
世の中の端末は、ありとあらゆる画面サイズであふれていて、webページをデザイン・コーディングする上でもなかなか厄介なことがあったりします。その中のひとつ、文字サイズをどうするかという問題。
「レスポンシブでお願い」
なんて軽く言われちゃったりすると、結構調整で面倒なんだけどなぁなんて思ってしまうダメダメな筆者なのですw ま、そうはいってもやらねばならないので。。。ということで今回は
文字を折り返さないようにするfont-sizeの設定
をやりたいと思います。いや~、思った以上に手軽にできるので大丈夫ですよ?(誰にいってるのやら)
今回の設定は
ここでの設定は以下のような感じになってます。
- ブラウザサイズの想定は最大が1280×720(いわゆるHDサイズ)
- 横に並べたい文字数は全角で18~20文字(ここでは19文字にしてます)
- 固定サイズのフォントサイズ(幅が小さくなると折り返してしまう奴)が36px
- 固定サイズのモノは横幅720px程度でちょうどぴったりに収まる状態
常に横幅いっぱいにするならvwで調整
ともかく常に横幅いっぱいにしておきたい場合、たとえば画面上部に大見出しのタイトルなんて場合はこれに該当するのかなと思います。そんな時に使いたいのが「vw」です。
vwは画面幅を100とした時の単位。100vwで画面サイズと同等のサイズになります。なので、今回は約20文字を横幅いっぱいに並べるので
100(wv) ÷ 20(文字) = 5(vw)
となります。
縦・横どちらかのサイズが小さい方を基準にするvmin
こちらは縦横幅の小さい方を100とした単位。なので、縦長だったり横長だったりしてもそれに合わせてサイズを変化させることができます。これはつまり
スマホ等の画面回転に対応できる
(機種やブラウザ・OSにもよるとは思いますが)
ということ。横幅いっぱいにしたいという場合には調整が難しい部分もでてきますが
折り返さずに文字を表示したい
というニーズには応えてくれる優れものです。ここでは、固定サイズと大きさを合わせるために基準である1280×720(HDサイズ)の小さい方720pxで計算してみます。
36(文字サイズpx) ÷ 720(縦の高さpx) = 0.05(縦サイズを基準としたときの割合)
vminという単位は小さい方を100とした単位なので
1 : 0.05 = 100vim : ?vim よって 0.05×100(vim)=5vim
となります。
※実際のコードはページ下部に載っていますので、確認してみてください。
実際にサイズを変えてみると

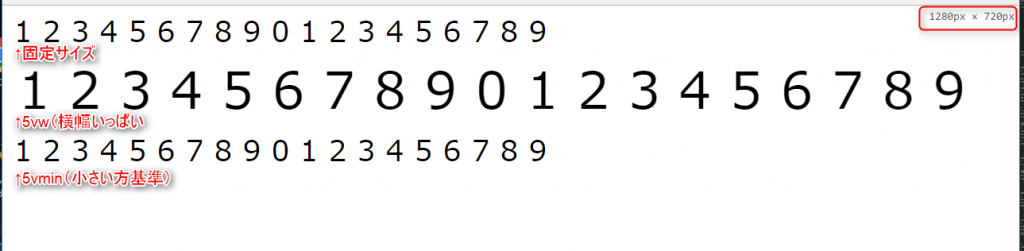
まず、標準の1280 × 720の場合

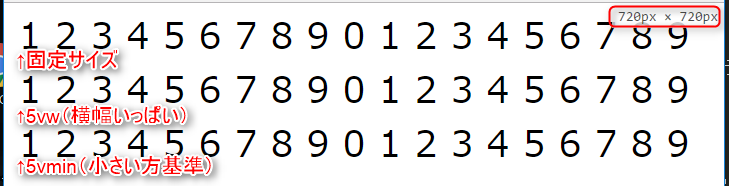
720×720の場合には3つとも同じサイズになっているのがわかるかと思います。

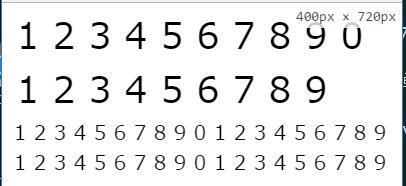
400×720の場合は固定サイズは折り返してしまっていますね。対して、vwとvminはイイ感じにおさまっています。

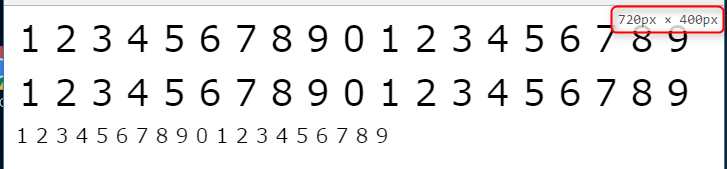
720×400と縦横の比率を変えてみると、vwは固定サイズと同じに戻りましたが、vminは小さい方が基準なので小さいままです。これによって、スマホなどで画面が回転した場合でも急激な文字変化などが起こらないという利点も生まれます。
まとめ
こうして比べてみると面白いですよね。目的に合わせてフォントサイズを選択するのもポイントになりそうです。レスポンシブだったらメインのモバイル部分はvimで、PCサイズの場合は固定サイズできっちりと作り上げる…みたいなことも考えられますよね。簡単ではありますがコピペして色々と試してみてください。参考になれば幸いです!
今回のコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vmin style</title>
<link rel="stylesheet" href="">
<style>
div {
max-width: 1280px;
}
.text_nomal {
font-size:36px;
}
.text_vw {
font-size:5vw;
}
.text_vmin {
font-size:5vmin;
}
</style>
</head>
<body>
<!-- 初期の画面解像度は1280*720を想定してます -->
<div class="text_nomal">1234567890123456789</div>
<div class="text_vw">1234567890123456789</div>
<div class="text_vmin">1234567890123456789</div>
</body>
</html>
コメント
[…] https://tks-kan.com/2017/06/07/1481/ […]
[…] 【css】文字を折り返さないようにするfont-size設定【スマホ・レスポンシブ】 […]
[…] >>36 CSSでできるんじゃない? https://tks-kan.com/2017/06/07/1481/ […]
[…] 09:34:02.60ID:e7nhnd7n0 >>36 CSSでできるんじゃない? https://tks-kan.com/2017/06/07/1481/ 59名無しがお送りいたします。2018/02/17(土) 09:44:49.99ID:CIgbDF950 >>58 […]