
webページをダウンロードして、必要な部分を取り出す…そんなルーチンワークがあったとしたら、どうやって処理しますか? ごく単純なものであれば、ブラウザでwebサイトを開いて直接コピペしてテキストに貼り付けるなんて作業になるのかもしれません。でもそこはなるべく「間違えずに手軽に処理したい」ところ。自動化できる部分を用意するのがいいのではないでしょうか?
というのが、このサイトのアピールポイントだったりするわけなのですが…ひとまずセールストーク(?)はおいておきます。ともあれ、仮に複雑な処理をしなきゃならないとしたら、取り出すデータはなるべく人の手で作業・加工することなく進めたいところ。そのためにもそのページを解析して必要部分を取り出せるようにしたい。では、そのためにはどうすればいいのか? まずはそのページ自体をローカルにダウンロードしてしまってからじっくり解析していくのがいいのかと思います。
今みているページをダウンロード保存するにはブックマークレットを作ってしまえばいいかも
ブックマークレットの利用方法としては以前F1公式サイトでのスクレイピングを紹介しました。
そこでは今現在開いているページに対してデータを抽出する流れでスクリプトを書いていきましたが、今回は一旦ローカルにダウンロードする方向で考えてみたいと思います。
web APIの利用で、比較的簡単にダウンロード用のスクリプトを書くことができるようになりました。ホント技術の進歩はすごいですね。
XMLSerializerでテキスト化
まずはXMLSerializerで今みているページをテキスト化してしまいましょう。
XMLSerializer を使うと DOM サブツリーや DOM 文書をテキストに変換できます。
(MDNより引用)
使用するメソッドはserializeToStringで、そこにドキュメントを放り込めばhtmlを取得できるはずです。その内容をsspageに格納しておきます。
var sspage = new XMLSerializer().serializeToString(document);
次にweb APIのBlobを使います。以下のような記述でblobオブジェクトを生成します。
var blob = new Blob([sspage], { "type" : "text/plain" });
続けてwindow.URLでblobオブジェクトのurlを生成します。メソッドはcreateObjectURLで、それをbloburlに入れます。
var url = window.URL; var bloburl = url.createObjectURL(blob);
ここまでで、ダウンロードさせる中身の部分およびurlの作成となります。
ダウンロード部分のスクリプトを組む
引き続きそれをダウンロード部分のスクリプトを組んでいきます。まず、createElementでaタグを作成。
var a = document.createElement('a');
ダウンロードプロパティでファイル名をdownload.htmlに。hrefは先ほど生成したurl(bloburl)にします。
a.download = 'download.html'; a.href = bloburl;
最後にclickメソッドでクリックをしてあげてダウンロードをします。
a.click();
コード全体はこちら
var sspage = new XMLSerializer().serializeToString(document);
var blob = new Blob([sspage], { "type" : "text/plain" });
var url = window.URL;
var bloburl = url.createObjectURL(blob);
// 新たにaタグを作成してダウンロード
var a = document.createElement('a');
a.download = 'download.html';
a.href = bloburl;
a.click();
書いたJavascriptコードが実際に動くか試してみる
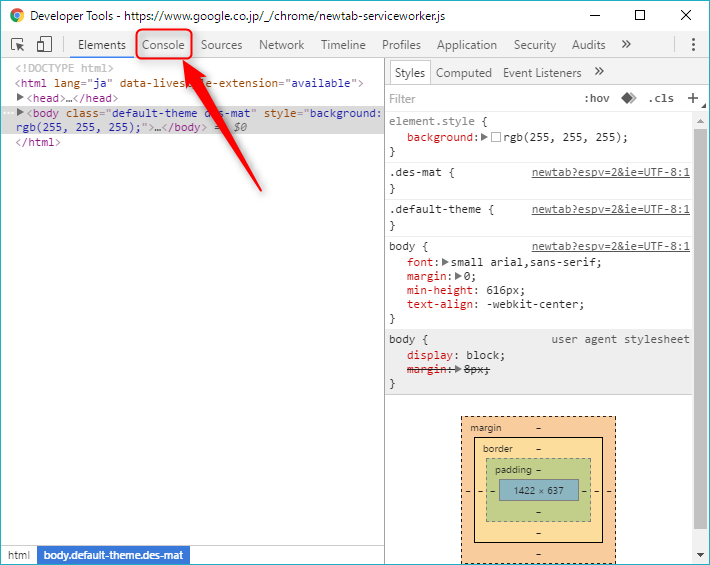
まず、上で書き上げたコードがちゃんと動くのか確認しましょう。ここではchromeのデベロッパツールにて説明します。まずデベロッパーツールを立ち上げます。タブの「console」をクリックしてコンソール画面にします。

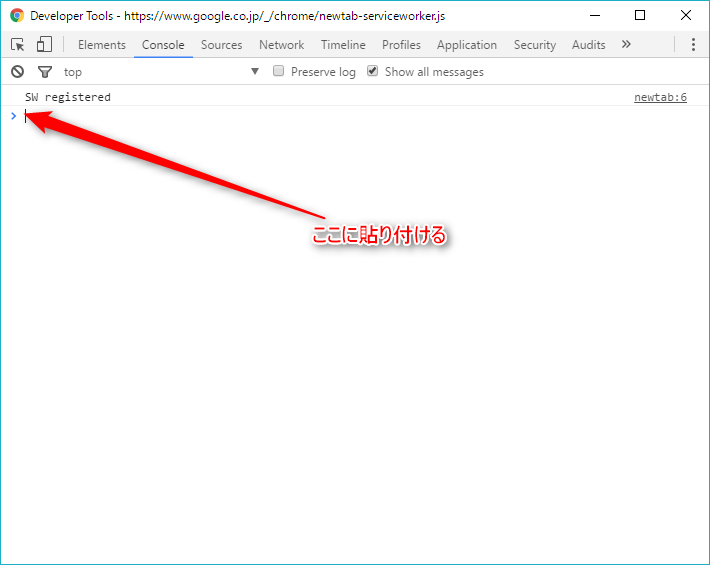
コンソールの画面になったらカーソルが点滅しているところに先ほど書いたスクリプトをコピーして貼り付けます。

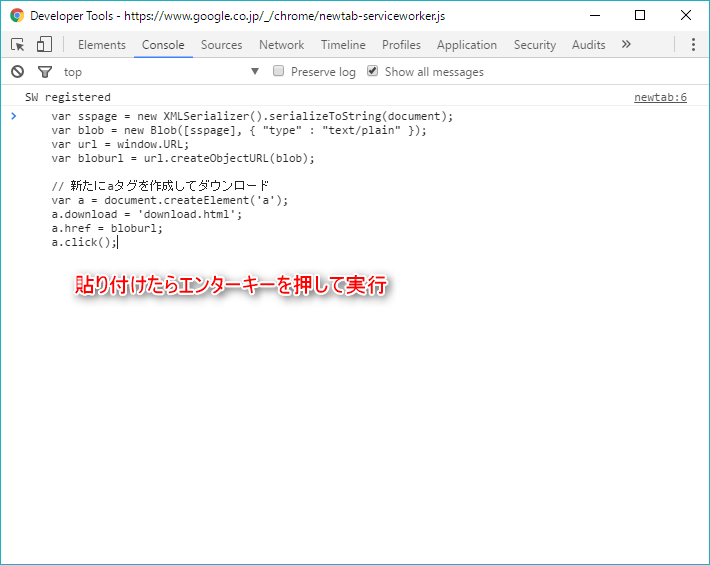
貼り付けたらエンターキーをおして実行させます。

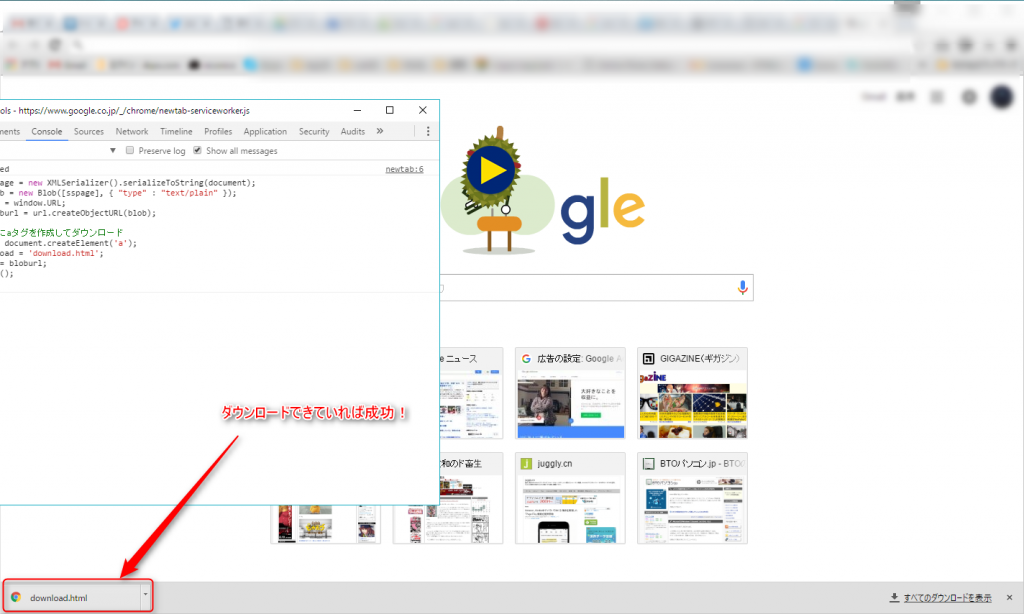
実行結果が反映されます。今回の場合はブラウザーでのダウンロードができていればOKです。

次はブックマークレット化です!
コード短縮に便利なサイトを利用する
ホント色々と便利なものを公開してくれています。それらを活用することも時短のポイントですよね。使えるものはどんどんつかって作業軽減しましょう~。
ブックマークレット化してくれるページ
もちろん、自分で試行錯誤して処理するのも必要な時間ですので、頑張ってブックマークレット化を自分でしてみたい方は以下のページを使わないで頑張ってみてください。いや、さくっとコードを生成してもらいたいって方は素直に使っちゃいましょう。
WDF – Software : ブックマークレット作成スクリプト
javascrioptコードの圧縮をしてくれるページ
これはこれで、ファイルの軽減、高速化につながるので、組み終わったら実施しておくのもいいですね。ただし、コードの視認性は悪くなるので、元のスクリプトもしっかり保管しておきましょう。
ブックマークレット用のスクリプト完成!
今回は上にあるブックマークレット化してくれるページでさくっと変換いたしました!!
javascript:(function(){var sspage=(new XMLSerializer).serializeToString(document),blob=new Blob([sspage],{type:"text/plain"}),url=window.URL,bloburl=url.createObjectURL(blob),a=document.createElement("a");a.download="download.html";a.href=bloburl;a.click();})();
ブックマークレット登録の仕方は以下の記事を参照してくださいませませ。
まとめ
今回作ったブックマークレットはmarkdownで記事書きして、それをブラウザ表示したあとにこのブックマークレットを実行させるなんて流れで考えていました。ソースを表示するでもいいのですが、このブックマークレット自体はいろんなページのダウンロードに使える汎用タイプなので、これ単体だけでも作っておいてもいいかもですよ。お試しください。



