
今回、やってみようと思っていることは、一昔前ならPhotoshopなどで画像加工して表現していたりしました。画像を文字で切り抜き処理をして、それを画像としてhtmlに組み込む…もちろんそれでも表現は可能です。
しかし、html上ではテキストとして書いてある方が可視性もいいですし、文言の変更などにもすぐに対応できる利点は大きいと思います。まあ、webkitが付いている状態なので対応ブラウザの確認など注意は必要ですが、使い方によってはスタイリッシュなページが作れるんじゃないでしょうか?
-webkit-background-clip: text; とは
このテクニックでつかうひとつめのプロパティは
-webkit-background-clip: text;
これです。背景のクリップということなので、もともとは背景の適用範囲を指定するプロパティ。なのですが、webkitをつけて、textを指定してあげることで
- テキストの部分のみ背景をつける!
という効果になります。つまり「文字の形にあわせて背景を切り抜く」ということ。ただし、これだけでは

文字の色が黒(デフォルト)のままなので、実際に背景が適用されているのかイマイチわかりません。なので、次に紹介するプロパティも併用して切り抜きを実現しています。
-webkit-text-fill-color で文字透過
ふたつめにつかうのは
-webkit-text-fill-color: transparent;
でもまあ、ぶっちゃけると、colorプロパティでも再現はできると思います。あと、transparentを設定することで透明処理をするんですが、これもrgbaで指定しても問題なさそうです。
とりあえず、これを指定することで
- テキストの色を透明にする!
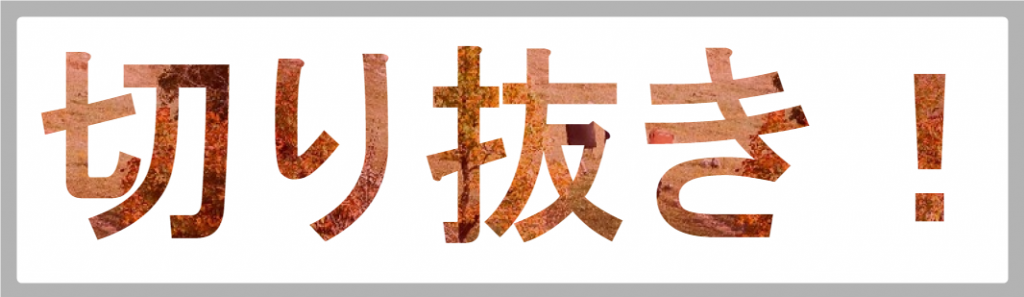
ことができました。実際に実行してみると

こんな感じです(背景部分はランダムで変わっています)。
実際のhtmlはこんな感じ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style>
body {
background-color: black;
}
h1 {
text-align: center;
font-size: 14rem;
background-image: url("http://placeimg.com/640/480/any");
background-position: center;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
<h1>切り抜き!</h1>
</body>
</html>
これをベースに-webkit-text-fill-colorをいじってみると…たとえば
color: transparent;

結果は変わらず。colorプロパティでもいけそうですね!
次に
color: rgba(0,0,0,0);

これでも大丈夫。
ということは、色付きでの透過もできるはず。
color: rgba(200,0,0,0.5);

赤いフィルターをかけたみたいでいい感じですね!
まとめ
いかがだったでしょうか? どちらかというとイベント告知とか写真系のwebサイトなんかで力を発揮しそうなテクニックだったかと思います。色付きでの透過もできるので、クラブシーンみたいな演出、レトロ風、サイバーイメージなども配色次第で可能じゃないでしょうか? 背景も自動的にランダム表示してくれるものを利用しているので、気軽にコピペで試してみてくださいね!