
日本人なら縦書き! なんてことは全く思ってはいないのですが、web上での縦書きの大変さは大分改善されてきています。デザイン的な意味合いが大きいとは思いますが、日本語と縦書きの「見慣れてる度」は、欧文系デザインにはない独特な印象を与えてくれます。
そしてCSS3で簡単に縦書きが実装できちゃうんですね。というか、ちゃんと調べたことがなかったので、正直、今まで知りませんでした。。。いやはやすごい時代だ。
参考にさせていただいたサイト

ここに

「縦書き実装コーディング解説」とあり、思わず見ちゃったわけなんです。というわけで、いざ実践!
ページ全体を縦書きモードに!
文字の進行方向や向きを定義する「writing-mode」を使います。縦書きにするには
writing-mode: vertical-rl;
とします。writing-modeの値ですが
- horizontal-tb : 横書き
- vertical-rl : 縦書き
となっています。ま、実際に実装する際にはベンダープレフィックスもつけて、さらにIEは独自のモノが必要になりますので注意が必要。
body {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
こんな感じでページ全体を縦書きモードにすることができちゃいます。簡単でしょ?
実際にやってみよう
以下のコードを書いてみました。どんな感じで表示されるのでしょうか?
【css】
body {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
ul {list-style-type: none;}
li {font-size: 26px;}
【html】
<ul>
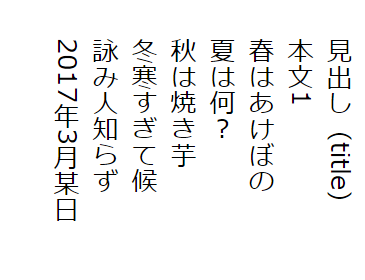
<li>見出し(title)</li>
<li>本文1</li>
<li>春はあけぼの</li>
<li>夏は何?</li>
<li>秋は焼き芋</li>
<li>冬寒すぎて候</li>
<li>詠み人知らず</li>
<li>2017年3月某日</li>
</ul>

おぉ、バッチリ縦書き! …と言いたいですが、英数字が横になったままの状態なんですね。でもこれも修正方法があります。
全てを縦にする「text-orientation: upright;」
英数字を含めて一文字ずつ縦にするには
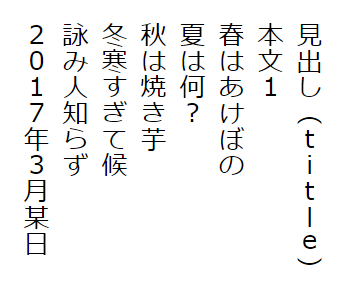
text-orientation: upright;
を指定してあげます。これだけ。結果をみてみると

今度はバッチリ縦書きになりましたね! また、特定の部分を横にしたい場合には
text-orientation: sideways-right;
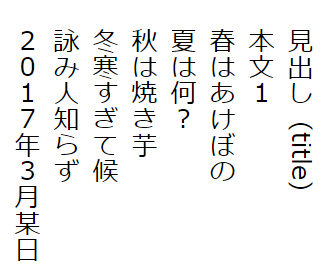
とします。例えば、titleの部分は小説とかに書かれるような横のままがいいなぁ、となれば
【css】
.sideways{text-orientation: sideways-right;}
【html】
<span class="sideways">title</span>
こうすれば

こんな感じでtitleの部分だけ横になったりもできます。
まとめ
簡単ではありますが、ざっと縦書きcssを紹介してみました。詳しい解説などは記事内でも紹介したたてよこWebアワードさんを参照していただくと、きっと幸せになれるかと。
ちなみに、普段見ているサイトをデベロッパーツールで縦書きに強制的に変更してみたりするのも面白いですよ

当サイトで試してみました(冒頭にも載せてます)。調整が必要でしょうが、意外にいい感じかも? さて、最後にいつもどおりコードを載せておきますので、試してみてくださいね。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>縦書き</title>
<link rel="stylesheet" href="">
<style>
body {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
ul {list-style-type: none;}
li {font-size: 26px;
text-orientation: upright;
}
.sideways{text-orientation: sideways-right;}
</style>
</head>
<body>
<ul>
<li>見出し(<span class="sideways">title</span>)</li>
<li>本文1</li>
<li>春はあけぼの</li>
<li>夏は何?</li>
<li>秋は焼き芋</li>
<li>冬寒すぎて候</li>
<li>詠み人知らず</li>
<li>2017年3月某日</li>
</ul>
</body>
</html>