
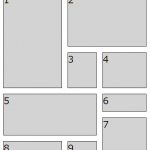
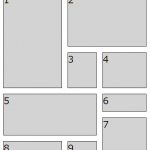
【CSSでタイル】gridレイアウトを使ってみる【簡単コピペ】
displayを用いてのレイアウトではflexで簡単に横並びが実装できるようになり、次には大きさの異なるボックスをタイル状に並べるみ...
"Programing" To reduce the work

displayを用いてのレイアウトではflexで簡単に横並びが実装できるようになり、次には大きさの異なるボックスをタイル状に並べるみ...

日本人なら縦書き! なんてことは全く思ってはいないのですが、web上での縦書きの大変さは大分改善されてきています。デザイン的な意味合...

日々進化を続ける技術ってすごいですよね。開発する方々のおかげで、「それ便利!」って使えるわけですから。感謝感謝。 というわけで...

文字の背景透過と似たような処理ですが、今回は文字にテクスチャを適用してみるcssに挑戦してみます。そのためにはテクスチャ用の画像を少...

今回、やってみようと思っていることは、一昔前ならPhotoshopなどで画像加工して表現していたりしました。画像を文字で切り抜き処理...

モダンブラウザとcss3の組み合わせで、今まで以上に表現できるようになってきています。それまではいろいろなテクニックを駆使してやって...

モバイルファーストという時代の流れでも、クライアントはやっぱりPCでの表示にこだわってきたりします。というわけで、今回はボタン部分が...

画像で縁取り文字を作る方法は、文言に変更がない場合には便利で有効。サイトでも画像で作っていることの方が多いかなっていう、今までの感覚...

同じ大きさのボックスを並べる…そんなに難しいイメージはなかったのですが、実際にコーディングしてみたら、幅がバラバラ。あれ? widt...