
displayを用いてのレイアウトではflexで簡単に横並びが実装できるようになり、次には大きさの異なるボックスをタイル状に並べるみたいなレイアウトもgridを使うことで、これまた簡単に実装できちゃうようになりました。いやー、便利だね~。ということで、今回はgridを使ってみたいと思います。基礎的なものや詳しい解説は他に譲って、ここでは実行してみて結果をみていく形でタイル状のレイアウトをなんとなく形作っていきたいともいます。
※win10でchromeを使っております。
まずはリストを作成

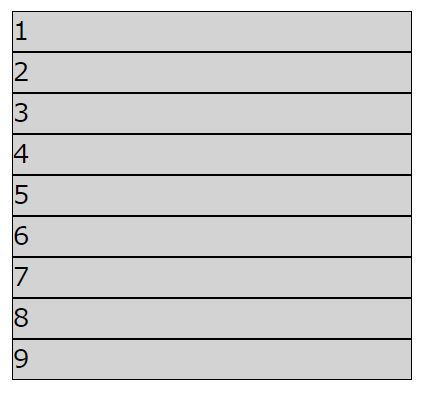
1~9のリストをつくってみましょう。分かりやすくするためにborderで囲み、背景にライトグレーを施してます。
【CSS】
ul {list-style-type: none;
width: 400px;
}
li {font-size: 26px;
background-color: lightgray;
border: solid 1px black;
}
【HTML】
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
ではgridを使ってみっど!
さくっとリストを作成したので、まずはgridを使ってみたいと思います。書式は簡単。cssのulの中に
display:grid;
と
grid-gap: 1rem;
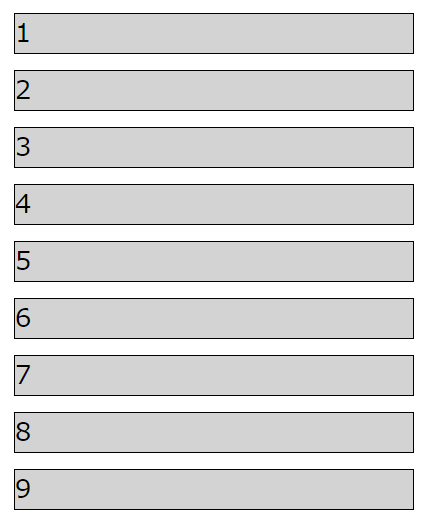
を追加します。レイアウトgridで、要素の間(ギャップ)を1remで設定という意味になってます。ギャップはpxでもemで設定も問題ないと思いますよ。結果は

こんな感じになります。特に難しい部分はないですね。
3 × 3 のレイアウトにしてみる
つぎにこれを縦横3 × 3のレイアウトにしてみましょう。これも難しくないですよ。先ほどのギャップの下に
grid-template-columns: 1fr 1fr 1fr;
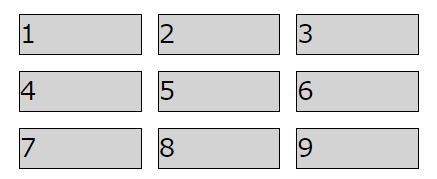
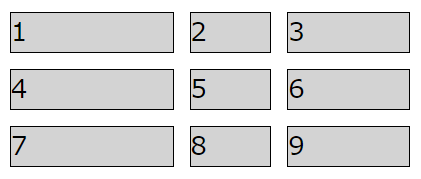
と記述します。テンプレートの横並びの設定ということですね。ここで出てきたfrという単位ですが、それぞれの要素の比率になります。ここではすべて同じ比率で3つ。

元々の要素幅は400pxでギャップが1remを守りつつ3つに均等割になっている感じですね。
比率を変えてみると
ではここで比率を変えてみましょう。「2 : 1 : 1.5」となるようにしてみたいと思います。記述は簡単
grid-template-columns: 2fr 1fr 1.5fr;

うーん、なんかそれっぽくみえてきましたね。
縦(高さ)も変化をつけてみる
タイル状のレイアウトなので縦(高さ)に変化をつけたいところ。これも簡単実装できちゃいます。
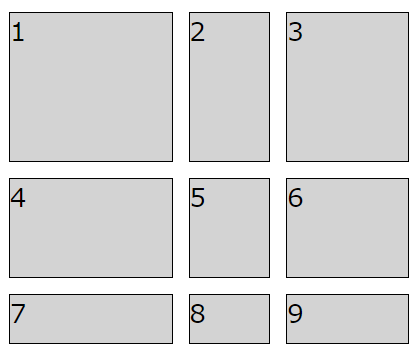
grid-template-rows: 150px 100px 50px auto;
テンプレート縦といったところでしょうか。こちらはpxで設定。4つ目のautoの記述があるのは、4段目が出来たときに自動で設定してくれるように。あとで微調整する必要がでてくるかもですが、現段階はこれで。

イイ感じ♪ これでタイルの基礎は完了。ギャップも綺麗で設定も簡単なのはいいですね。
まずは1を下に広げてみる
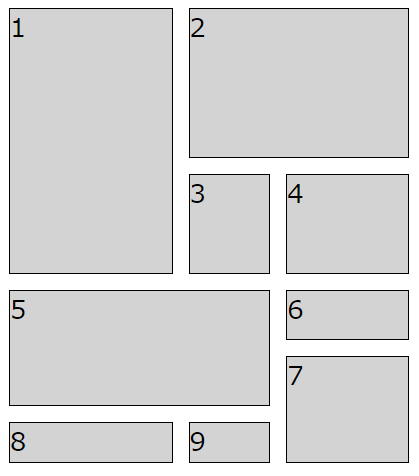
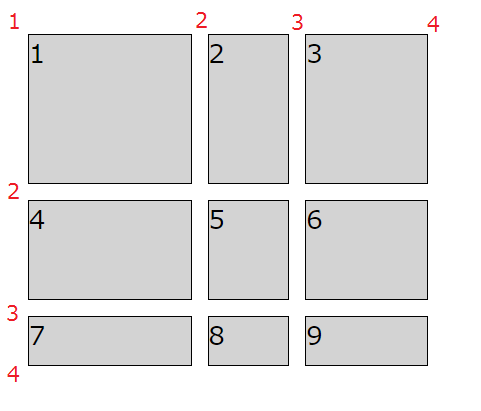
ということで、ここからgridの真骨頂。まずは次の画像をみてください。

赤文字にて数字が書かれていると思います。これ、縦横それぞれの場所という風に考えてくださいね。では、リスト1を下に広げるcss(htmlも少し修正)を書きます。
【CSS】
.la_1 {grid-row: 1 / span 2;}
【HTML】 <li class="la_1">1</li>
結果は…

じゃーん。1のリストが2段分に広がって表示されてますよね。cssの部分を解説してみてみると
grid-row: 1 / span 2;
「グリッドの行(縦)の1番目からふたつ分に」ということ。これをクラス名「la_1」に適用させたのでリストの1が下に広がったわけです。ちなみに「1番目」というのが最初に赤文字で書いた数字と対応しています。そしてspanの部分で何個分かを指定しています。これを覚えてくださいね。
リスト2を横に広げる
次は2を横に広げてみます。基本的には下に広げるのと同じ書き方。列の部分なので
【CSS】
.la_2 {grid-column: 2 / span 2;}
【HTML】 <li class="la_2">2</li>
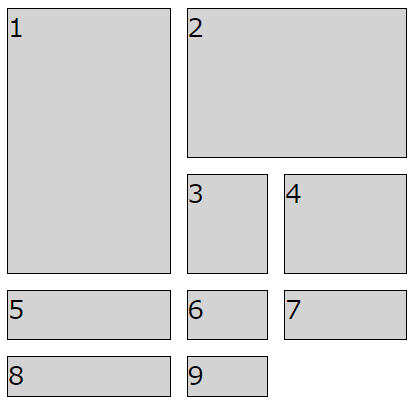
列2番目をふたつ分広げるということなので…

むふふ。これだけで複雑な感じがしたレイアウトが実現できちゃうんですから、驚きです。
リスト5を縦横広げてみる
では縦横両方広げてみましょう。記述は以下の通り
【CSS】
.la_5 {grid-row: 3/ span 2; grid-column: 1 / span 2;}
【HTML】 <li class="la_5">5</li>
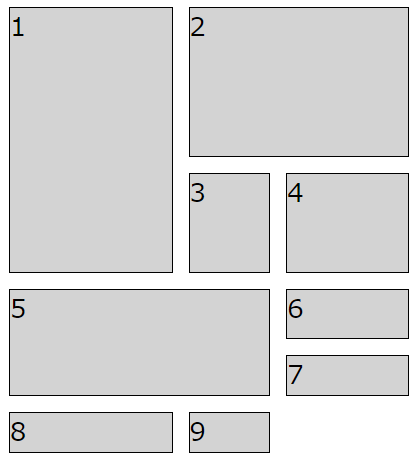
ここも特に難しいことはないと思います。

ね、簡単でしょ?
最後に7を下に広げて整えてみる
さて、ここまでタイル状にいじってきたことで、実は縦が5段になってしまいました。この状態(CSS上では4段までしか指定してない)で7を下に広げてみるとどうなるでしょうか?
【CSS】
.la_7 {grid-row: 4 / span 2;}
【HTML】 <li class="la_7">7</li>

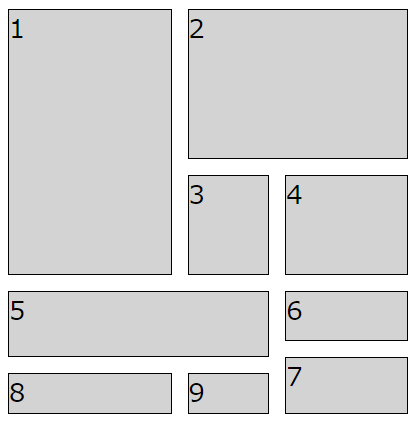
一応整った感じになってますが、ひとつ前の段階と比べると

5が小さくなっていますし、autoによる整い方なので収まっているけども意図したつくりになっていないのが分かるかとおもいます。なので、ここで縦の変化部分を微調整。
【CSS】
grid-template-rows: 150px 100px 50px auto;
↓
grid-template-rows: 150px 100px 50px 50px auto;
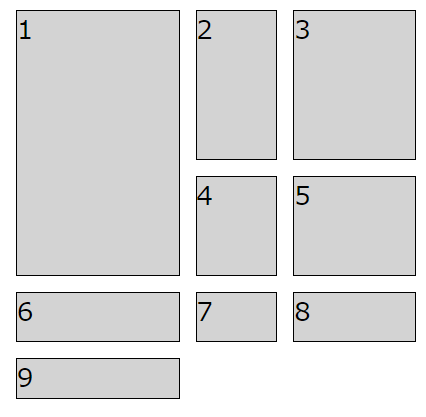
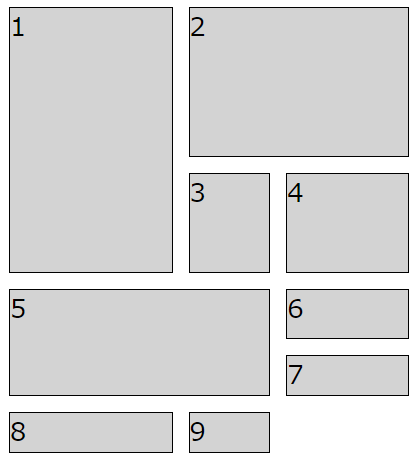
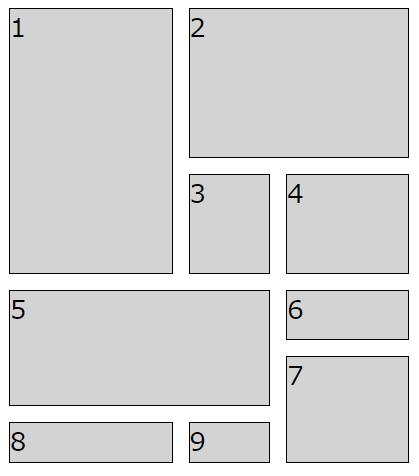
段数をひとつ増やしました。これで改めてみてみると

5の部分が若干縦に長くなりましたが、7がちゃんと下に広がって収まりました。
まとめ
今回はgridを使ってタイル状のレイアウトを作ってみました! いかがでしたでしょうか? リストひとつひとつに縦横の数値を細かく設定をしなくてもいいので、非常に簡単。微調整もテンプレート部分をいじればいいわけですしね。レスポンシブにするならスマホサイズではgridを取り消すようにすれば(逆にPCサイズのみgridがスマートかもですね、モバイルファーストですし)いいだけなので、これまた簡単ですよ。
最後にいつもどおりコードを載せておきますので、色々試してみてくださいね。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>display grid</title>
<link rel="stylesheet" href="">
<style>
ul {list-style-type: none;
width: 400px;
display: grid;
grid-gap: 1rem;
grid-template-columns: 2fr 1fr 1.5fr;
grid-template-rows: 150px 100px 50px 50px auto;
}
li {font-size: 26px;
background-color: lightgray;
border: solid 1px black;
}
.la_1 {grid-row: 1 / span 2;}
.la_2 {grid-column: 2 / span 2;}
.la_5 {grid-row: 3/ span 2; grid-column: 1 / span 2;}
.la_7 {grid-row: 4 / span 2;}
</style>
</head>
<body>
<ul>
<li class="la_1">1</li>
<li class="la_2">2</li>
<li>3</li>
<li>4</li>
<li class="la_5">5</li>
<li>6</li>
<li class="la_7">7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>