
現在、自宅のデスクトップPC以外に、持ち運び用のタブレットPC、緊急時対策用のノートPCと3台を併用している状態だったりします。どれも大きな構成変化がないようにセッティングをするように心がけていて、なのでSublime textも3台ともに入れているわけです。今回は入れておくと便利なプラグインふたつ、入力補間のEmmetとブラウザ確認のView in browserを紹介します。
まずはpackage controlのインストール

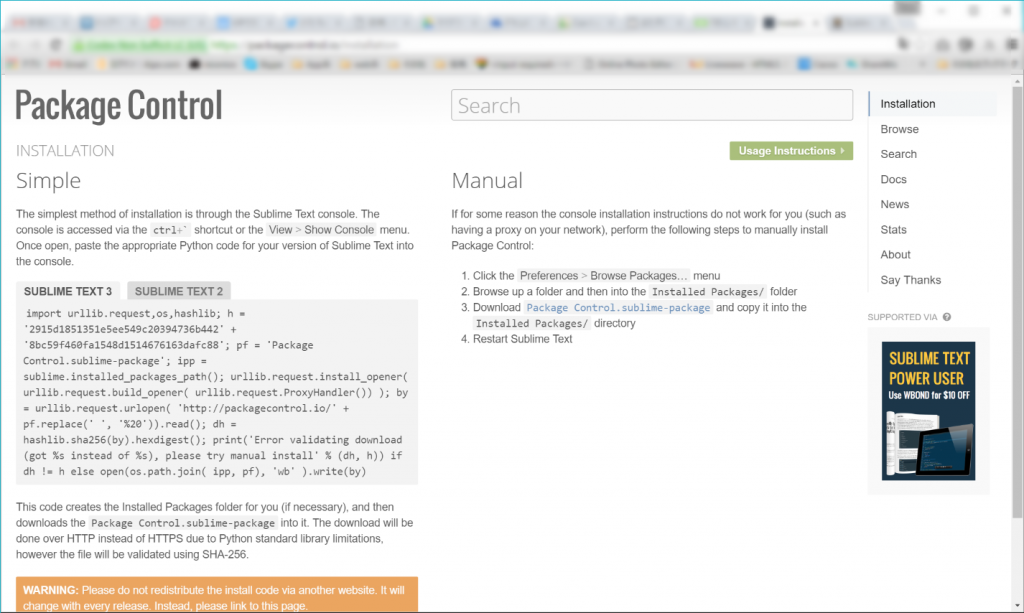
次のサイトにアクセスしてsublime text3用のコードをコピーしておきます。
次に
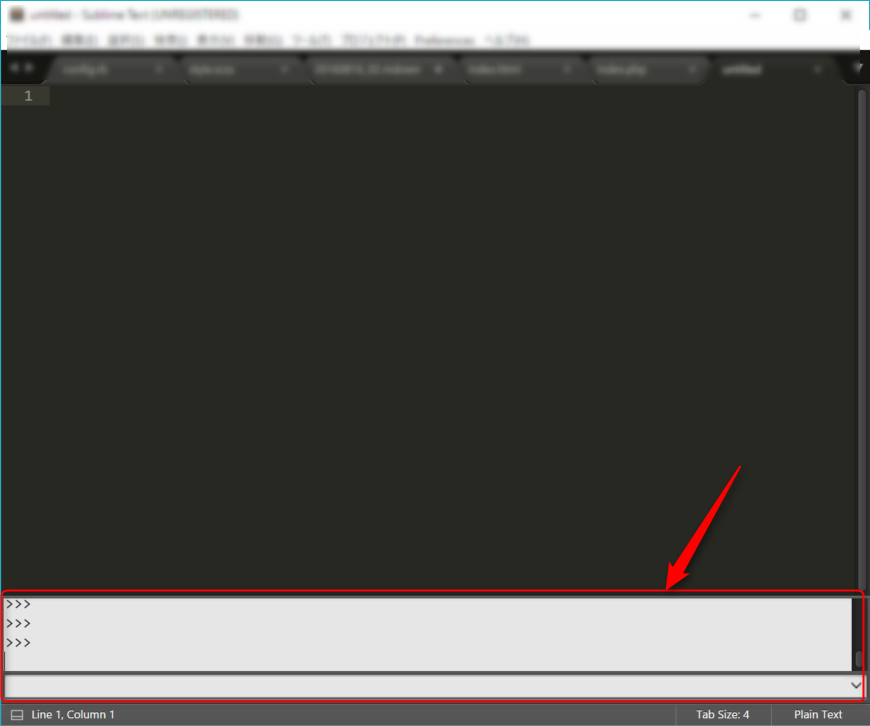
Sublime Textを立ち上げてコンソール入力を表示させます(ctrl+@)。コンソールが画面下にでてきたら先ほどコピーしたコードを貼り付けてエンタ―キーを押します。

package control でそれぞれのプラグインをinstallする
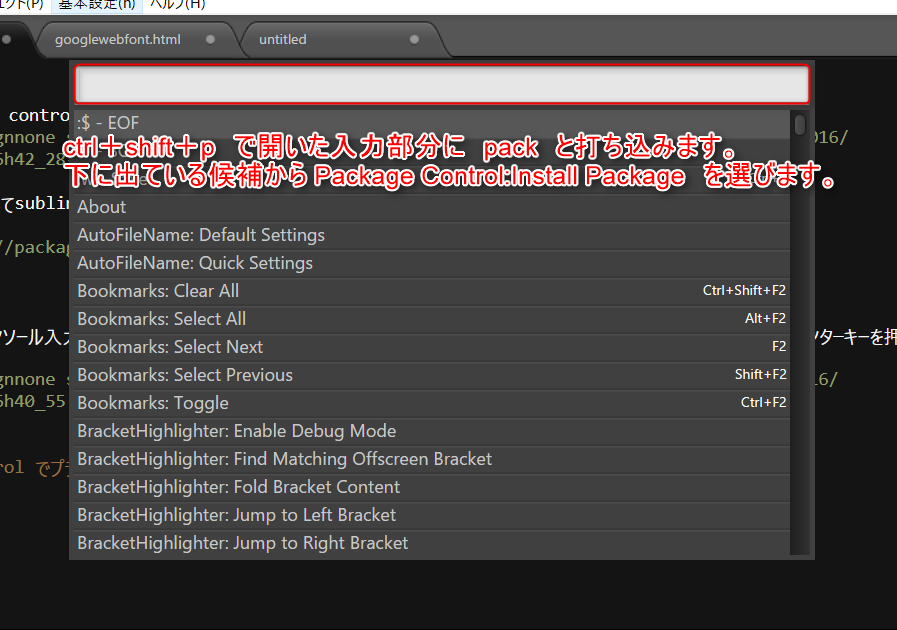
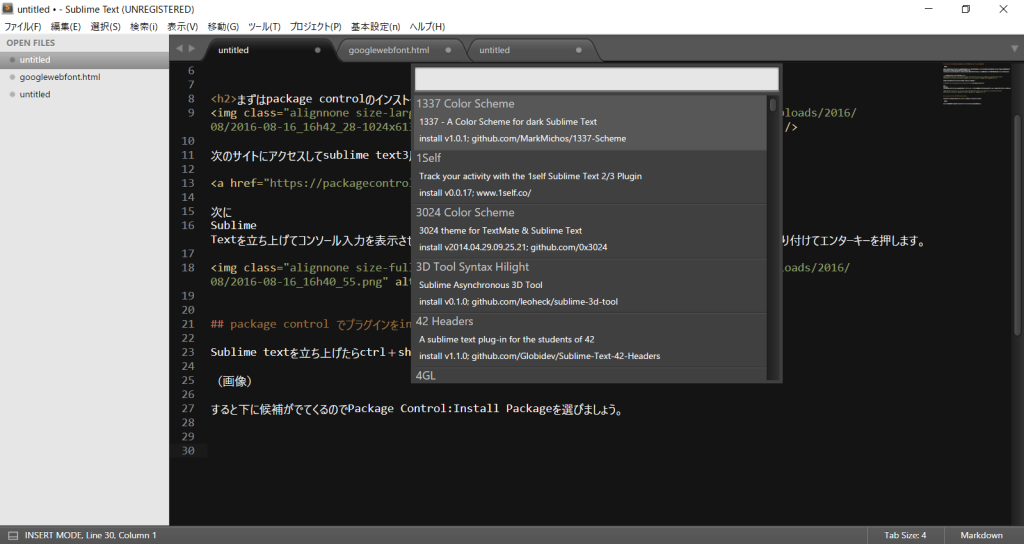
Sublime textを立ち上げたらctrl+shift+pを押して、packageと入力します。

下に候補がでてくるのでPackage Control:Install Packageを選びましょう。すると入力部分とPackage候補が出てくるので、インストールしたいPackageを入力部分に記述して下の候補から選びます。

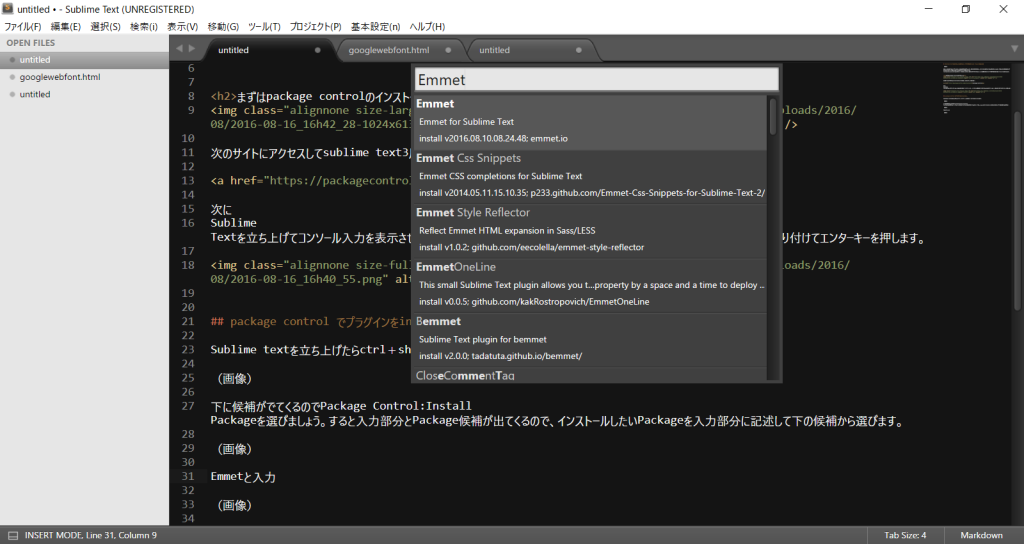
Emmetと入力して選択する

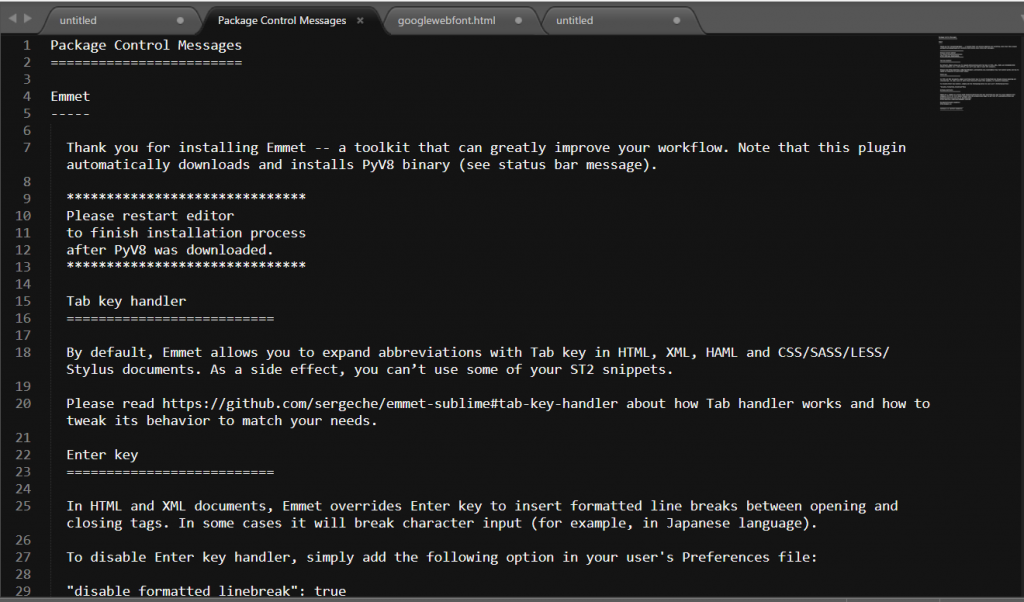
Installが終わるとPackage Control Message が開きます。これはそのまま閉じて大丈夫です。

同様にしてView in browserとHTML5もインストールします。
ためしてみよう~View in browser セッティング
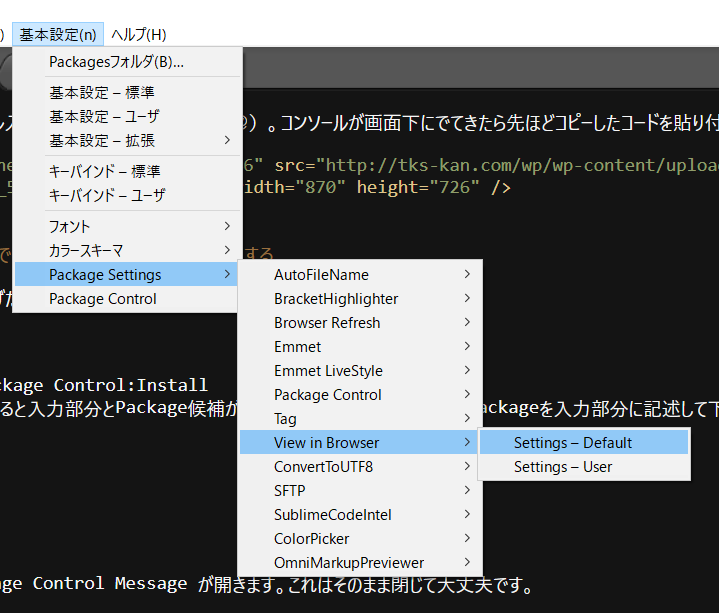
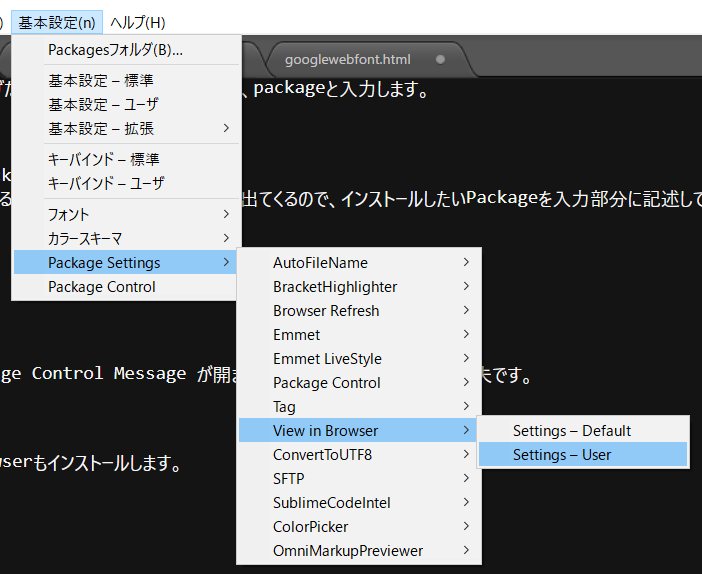
まずView in browserのセッティングをしましょう。日本語化している場合は「基本設定」から、英語のままの場合は「preference」から、「Package Settings」→「View in browser」→「Settings – Default」を選びます。


開いた画面の内容をコピーしておいて、先ほどと同じ手順で最後の部分が「Settings – User」を選択して、開いたウインドにコピーしたものをペースト(貼り付け)します。


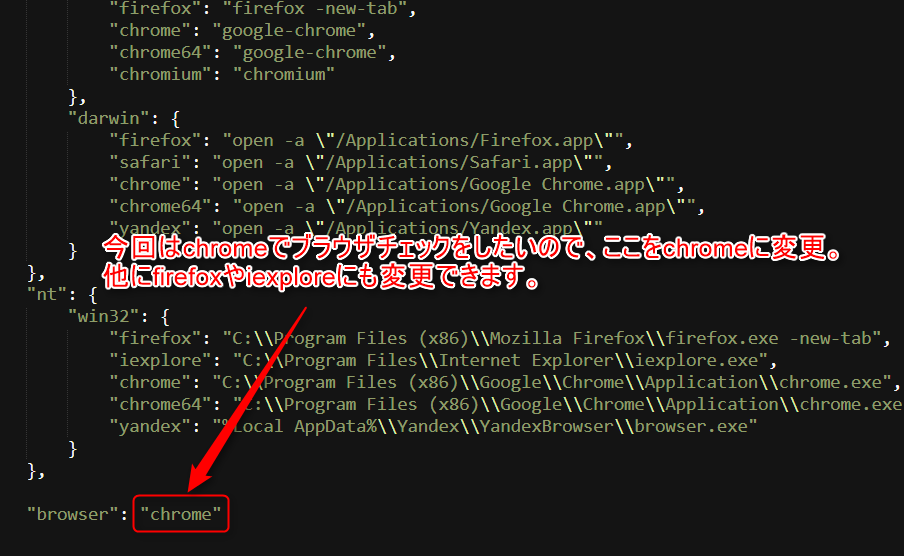
貼り付けをしたら、ブラウザチェックしたい名前に画面の赤囲みを変更して保存します。これでセッティング終了。開いたsettingのタブは閉じてOKです。
ためしてみよう~新規ファイル・htmlの入力・ブラウザチェック
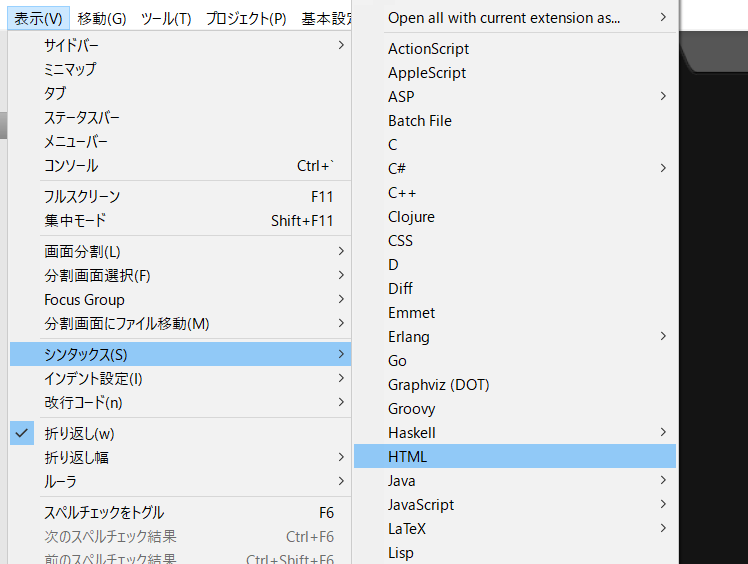
セッティングができたら新規ファイルでためしてみましょう。タブの横を多ブルクリックすると新たなタブが開きます。開いたら「表示」→「シンタックス」→「html」をクリックします。

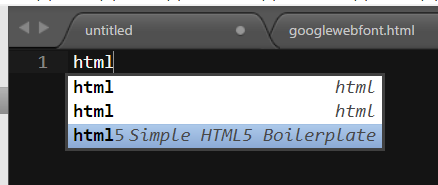
そうしたらhtmlと半角で打ち込んでみると…

下になにやら候補が表示されます。html5を選んでみましょう。

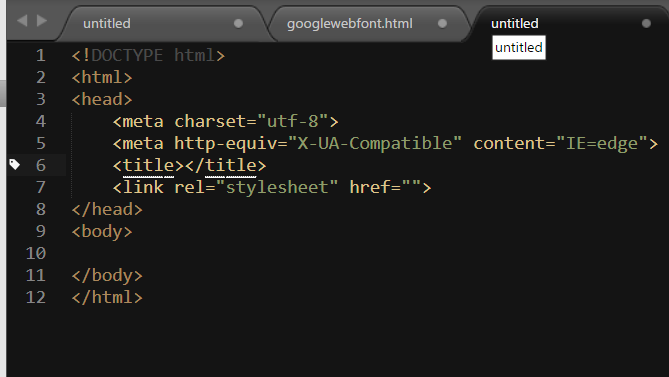
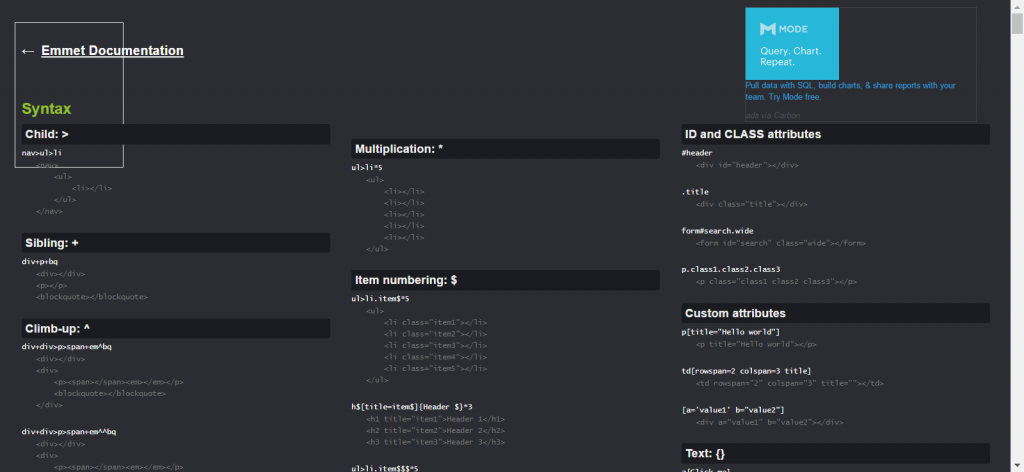
パッとhtmlの定型文が表示されたかと思います。この他にもいろいろな書き方があります。詳しくはEmmetのチートシートを参考にしてみてください。これに慣れてくるとコードの記述時間短縮間違いなしです。

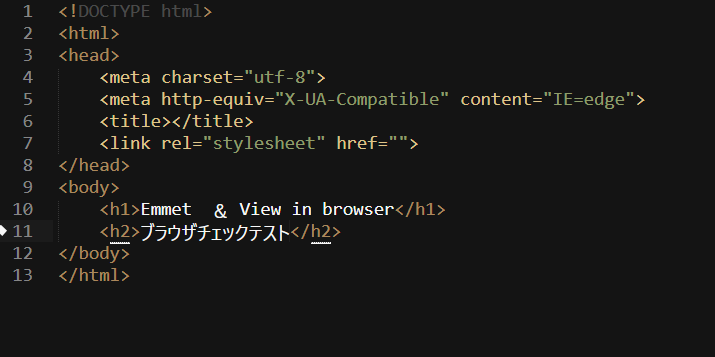
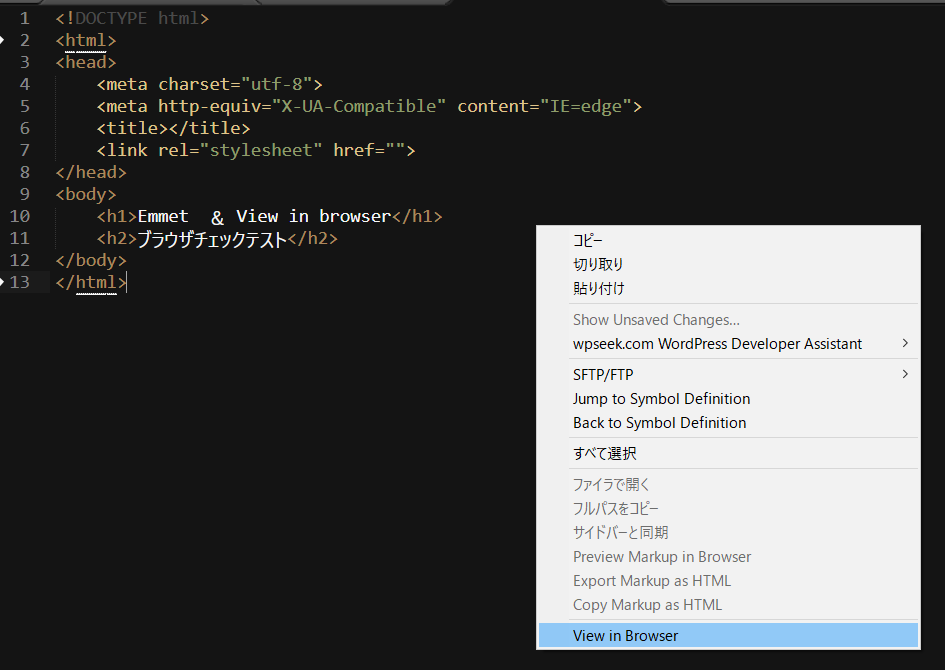
では、展開したhtmlに戻ります。今回はテストなので簡単に文字を記入してみました。

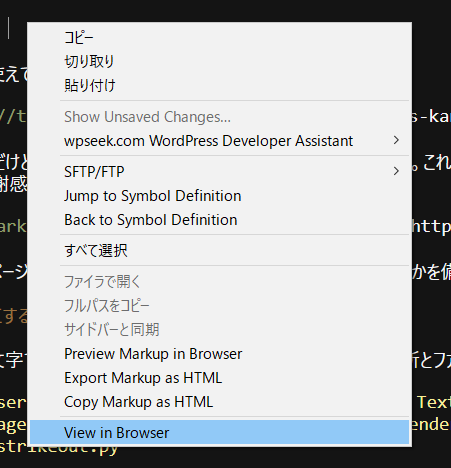
これをプレビューしてみます。右クリックをして「View in browser」を選びます。


こんな感じにファイルの保存をしていない状態でも手軽にブラウザチェックができるようになりますよ。
まとめ
実は、ブラウザチェックがchromeで立ち上がらなくて色々と調べていたら、3台のセッティングが微妙に違っていたことに気が付いたのが発端だったんですよね。普段、ちょっとした確認や実験で多様しているのがこのブラウザチェックとchromeのデベロッパーツール。これで簡単なhtml・css・Javascriptならすぐにチェックできたりするので、是非活用してみてください。