
まだシーズン開幕前なので、2017年のリザルトページはデータのない状態。とはいえ、年々更新されるページで毎回仕様変更するとは考えにくいので、とりあえず2016年のレース結果のページを軽く解析していきたいと思います。
今回の目的は
- レースごとのリザルトページのurlを抽出する
- レースごとのリザルトページに飛べるか確認する
です。
公式サイトでリザルトページのurlのチェック

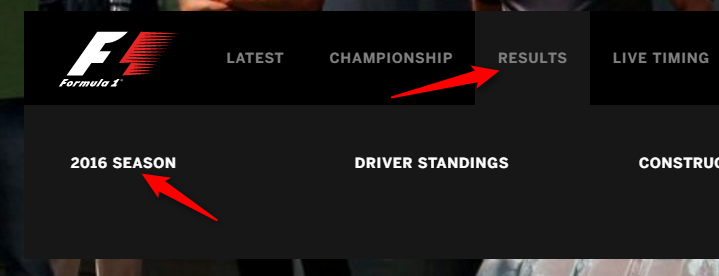
ここから、「result」の「2016 SEASON」を選んでクリックすると
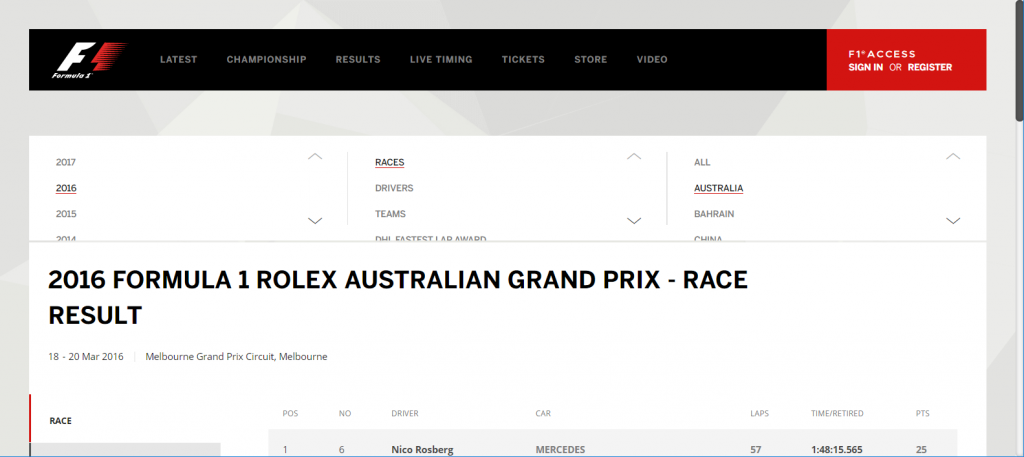
https://www.formula1.com/en/results.html/2016/races.html
というurlのページに遷移します。前回と同様の流れだとすれば、2017年のurlは
https://www.formula1.com/en/results.html/2017/races.html
となるはず。ということで、このurlをコピペしてみると

ちゃんと2017年のリザルトページになってますね。これはこれで大丈夫そうです。
2016年ページからレースごとのurlを調べる
次はレースごとのリザルトページにアクセスするために必要な過程です。まずは上で調べた2016年のページのソースをテキストエディタなどにコピペしておきます。ソースを表示させるには、ブラウザでページを表示させて、右クリック→ページのソースを表示(chromeの場合)で出てきます。

 コピペしたら、実際にレースごとに区切られている部分を探し出します。
コピペしたら、実際にレースごとに区切られている部分を探し出します。
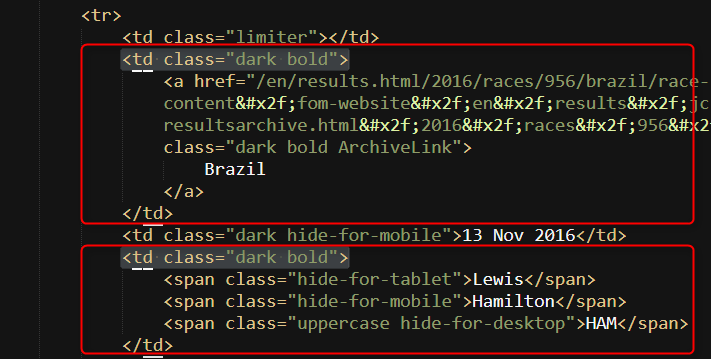
<td class="dark bold">
<a href="/en/results.html/2016/races/956/brazil/race-result.html" data-ajax-url="/content/fom-website/en/results/jcr:content/resultsarchive.html/2016/races/956/brazil/race-result.html" class="dark bold ArchiveLink">
Brazil
</a>
</td>
tdのクラス名「dark bold」の後にaタグに囲まれて相対urlが書かれているようです。ただし、上のtdタグで検索してみるとわかると思いますが、同じ記述でそのレースで優勝したドライバー名も記述されているようです。なので、抽出する際にはうまく仕分けしたいところです。

JavaScriptで調べてみる
HSPとはちがうアプローチになるのですが、要素を調べるのにはJavaScriptも活用できます。コンソールを利用して、抽出用に調べてみたいと思います。さきほど
- クラス名「dark bold」
という条件が判明しているので
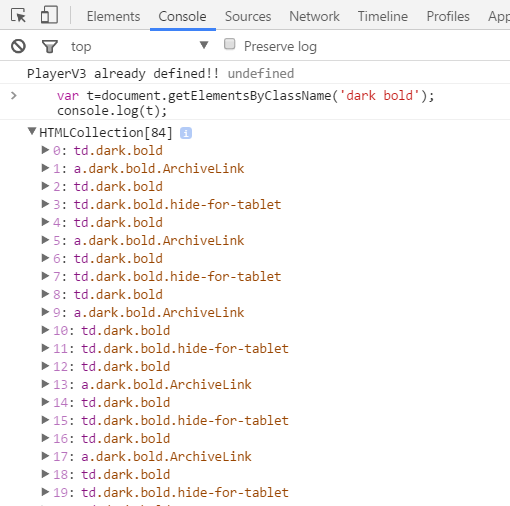
var t=document.getElementsByClassName('dark bold');
console.log(t);
といった感じに入力して実行してみます。結果は

!! あれれ。ちゃんと調べてなかったようです。すいません。よく見ると
![]()
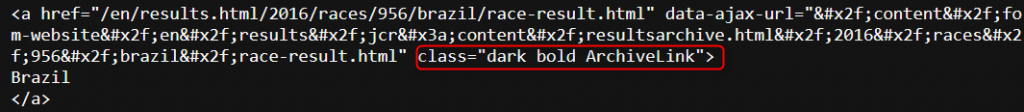
「a.dark.bold.ArchiveLink」となってます。で、さきほどの調べたソースのaタグをちゃんとみてみると

aタグにもクラス名がちゃんと付与されていました。これを利用すればバッチリ取り出せそうです。あらためて
- クラス名 「dark bold ArchiveLink」
で、調べます。
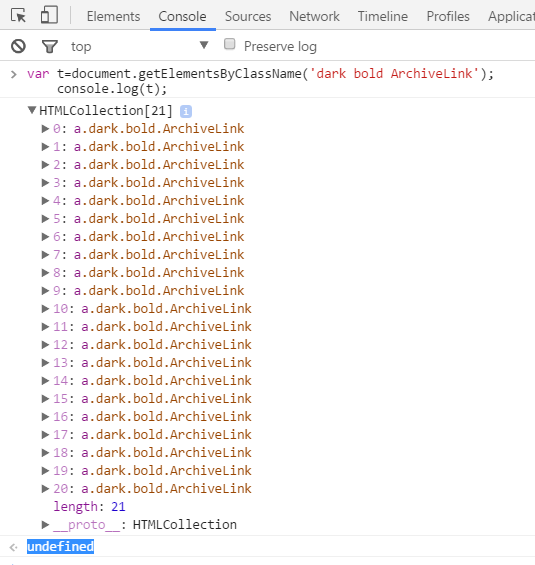
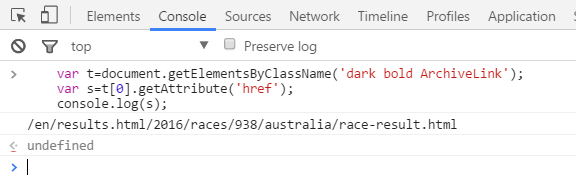
var t=document.getElementsByClassName('dark bold ArchiveLink');
console.log(t);

21戦分取り出せたようです。さらに確認してみます。
var t=document.getElementsByClassName('dark bold ArchiveLink');
var s=t[0].getAttribute('href');
console.log(s);

/en/results.html/2016/races/938/australia/race-result.html
取り出せました。相対なのでこれに「https://www.formula1.com」を頭につけてあげれば
https://www.formula1.com/en/results.html/2016/races/938/australia/race-result.html

urlの抽出もこれでいけそうですね!
まとめ
今回はここまで。現在は下調べの状況ですが、まずは抽出するための各条件を洗い出して、それからHSPのプログラムに落とし込んでいきたいと思います。次回は各レースのリザルトページを解析していく予定です。