
cssだけでもいろんなエフェクトができるようになってますよね。ちょっとした動きはweb上でのアクセントになりますし、「お、ちょっとこだわってるな」っていうアピールにもなったりします。もちろん本質は中身なのですが、それと同じぐらい見た目も求められたりするものですよね。さて、今回はマウスカーソルをあわせた時に角がめくれるようなエフェクトを作ってみたいと思います。
表示はChromeにて確認しております。
ボックスを用意
最初にボックスを用意します。このボックスの左上がめくれるような感じに処理してみたいと思います。
【html】
<div class=”top-left”>BOX A</div>
【css】
.top-left {
margin: 1rem;
width: 200px;
height: 80px;
background-color: lightblue;
text-align: center;
line-height: 80px;
}

これは画像とかでも問題ないとおもいます。めくれるような処理をしたいものを用意しましょう、
めくれた部分を作る
次にめくれた部分を作っていきたいと思います。まずは小さめのボックスを用意します。そこにグラデーションでめくられたような感じをだしていきましょう。
【html】
<div class=”effect”></div>
【css】
.effect {
width: 50px;
height: 50px;
background: linear-gradient(135deg, white 50%,gray 53%,white 57%, gray 58%, white 75%);
box-shadow: 1px 1px;
}

background-colorの中身については、135deg=135度傾けて、whiteを50%まで、以下、灰色、白、灰色、白とそれぞれの比率でグラデーションさせています。これで斜めにペロンとなったようなイメージを作り出しています。
めくれるように処理する~transition-property
先に作った「めくれた部分」をアニメーション処理にしてみたいと思います。まず、マウスカーソルが載ったらめくれるような処理を書いてみましょう。cssを以下のように変更します。
【css】
.effect {
width: 10px;
height: 10px;
background: linear-gradient(135deg, white 50%,gray 53%,white 57%, gray 58%, white 75%);
box-shadow: 1px 1px;
transition-property: width, height;
}
transition-propertyで、widthとheightが変化(時間変化)することを指定しています。そして新たにhoverセレクタを使って以下のように書きます。
.effect:hover {
width: 50px;
height: 50px;
}
マウスカーソルが載ったらwidthとheightがそれぞれ50pxになるようになりました。

↓

スムーズにアニメーションさせる
今の状態だと切り替わるだけなので、これがスムーズにアニメーションしているような処理にしてみましょう。effectのcss部分に時間変化にかかる秒数(transition-duration: 0.5s;)を指定してあげるだけでOK。
【css】
.effect {
width: 10px;
height: 10px;
background: linear-gradient(135deg, white 50%,gray 53%,white 57%, gray 58%, white 75%);
box-shadow: 1px 1px;
transition-property: width, height;
transition-duration: 0.5s;
}

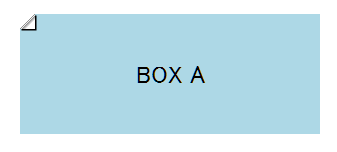
↓

↓

めくれるようなアニメーションになりましたね。これを一番最初に用意したボックスに合体させてみます。
最初のボックスに合成する
どのようにしていくかというと、effectというクラス名にしていたcssをtop-leftのbeforeにセットします。hoverの部分も同様の処理をしておきます。その際、positionとcontentを追加しておきましょう。
【css】
.top-left:before {
position: absolute;
content: "";
width: 10px;
height: 10px;
background: linear-gradient(135deg, white 50%,gray 53%,white 57%, gray 58%, white 75%);
box-shadow: 1px 1px;
transition-property: width, height;
transition-duration: 0.5s;
}
.top-left:hover:before {
width: 50px;
height: 50px;
}

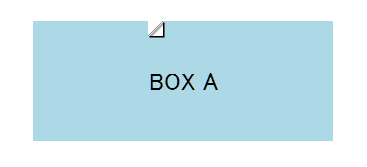
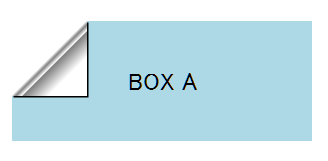
↓

真ん中からめくれてしまいました…これを当初の予定どおり左上からめくれるように位置を調整します。大元のtop-leftのcssにposition: relative;を追加、beforeの方にはtop: 0;とleft: 0;を追加しましょう。
【css】
.top-left {
margin: 1rem;
width: 200px;
height: 80px;
background-color: lightblue;
text-align: center;
line-height: 80px;
position: relative;
backface-visibility: hidden;
}
.top-left:before {
position: absolute;
top: 0;
left: 0;
content: "";
width: 10px;
height: 10px;
background: linear-gradient(135deg, white 50%,gray 53%,white 57%, gray 58%, white 75%);
box-shadow: 1px 1px;
transition-property: width, height;
transition-duration: 0.5s;
}
.top-left:hover:before {
width: 50px;
height: 50px;
}

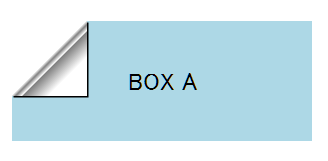
↓

バッチリですね! また、top-leftにbackface-visibility: hedden;を付け加えてます。これは実際の処理には関係ないのですが、変な残像とか残るのを防止してくれてます(本来は画像が裏返ったら非表示にするとかそういうプロパティのはずなんですけどね)。
まとめ
はじめて見た時とかは「どうなってるんだろう?」なんて思っていたエフェクトも実はそれほど難しいコードじゃなかったりするのは、技術の進歩というかなんというか、ともかく有り難いです(なんのこっちゃ)。今回は左上からめくれるような処理でしたが、グラデーションの角度や表示する位置を替えてあげれば四隅それぞれ実装できると思います、チャレンジしてみてください。
また、いつものとおり全文載せておきますので、コピペで試していじってみてください。参考になれば幸いです!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>peron</title>
<style>
.top-left {
margin: 1rem;
width: 200px;
height: 80px;
background-color: lightblue;
text-align: center;
line-height: 80px;
position: relative;
backface-visibility: hidden;
}
.top-left:before {
position: absolute;
top: 0;
left: 0;
content: "";
width: 10px;
height: 10px;
background: linear-gradient(135deg, white 50%,gray 53%,white 57%, gray 58%, white 75%);
box-shadow: 1px 1px;
transition-property: width, height;
transition-duration: 0.5s;
}
.top-left:hover:before {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div class="top-left">BOX A</div>
</body>
</html>