO
- Browser.Buttons.YES_NO_CENCEL
といった種類があります。
返り値で色々と条件判断ができるのですが、ここでは動いていることの確認のためのダイアログ表示なので、特に戻り値を使った指定はしていないです。
onOpenでシートを開いたら実行処理してみる
今回はメニュー追加が目標なので、シートを開いたら処理を実行するような処理が必要になります。
そこで使用するのがonOpenです。
}
スクリプトエディタを開いた時にかいてあるmyFunctionを消して、以下のように書き換えて保存してみましょう。
Browser.msgBox(“確認”, “Hello world!”, Browser.Buttons.OK);
}
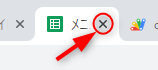
保存したらスプレッドシートのタブを一旦閉じてしまいましょう。

で、あらためて、開きなおします。
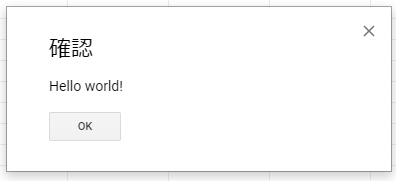
数秒ほど待つと…

と表示されます。
これでシートを開いた時に処理が実行されているのが確認できました。
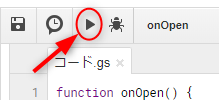
※もし、表示されない場合はコードを再確認して、保存。そのあと一度実行をしてみてください。

警告などが出たら処理をして、もう一度スプレッドシートを閉じてから開きなおしてみてくださいね。
まとめ
今回はここまで。
ダイヤログの表示・シートを開いたら処理実行というのを勉強してみました。
次回はその応用で、シートを開いたら独自のメニュー追加という処理をしていきたいと思います。
参考になれば幸いです!
今回のコード
【ダイアログ表示】
Browser.msgBox(“確認”, “Hello world!”, Browser.Buttons.OK);
}