
前回で日めくり風のカレンダーは完成。今回からは、ひと月単位のカレンダーにチャレンジしていきます。
ちなみに、PHPをテストするにあたっては、instantWPというのを使用しております。
strtotime()関数を使う
ここではタイムスタンプを利用していきます。ここで出てくるのが文字列での日時を変換してくれる関数strtotime()です。使い方は
<?php
$t = strtotime("2016-10-01");
$week = array("日","月","火","水","木","金","土");
echo date("Y-m-d", $t)."(".$week[date("w", $t)].")";
?>

2016年10月01日をタイムスタンプの変換させて、それを前回までで使っていたdate()関数と曜日変換を使って表示させています。date()関数の中身も「, $t」というのが追加されています。これはタイムスタンプ変換の値を代入した$tの値を改めて年月日に変換しています。ポイントは
- 年月日をタイムスタンプに変換する方法
- 特定のタイムスタンプ値を年月日に変換する方法
このふたつが重要となります。
1日分日付を進めるには
ところで、タイムスタンプの値は秒単位だったりします。ではタイムスタンプ上で一日分の時間を進める場合はどうしたらいいのでしょうか? 1日分の秒数を加算してあげればいいはずですよね。1日は24時間、1時間は60分、1分は60秒ということで、24*60*60で一日分の秒数になるはずです。
<?php
$t = strtotime("2016-10-01");
$t += 24*60*60;
$week = array("日","月","火","水","木","金","土");
echo date("Y-m-d", $t)."(".$week[date("w", $t)].")";
?>

ちゃんと1日分日付が進んでいて曜日も対応していることが確認できたかと思います。この1日分進める作業を1日から月末まで繰り返してあげれば、ひと月分の表示ができそうです。ということでプログラムのイメージはなんとなくできましたね。
htmlのひな形を作ってみる
では、まずはhtmlのひな形を作成してしまいましょう。年月部分は前回のを流用して、日付部分をリストタグで表現してみます。
<ul>
<li class="day"><div class="dd">1</div><div class="nichi">日</div><div class="week">土曜日</div></li>
<li class="day"><div class="dd">2</div><div class="nichi">日</div><div class="week">日曜日</div></li>
<li class="day"><div class="dd">3</div><div class="nichi">日</div><div class="week">月曜日</div></li>
<li class="day"><div class="dd">4</div><div class="nichi">日</div><div class="week">火曜日</div></li>
<li class="day"><div class="dd">5</div><div class="nichi">日</div><div class="week">水曜日</div></li>
</ul>
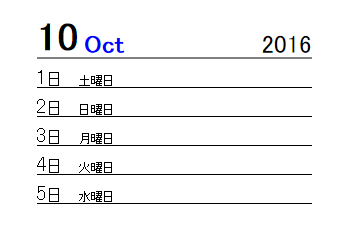
さらに、スタイルで表示を整えてあげて、

こんな感じに仕上げてみました。これをひな形として次回はphpを組み込んでみたいと思います。
まとめ 次回はforを使ってひと月表示
今回はタイムスタンプ変換のstrtotime()関数を使って、任意の年月日の表示にチャレンジしました。これを利用して次回はひと月表示にとりかかります。今回はひな形のコードを載せておきます。コピペして確認してみてくださいませ。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>calendar</title>
<link rel="stylesheet" href="">
<style>
/*ここにスタイルを記述*/
body {
width: 275px;
margin: 25px auto 0;
}
.top {
border-bottom: 2px solid gray;
}
.top, .day {
display: flex;
align-items: flex-end;
}
.day {
justify-content: flex-start;
}
.mm {
width: 50px;
font-size: 40px;
font-weight: bold;
}
.eng_m {
font-size: 25px;
font-weight: bold;
color: blue;
}
.YYYY {
width: 200px;
text-align: right;
font-size: 25px;
}
.week{
margin-top: 16px;
margin-left: 16px;
text-align: center;
font-size: 12px;
}
.dd {
font-size: 20px;
}
.nichi {
font-size: 16px;
}
ul {
margin: 0;
padding: 0;
}
li {
border-bottom: 1px solid;
}
</style>
</head>
<body>
<div class="top">
<div class="mm"><?php echo date("m"); ?></div>
<div class="eng_m"><?php echo date("M"); ?></div>
<div class="YYYY"><?php echo date("Y"); ?></div>
</div>
<ul>
<li class="day"><div class="dd">1</div><div class="nichi">日</div><div class="week">土曜日</div></li>
<li class="day"><div class="dd">2</div><div class="nichi">日</div><div class="week">日曜日</div></li>
<li class="day"><div class="dd">3</div><div class="nichi">日</div><div class="week">月曜日</div></li>
<li class="day"><div class="dd">4</div><div class="nichi">日</div><div class="week">火曜日</div></li>
<li class="day"><div class="dd">5</div><div class="nichi">日</div><div class="week">水曜日</div></li>
</ul>
</body>
</html>

