cssで角丸ができるようになってから、ホント手軽に丸を描くこともできるようになりましたよね。border-radiusで50%に値をセットしてあげればバッチリ。枠線のみで○にしたり、黒丸を描いたり、もしくはバックグランドの色を指定して描いてもお手軽でいいですよね。
枠線のみで描く

【html】
<div class="circle"></div>
【css】
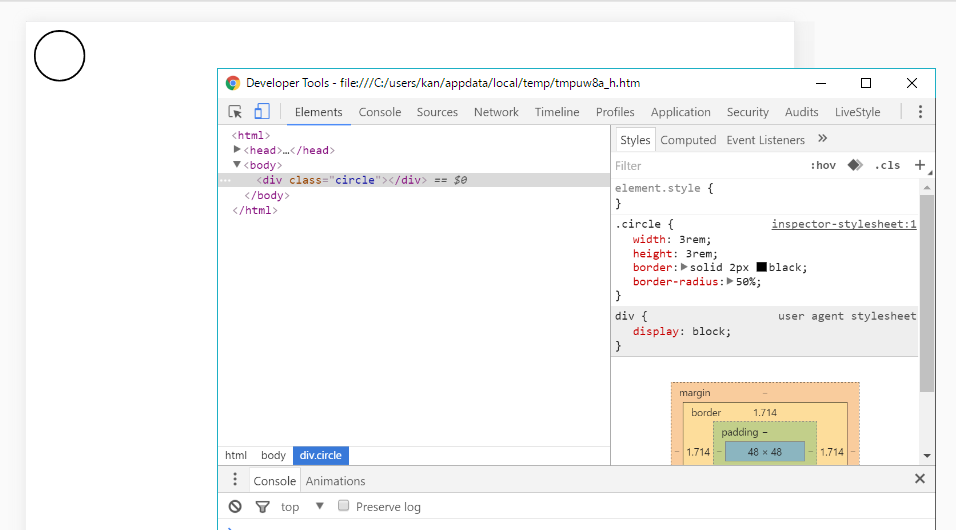
.circle {
width: 3rem;
height: 3rem;
border: solid 2px black;
border-radius: 50%;
}
オーソドックスな丸。
枠線で黒丸にする

【html】
<div class="circle"></div>
【css】
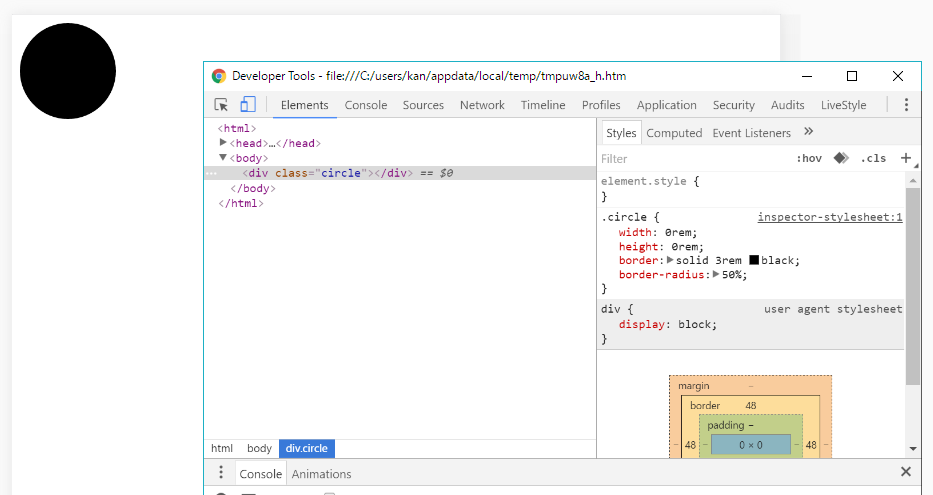
.circle {
width: 0rem;
height: 0rem;
border: solid 3rem black;
border-radius: 50%;
}
ポイントは幅と高さをゼロにすること。枠線を太くしたのは2pxのままだとすごく小さな●になってしまうので、太くしてます。borderの3rem部分を変えると大きさが変化しますよ。
バックグランドの色で黒丸
【html】
<div class="circle"></div>
【css】
.circle {
width: 3rem;
height: 3rem;
background-color: black;
border-radius: 50%;
}
枠線を指定しなくてもバックグランドの色(背景色)のみでも●が描けたりします。こちらの方が幅や高さを直感的に指定できるので使いやすいかもしれませんね。
枠線を一部だけ描いてborder-radiusをいじるとどう変化するのか
丸とか角丸はよく使うので、何の気なしにborder-radiusで指定していたのですが、たとえば枠線を上だけ描いてやってみるとどうなるのかとか調べたことがなかったんです。ということで、やってみました。はたしてどんな形になると思いますか?
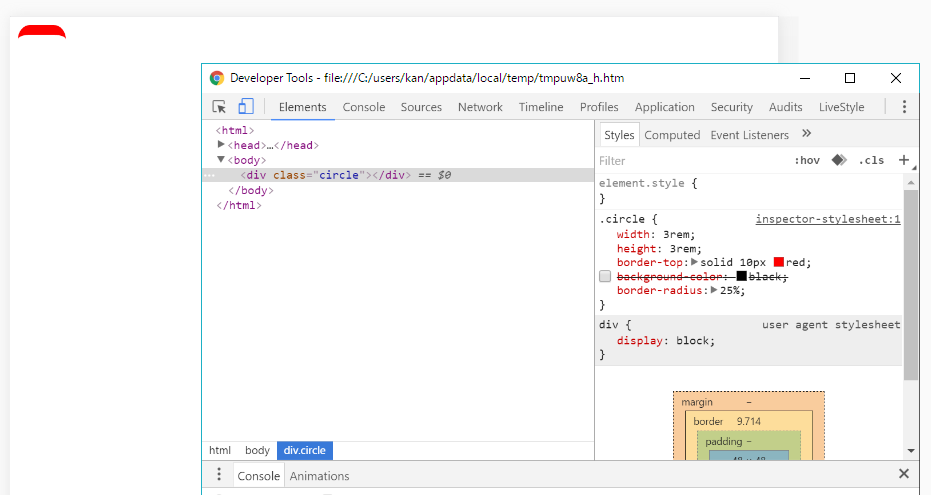
border-top: solid 10px red;

【html】
<div class="circle"></div>
【css】
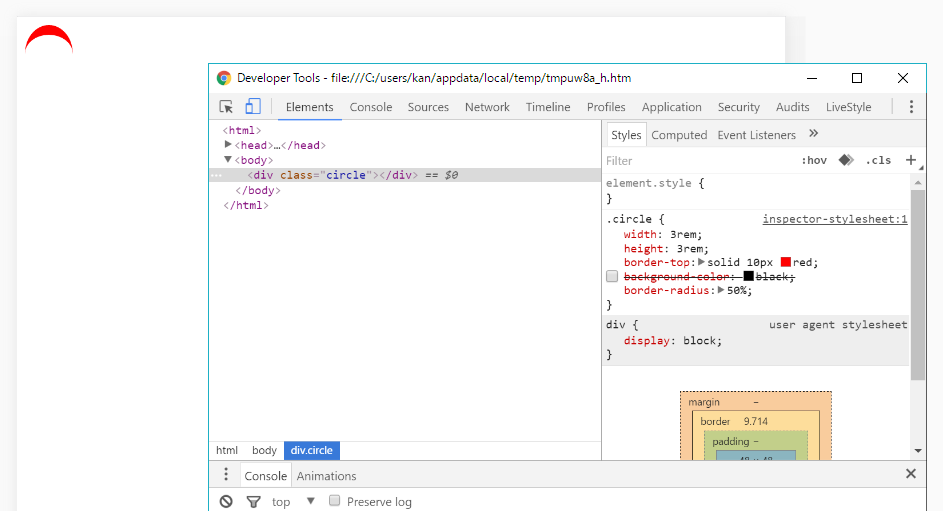
.circle {
width: 3rem;
height: 3rem;
border-top: solid 10px red;
//background-color: black;
border-radius: 50%;
}
なんだか下を向いた三日月みたいになりましたね。では、次にborder-radiusの値を25%まで下げてみます。

【html】
<div class="circle"></div>
【css】
.circle {
width: 3rem;
height: 3rem;
border-top: solid 10px red;
//background-color: black;
border-radius: 25%;
}
これからみると横の太い枠線の上部から角を丸めていくようです。つまり、枠線全体がまるくなって処理されていくわけではないんですね。知らなかったです。では50%に戻して、さらに左側(left)の枠線を緑色で追加してみます。
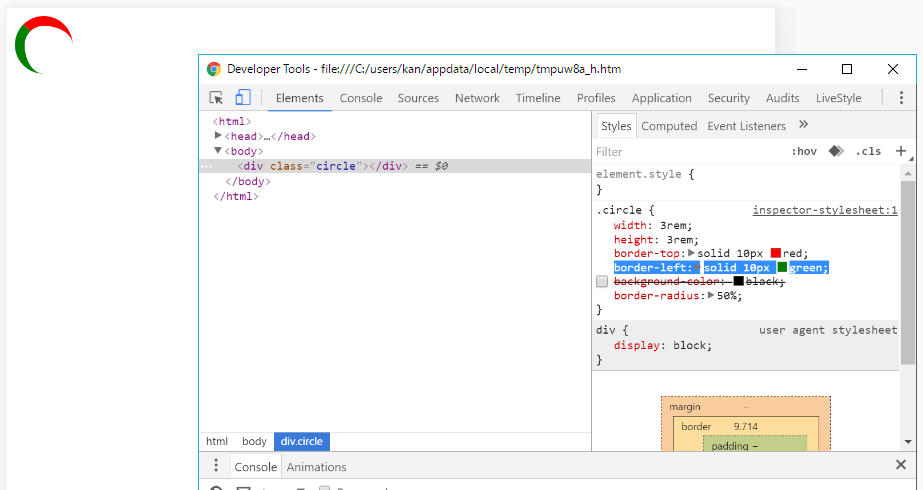
border-left: solid 10px green;

【html】
<div class="circle"></div>
【css】
.circle {
width: 3rem;
height: 3rem;
border-top: solid 10px red;
border-left: solid 10px green;
//background-color: black;
border-radius: 25%;
}
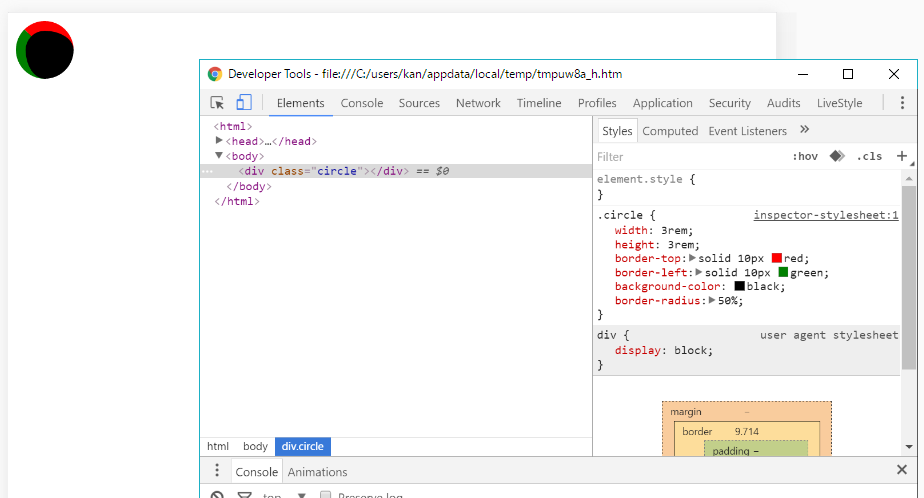
どこかの国の旗みたいな感じですね~きれいに半分に区切れています。この時点で円っぽくみえてますね。そこで、背景色を復活させて確認してみましょう。コメントアウト部分を取り除いて背景の黒を復活させると…。

たしかにきれいな円の形におさまってるのが分かるかと思います。ところが、これに右側(right)を追加してみると
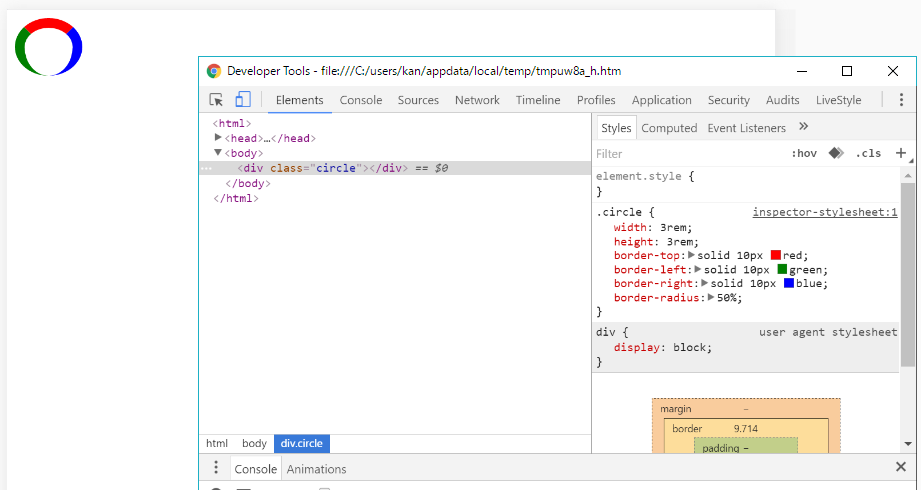
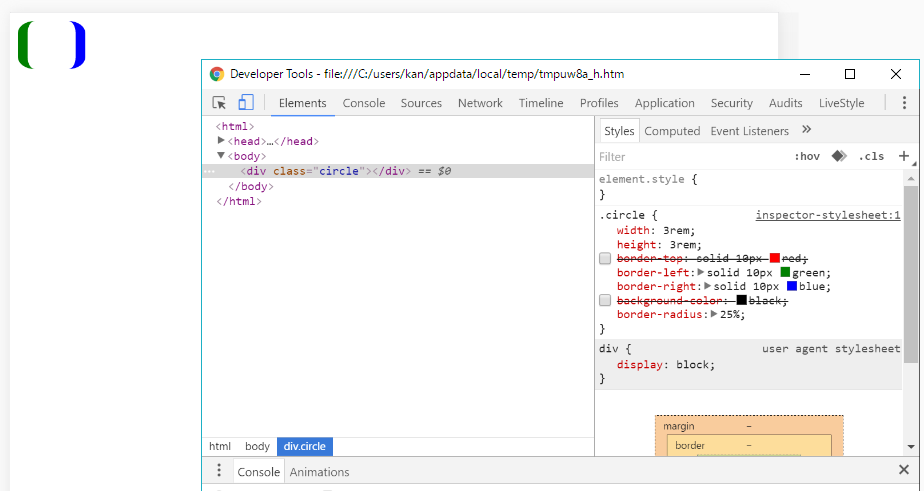
border-right: solid 10px blue;

【html】
<div class="circle"></div>
【css】
.circle {
width: 3rem;
height: 3rem;
border-top: solid 10px red;
border-left: solid 10px green;
border-right: solid 10px blue;
//background-color: black;
border-radius: 50%;
}
いびつな円に早変わり。予想では枠線が増えていくと円にドンドン近づいていくのかと思っていたのですが、そうならないんですね。面白いです。ちなみに、上の枠線をコメントアウトして50%を25%に減らしてみると

()が出来上がりました。これはこれでうまくやれば使えるかも??? さて、これで下の枠線を追加すれば丸く納まるわけですが、それでは面白くないので、こんな感じにしてみました。
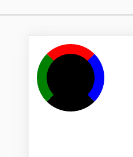
3か所の枠線なのに円になる!?
上の3か所の枠線でなってほしかった形に強引にしてみました!

こんな感じだったんですよね。イメージでは。これ、実は下の枠線を追加して色を黒に指定しています。
【html】
<div class="circle"></div>
【css】
.circle {
width: 3rem;
height: 3rem;
border-top: solid 10px red;
border-left: solid 10px green;
border-right: solid 10px blue;
border-bottom: solid 10px black;
background-color: black;
border-radius: 25%;
}
他にもいろいろ

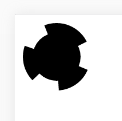
どことなく危険地区の記号のようにも見えますね。
【html】
<div class="circle"></div>
【css】
.circle {
width: 3rem;
height: 3rem;
border: dashed 10px white;
background-color: black;
border-radius: 25%;
}

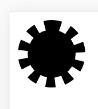
地図記号か少しおかしな歯車か
【html】
<div class="circle"></div>
【css】
.circle {
width: 3rem;
height: 3rem;
border: dotted 10px white;
background-color: black;
border-radius: 25%;
}
まとめ
身にならないくだらない内容でしたが、どんな表示になるのか意外と知らなかったので楽しかったです。また何か実験するような内容もやってみたいですね。何かの参考になれば幸いです!
ちなみに、下のようなスタイルだとどんな画像が出来上がるでしょうか??