
手軽にかっこいいサイトを作成したい!
っていうのは、ふとした時に思ったり…しないですかね?w
でも、なにか自分でサービスをする時など、とりあえずざっくりとサイトイメージを作りたいなんて場合に
- 画像を切り貼りするのは面倒
- かといってサクッとhtmlなどでコーディングもできない
- それでもなんとかしたい
という状況って、ありえるものです(多少強引かな)。
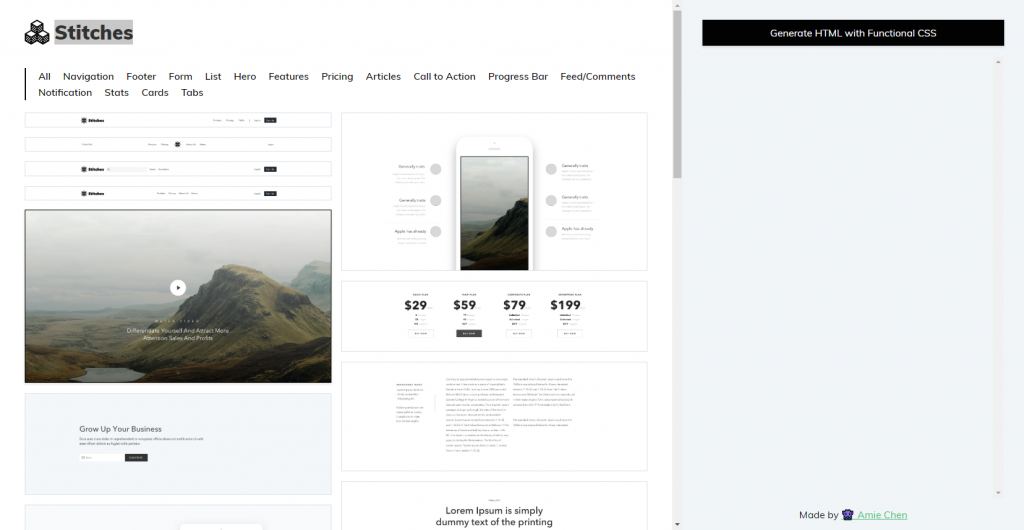
そんな時に役立ちそうなのがhtmlジェネレートサイトの「stitches」です。
http://stitches.hyperyolo.com/
簡単操作ですぐに作れる!?
操作はいたって簡単です。
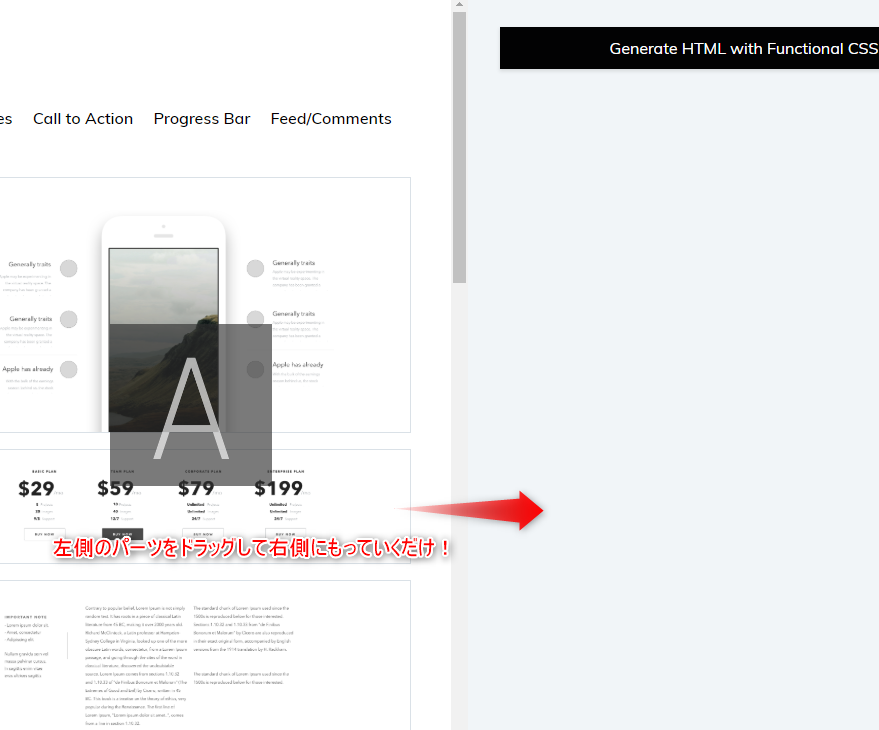
左側にあるパーツを右側にもっていくだけ。

ちょっと実際にやってみましょう。
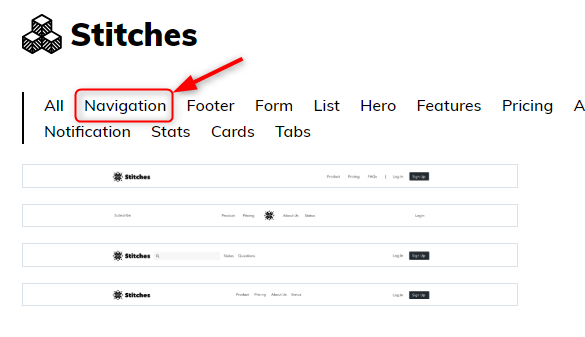
まずは上にあるメニューから「Navigation」をクリック。するとヘッダーの要素(っぽいもの)だけの表示になります。

今回は一番上のナビゲーションを選んでみましょう。
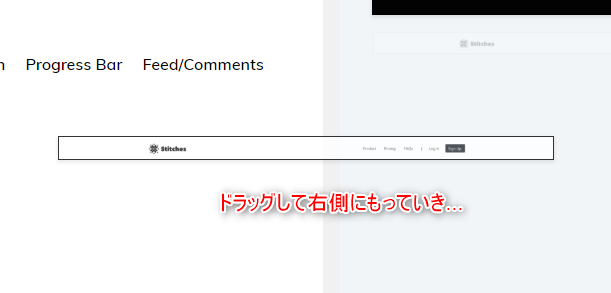
それをクリックし、ドラッグして右側に持っていきます。

で、「Generate HTML…」のところに持って行ってセットします。

流れはこれだけ。
次にメインの写真を配置します。
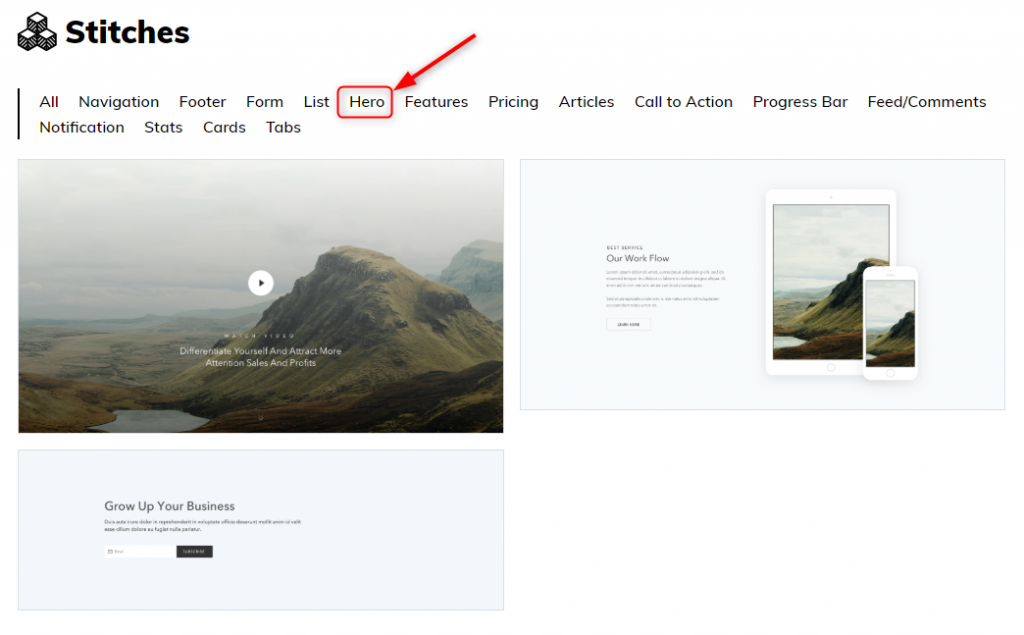
「Hero」をクリックすると候補が3つ。
またはその隣の「Features」でもいいかもですよ(*’ω’*)
細かい意味は気にせずに自由に配置するのも醍醐味ですしね~

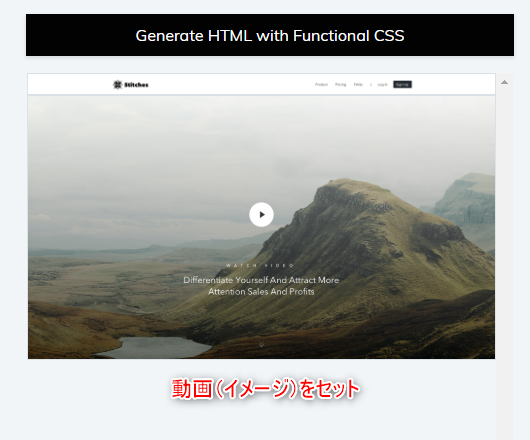
オーソドックスに動画イメージ(実際には写真だけですが)を選択。同じように右側にセットします。

右側でも順番の入れ替えや要素の削除が簡単にできますよ。


上下をドラッグして入れ替えたり…

カーソルを合わせるとゴミ箱のアイコンが出るので、これを押せば削除も簡単!
最後にフッターを追加しましょう。
「Footer」をクリックして要素を選んで追加。

こんな感じで完成~(*’ω’*)
さっそく上にある「Generate HTML with Funcrional CSS」を押してみましょう。
するとhtmlファイルがダウンロードされます。

さっそく開いてみると


スクリーンショットの都合上、2分割になってしまいました(;´・ω・)
とはいえ、簡単にhtmlファイルが完成してますね!
CSSや画像などはないですが、それでも打合せとかでサイト作成イメージを伝えるのに手軽に使えそうですし、
カスタマイズできる人ならhtmlをもとにして、オリジナルっぽく作ることもできると思います。
まとめ
もちろん、パーツ以外のものはジェネレートできないのですが、それでも短時間(この作業自体は1分もかからないですから)で作成できるのは魅力ですよね。
お遊びで作ってみるだけでもちょっと楽しいですし(*’ω’*)
参考になったら幸いです~