
モダンブラウザとcss3の組み合わせで、今まで以上に表現できるようになってきています。それまではいろいろなテクニックを駆使してやっていたことが、一発でクリアできるようになれば、その労力は軽減し、時間に余裕がうまれるわけです。というわけで、今回は画像比率を維持したままサイズ調整できるプロパティにチャレンジしてみたいと思います。
- 注意:ieおよびedgeは対応していません(2016年12月現在)
その名はobject-fit
なんともわかりやすいプロパティ名ですよね! オブジェクト・フィット。これを使っていきます。が、まず最初にそれらを使わずに画像を表示させてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style>
img {
width: 600px;
}
</style>
</head>
<body>
<img src="pacland.png" alt="">
</body>
</html>

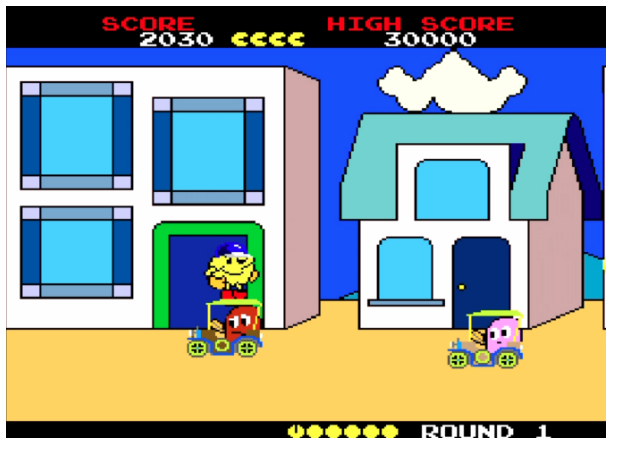
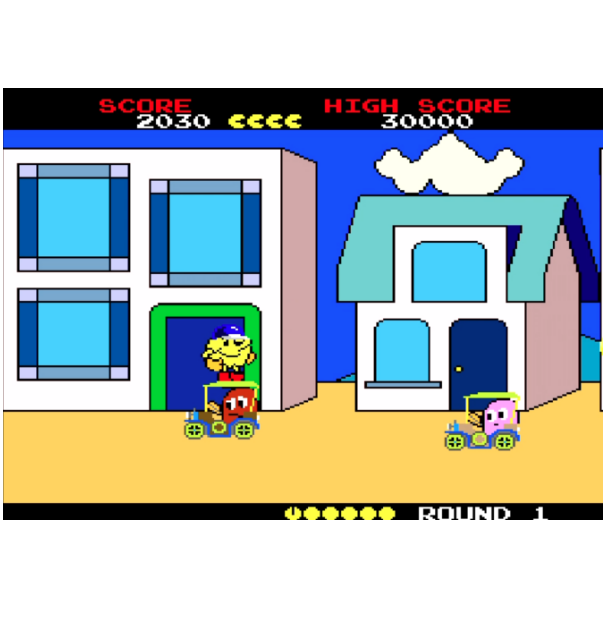
まずはwidthを600pxにしてみました。chromeで見る限り、比率を保ったまま表示されていますね。では次にheightも600pxで指定してみましょう。
<style>
img {
width: 600px;
height: 600px;
}
</style>

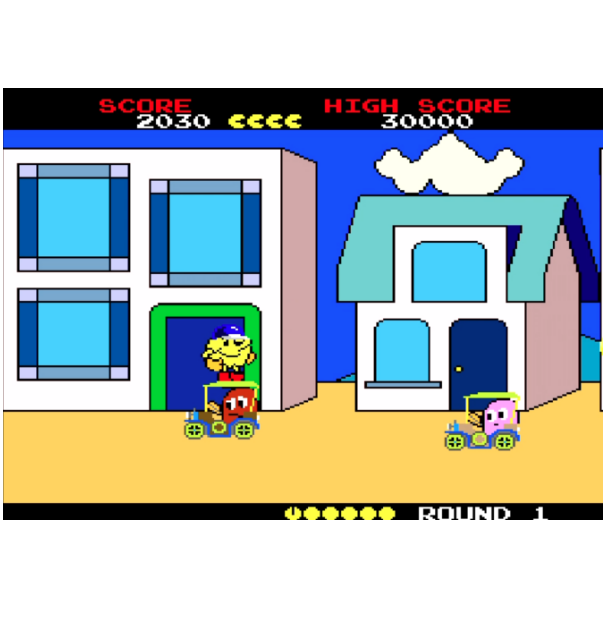
縦長になっちゃいましたね。どうしても正方形のエリアに画像を表示したいなんて場合は、こういうことも起こり得る現象。そこで登場するのがobject-fitです。
object-fit: contain;(比率を保ちながら、幅と高さの長い方を基準に)
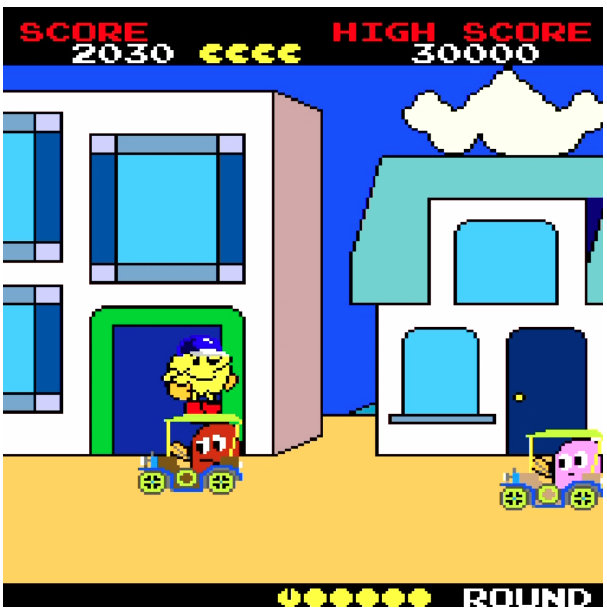
containは辺の長い方が範囲に収まるように比率を保ちながら拡縮するイメージですね。今回の場合は横が基準ですね。縦位置は中央に表示されますね。
<style>
img {
width: 600px;
height: 600px;
object-fit: contain;
}
</style>

object-fit: cover;(比率を保ちながら、幅と高さの短い方を基準に)
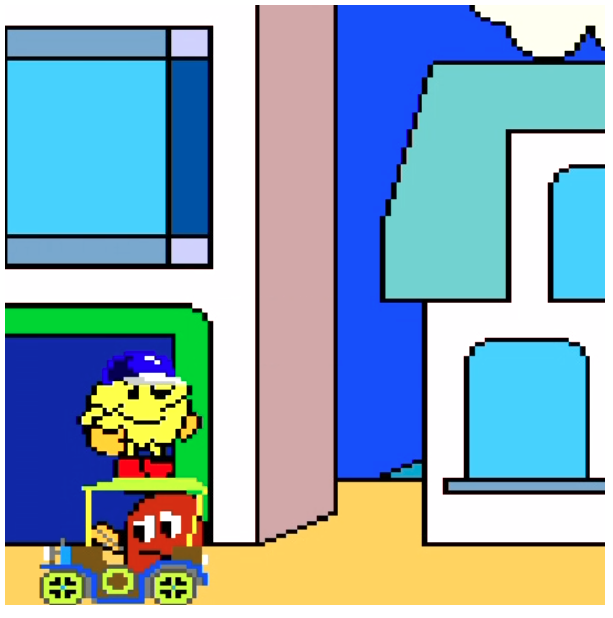
coverは辺の短い方が範囲にフィットするように比率を保ちながら拡縮します。ちなみに横位置は中央ではみ出る部分はカットされていますね。
<style>
img {
width: 600px;
height: 600px;
object-fit: cover;
}
</style>

object-fit: none;(リサイズしない)
noneにすると元の画像をリサイズせずに表示します。もちろん範囲はwidthとheightで指定したサイズなので、今回の場合は上下左右ともにカットになってます。
<style>
img {
width: 600px;
height: 600px;
object-fit: none;
}
</style>

object-fit: scale-down;(noneかcontainの画像が小さい方を優先)
scale-down、スケールダウンなので縮小するイメージですね。ということで、長い方を範囲内におさめる=全体が表示される=contain、サイズ変更しなくても表示される場合のみnone、このいずれかで表示画像が小さい方を優先するようです。今回は画像サイズが大きかったのでcontainと同等になってます。
<style>
img {
width: 600px;
height: 600px;
object-fit: scale-down;
}
</style>

object-fit: fill;(初期値)
最後にobject-fitの初期値であるfill。比率保持せずに範囲に合わせて画像をリサイズします。
<style>
img {
width: 600px;
height: 600px;
object-fit: fill;
}
</style>

まとめ
今回はobject-fitにチャレンジしてみました。プロパティ自体も簡単だし、画像以外にも動画などいろいろなオブジェクトで利用できるみたいです。画像の表示と比率保持は画像を加工しなきゃいけなかったりする面倒な部分でもあります。それが割と手軽に設定できるので、たとえばECサイト(商品写真)とかの表示調整に非常便利だと思います。是非、みなさんもチャレンジしてみてください!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style>
img {
width: 600px;
height: 600px;
/*object-fit: contain;*/
/*object-fit: cover;*/
/*object-fit: none;*/
/*object-fit: scale-down;*/
object-fit: fill;
}
</style>
</head>
<body>
<img src="pacland.png" alt="">
</body>
</html>
コメント
[…] 【css】比率を維持したまま画像サイズを調整【簡単便利】 […]