
コーディングしていく際に、本当に色々と便利なものがネットにあったりします。
CSSでのアニメーションも多種多様、いろいろなモノがネット上にありますよね。
いやー、本当に助かりますw
今回はその中でvhsというのをご紹介します。
vhsのアドレス
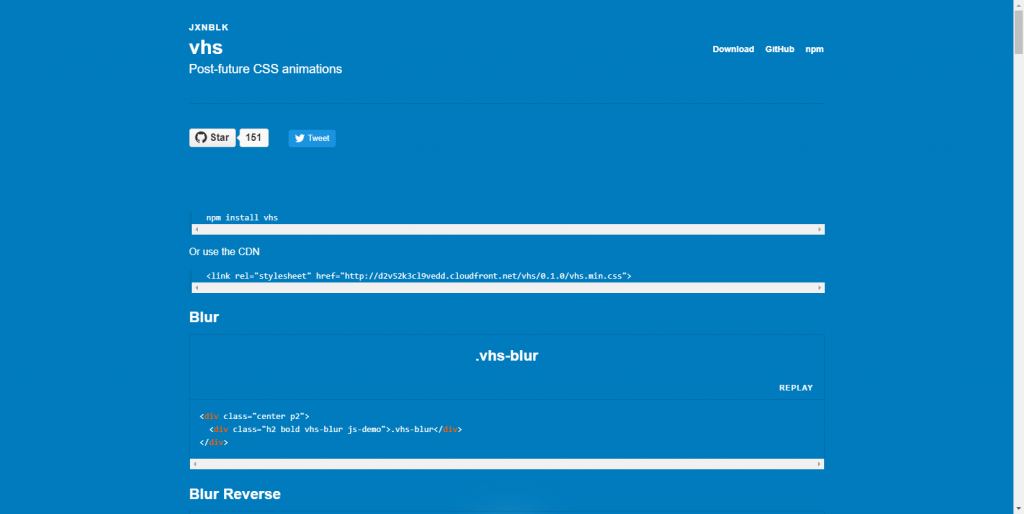
ページにアクセスしてみると、トップの部分にnpmのコマンドとhtmlなどでのCDNの記述があります。
ウェブページなどで使う場合にはCDNの記述部分をコピペして使用すればお手軽ですよね!
もちろん、右上の方にDownloadのリンクもあるので、それをクリックすればzip形式のファイルにてダウンロードもできます。

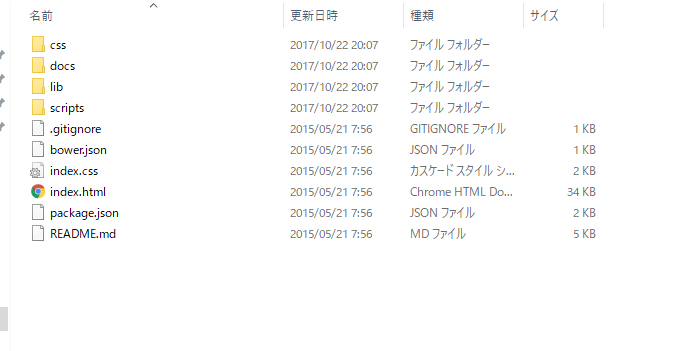
ダウンロードして展開してみる

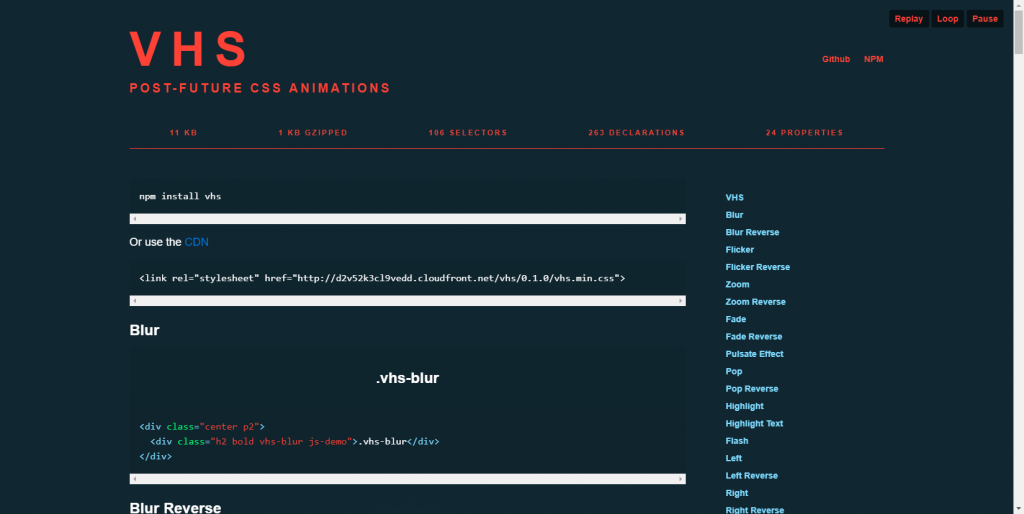
index.htmlを立ち上げてみると

vhsの実装例がずらりと。
右上「replay」というボタンがあるので、推してみるとアニメーションも確認できると思います。
実装の仕方もクラス名を書けばOK。実に簡単ですよね。
まとめ
今回は簡単にvhsをご紹介いたしました。ブラーだったりズーム、ポップ、ハイライトなど基本的ながらもそこそこ実装の大変なものが用意されているので大変助かりますよ。
本当に便利な世の中になったもんです、ありがたいですね:)
何かの参考になれば幸いです!