
久々に1ページモノのLP作成がありまして。非常に簡単なものでペラペラ1枚で問題ないということだったんですが、さすがにそれでは寂しかろうということでjQueryを利用して簡単なパララックスみたいなものを実装。お題は
背景を固定じゃなくてパララックスっぽく少しずつスクロールさせる
にしました。最近は脱jQueryな流れもあったりしますが、簡単なものなら便利に使えるのに越したことはないと思います。近年のデバイスなら重さも気にしないで大丈夫ですしね。
とはいえ、忘れっぽい最近の筆者なので調べなおしての覚書(いやー、流れゆく年月には勝てませんねw)。
まずはざっくりとhtmlを書く
背景画像をbodyに設定してヘッダー時にはその背景をそのまま生かす形に。
各記事は別背景(もしくはシンプルに白の背景)でちゃんと内容をみせる。
というのを設定して、ざっくりhtml(cssも一緒に)書いていきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>scroll test</title>
<link rel="stylesheet" href="">
<style>
body {
background-image: url(img/sample.jpeg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}
header,footer {
height: 80vh;
}
article {
margin-bottom: 50vh;
height: 120vh;
background-color: white;
text-align: center;
}
</style>
</head>
<body>
<header></header>
<div class="main">
<article class="part1">TEST1</article>
<article class="part2">TEST2</article>
<article class="part3">TEST3</article>
</div>
<footer></footer>
</body>
</html>
こんな感じでしょうか。この時点では背景固定で記事部分がスクロール(可動)する感じですね。これを改良しましょう…といってもお手軽ですのでご安心を。
jQueryはgoogleのCDNで

ダウンロードして組み込む方法でもいいのですが、ここはテスト的な意味合いもあるのでさくっとgoogle先生のお世話になっちゃいましょう。ここでは2.1.3を使用しています。以下のタグをbodyの前にコピペ。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
背景スクロール部分を実装
実装するイメージとしては
- cssのbackgroundPositionの縦軸をスクロールに合わせて変化させる
という感じですね。実際のコードは以下のようになりました。
<script>
$(function(){
var Height = $('body').height();
$(window).scroll(function () {
var ScrollTop = $(document).scrollTop();
var Position = 100/Height*ScrollTop;
$('body').css(
{backgroundPositionY: Position+"%"}
);
});
});
</script>
bodyの高さ、scrollTopでブラウザのスクロール量を取得。
それをbodycssにbackgroundPositionYでパーセントで付与してスクロールさせるといった感じですね。
パーセントで付与するために100を高さで割ったものに、スクロール量をかけることで計算。画像サイズなどによっては補正してあげてもいいかもです。
scrollTop参照:http://www.jquerystudy.info/reference/css/scrollTop.html
実装はこれだけ。お手軽でしょ?
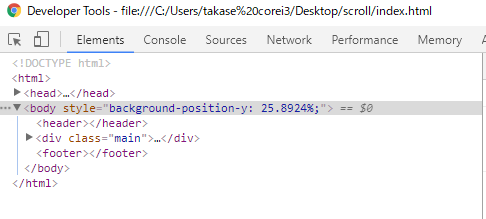
どんな感じで付与されているのかを確認してみると

こんな感じ。
数値をマイナスにしてあげれば、ブラウザスクロールとは逆方向に動くなんて処理もできちゃいますね。
まとめ
いかがでしたでしょうか? …というより、覚書でもあるので覚えておけよ、俺って感じではあるのですがw
背景画像によってはcssでポジションを設定したりなど調整が必要かもしれません。ご注意くださいまで。
以下にコードを載せておきますのでコピペ等で試してみてね。
今回のコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>scroll test</title>
<link rel="stylesheet" href="">
<style>
body {
background-image: url(img/sample.jpeg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}
header,footer {
height: 80vh;
}
article {
margin-bottom: 50vh;
height: 120vh;
background-color: white;
text-align: center;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
$(function(){
var Height = $('body').height();
$(window).scroll(function () {
var ScrollTop = $(document).scrollTop();
var Position = 100/Height*ScrollTop;
$('body').css(
{backgroundPositionY: Position+"%"}
);
});
});
</script>
</head>
<body>
<header></header>
<div class="main">
<article class="part1">TEST1</article>
<article class="part2">TEST2</article>
<article class="part3">TEST3</article>
</div>
<footer></footer>
</body>
</html>