
気にはなっていたんですが、ちゃんと調べていなかったGoogle Apps Script。
重い腰をあげてチャレンジしてみようと思ったのは、うまくすれば業務で活躍できそうな気がしたので(*’ω’*)<あくまで気がしただけ
目標は
- 定期的なデータ収集(スクレイピング→シートにデータを取り込む)
です。
とはいえ、いきなりそんな高度なことができるわけないので、初歩から進めていこうと。
半分備忘録、半分自分のログとしての内容となりますが、参考になって行ければ幸いかなと。
Google Apps Script(GAS)とは?
Apps Scriptは、G Suiteプラットフォームの軽量アプリケーション開発のためのスクリプト言語です。1.7と1.8の一部を含むJavaScript 1.6をベースにしており、ECMAScript 5 APIのサブセットを提供しています。しかし、クライアントで実行する代わりに、Google Cloudで実行されます。Googleによると、Apps ScriptはGoogleサービスやサードパーティのサービス全体でタスクを自動化する簡単な方法を提供します。Apps Scriptは、Googleドキュメント、スプレッドシート、スライドのアドオンを強化するツールです。
ウィキペディア:Google_Apps_Script(翻訳してます)
ポイントはタスクを自動化する簡単な方法、って部分ですね。
しかも無料で使えるし、JavaScriptをベースとしているので、その辺りの経験があればとっかかりやすそうなイメージ。
メリットについても書かれていたので抜粋しますね。
- JavaScriptに基づいています。簡単に学べる。
- WebブラウザでApp Scriptをデバッグするためのクラウドベースのデバッガ。
- 組織の内部消費のための簡単なツールを作成するために使用できます。
- シンプルなシステム管理作業を実行するために使用できます。
- コミュニティベースのサポートモデル。
うんうん、やっぱり1番とか3・4番あたりがうれしいポイントですかね。
プログラムってすぐに実行してみたいですよね?
個人的な意見かもしれませんが、長いプログラムリストを本をみながら打ち込むのってちょっと苦痛じゃないですか?(;´・ω・)
そういう意味ではwebにあって、コードをコピペできて、それをすぐに実行できるっていうのは、素晴らしい環境だと思っていたりします。
だって、すぐに動かしてみたいですよね?w
というわけで、簡単に操作の説明とコードを載せてみたいと思います。
- Googleのアカウントを持っていて
- ドライブを使用できる
が条件になるのかな? 個人的にはchromeにて作業しております。
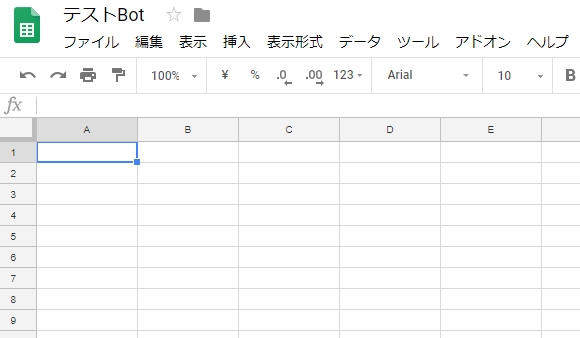
まず、googleにログインした状態でchromeのurl部分に「Sheet.new」と打ち込んでスプレッドシートを立ち上げます。

ここではファイル名を「テストbot」としていますが、任意のモノで大丈夫です(*’ω’*)
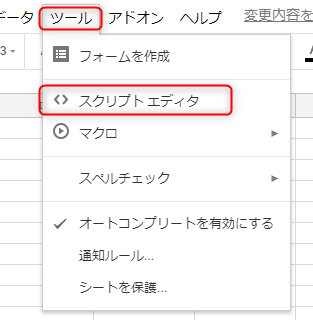
そしたら、ツール>スクリプトエディタ を選択しましょう。

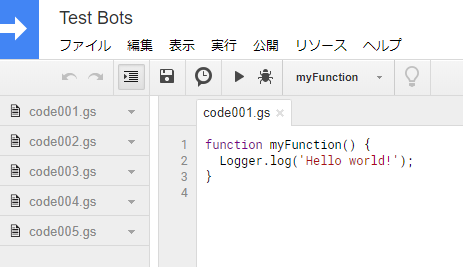
するとコードを入力するエディタが立ち上がります。

ここでは名前をつけていますが、これも任意でどんな名前でもOKですよ。
さて、エディタを立ち上げると最初から
function myFunction() {
}
と入力済みになっていると思います。
ここに
と打ち込んで保存してみてください(コピペでもOK)。
※もしかすると名前変更を促されるかもですが、そのままでも大丈夫だと思います。
保存ができたらCtrl+Rを押してみてください。
スクリプトが実行されます。
画面には何も出てこないのですが、今度はCtrl+Enterを押すと…。
ちゃんとログが出てきたでしょうか?
こんな感じで入力してすぐに実行→結果が見られるのがプログラムの第一歩での醍醐味だと思っています(*’ω’*)
「Hello World!」の部分を変えれば、結果ももちろん変わりますよ。
まとめ
まずは初歩の初歩ということで、スクリプトエディタの立ち上げ方とログへの出力を実行してみました。
いかがでしょうか? 簡単でしょ?
まあ、JavaScriptの知識があったほうがより学習しやすいとは思うので、今後はもしかすると敷居が上がることもあるかもですが、それでもコードをコピペするなりして試してみてくださいね。
ま、勉強が続けられたらの話ではありますが(>_<)
参考になれば幸いです!
最後にコードを載せておきますね。
Logger.log(‘Hello world!’);
}