
前回はスプレッドシートに自前のメニューを追加してみました。
基本的な記述はJavascriptなのですが、実はDOM操作のようなスクレイピングはなかなか難しいという事を調べていくうちにしって悩んでしまっているわけなのですが…まあ、解決策はあるでしょう、世の中広い(?)ですから。
というわけで、目標はスクレイピングでシートに情報をまとめられるようにしたいわけです。
今回はその第一歩ということで、HTMLを取得してみたいと思います。
そんなに難しくない…らしいのですが、果たして(*’ω’*)
前回の復習もかねてメニューを追加してみます
イメージとしてはメニューからスクリプトを実行するような形にしたいと思います。
ではいきなりですが、コードを。
まあ、前回のほぼコピペなのでこの辺りはサクッとねw
var s = SpreadsheetApp.getActiveSpreadsheet();
var mylist = [
{
name : “html取得実行”,
functionName : “myFunc01”
}
];
s.addMenu(“スクリプト実行”, mylist);
};
メニュー名は「スクリプト実行」で中に「html取得実行」という項目がある感じです。
実際に実行されるのは「myFunc01」という名前の部分になります(後で記述します)。
で、これを保存して実行すると…
※警告が出てくる方、やり方については前々回を参照してくださいね


良い感じですね(*’ω’*)
html取得実行を押したらスクリプトを実行させる処理
…タイトルが長くなってしまいましたが、そんなに難しくはないんですよ。
先ほどメニュー追加の部分で書いていた「myFunc01」を使って
(ここに処理したいことを記述する)
}
こんな感じに書くだけです…難しくないでしょ?
まず、実験してみましょう。
実行したらダイアログを表示させてみます。
処理したいことを記述するの部分に
こんな感じにしてみました。
さて、うまく行きますかね…メニューから実行させてみると…

バッチリです!
肝心のhtml取得をするには…
先にコードを書いてしまいますね。
var response = fetch.getContentText();
こんな感じです。
SEO関連などではFetchなんてワードは聞いたことがあるかもですよね。
筆者は、実はあまりよく分かってないんですけども…なので、解説というよりはイメージになってしまうんですが
- UrlFetchAppのFetchにて指定したurlを取得
- getContentTextにてテキスト化して格納
みたいな感じじゃないでしょうか?(間違っていたらごめんなさい)
これによって、上のコードなら「response」の部分にhtmlテキストが格納されるようになります。
これをダイアログで表示させてみましょう!
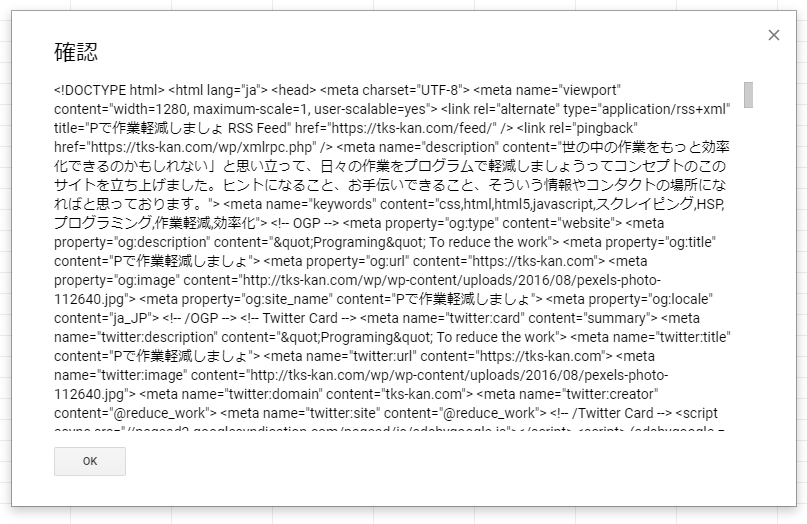
これらを先ほどの「確認」ダイアログの部分に突っ込んであげて、保存→実行してみると…

おぉ。
取り出せてますね~いい感じです(*’ω’*)
まとめ
今回はここまでです。
html取得までやってみましたが、そんなに複雑ではなかったかと思います。
最後にコードを載せておきますので、興味のある方は試してみてくださいね!
URLの部分を変えて、他のサイトのhtmlを表示させてみるのも面白いかも?
参考になれば幸いです!
今回のコード
function onOpen() {
var s = SpreadsheetApp.getActiveSpreadsheet();
var mylist = [
{
name : “html取得実行”,
functionName : “myFunc01”
}
];
s.addMenu(“スクリプト実行”, mylist);
};
function myFunc01() {
var fetch = UrlFetchApp.fetch(“https://tks-kan.com/”);
var response = fetch.getContentText();
Browser.msgBox(“確認”, response, Browser.Buttons.OK);
}