
同じ大きさのボックスを並べる…そんなに難しいイメージはなかったのですが、実際にコーディングしてみたら、幅がバラバラ。あれ? widthで統一して同じ幅に設定しているはずなのになぁ。なんてこと、ありませんか? 昔はborderの幅やpaddingの値も含めてwidthの値を設定していたりしました。というか、数値を微調整していましたね、過去の僕。無知ながらなんとかしようと試行錯誤していたのが懐かしいです。
何も考えずにコーディングしてみる その1
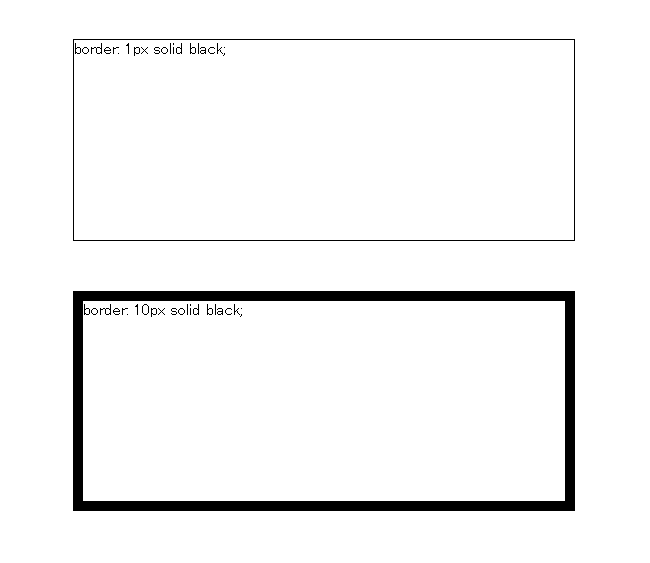
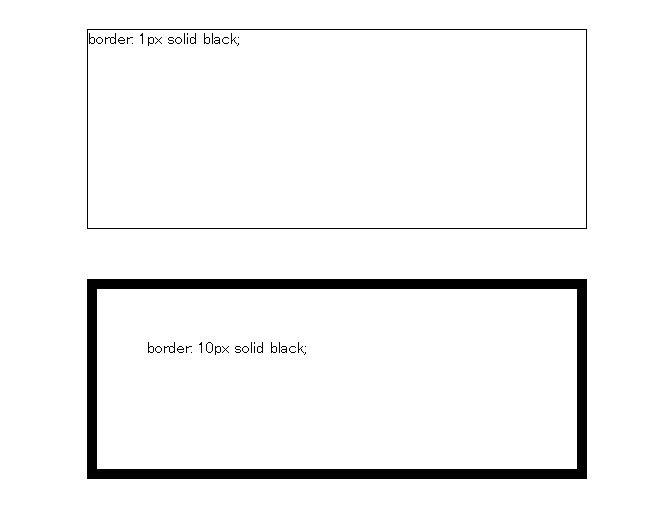
実際にどんな感じになるのかコーディングしてみましょう。まずはborderの幅1pxと10pxで比較してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>box-sizing</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.5.0/build/cssreset/cssreset-min.css">
<style>
div {
width: 500px;
height: 200px;
margin: 50px auto;
}
.box1 {
border: 1px solid black;
}
.box2 {
border: 10px solid black;
}
</style>
</head>
<body>
<div class="box1">border: 1px solid black;</div>
<div class="box2">border: 10px solid black; padding: 50px;</div>
</body>
</html>

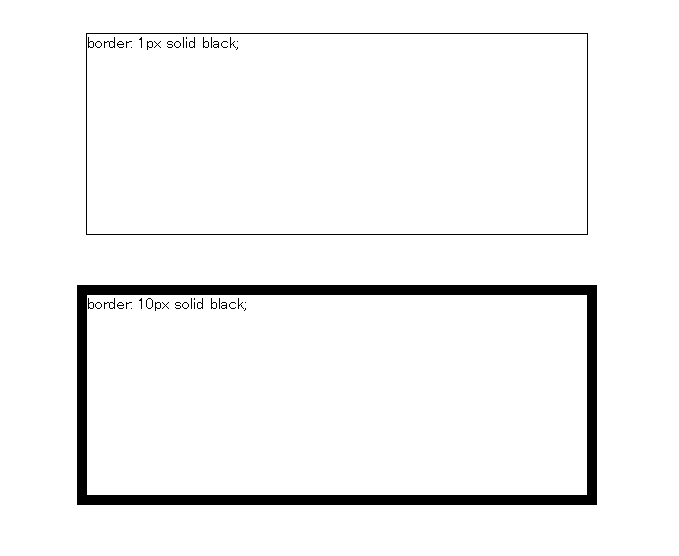
10pxの方だとボックスが大きくなっているのがわかるかと思います。これを強引に整えるとすると、両者のborderの幅の差が9pxなので、左右両側分18px減らした数値でwidthを設定してあげます。
.box2 {
border: 10px solid black;
width: 482px;
}

一応整いましたね。
なにも考えずにコーディングしてみる その2
続いて、paddingを設定してみます。box2にpadding: 50px;を追加してみましょう。
.box2 {
border: 10px solid black;
padding: 50px;
width: 482px;
}

また、box2の方が大きくなってしまいました。今度はpadding分の調整が必要になります。幅、高さとも50pxふたつ分なので100pxを減らします。
.box2 {
border: 10px solid black;
padding: 50px;
width: 382px;
height: 100px;
}

これで同じ大きさに整いましたね。しかし、これはやり方としてスマートじゃないですよね~。ということで、登場したのがbox-sizing。
ああ素敵、box-sizingで問題解決!
…タイトルがあれですが、この計算しなければ行けない手間が色々と大変だったりするので、それを一発解決してくれるbox-sizingを使いましょう。もう、モダンブラウザと呼ばれるものでは実装済みなのでwebkitを付けなくても問題ないと思いますが、一応念のため。使い方としては幅と高さをしているdiv部分に記述してあげればOK。
div {
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 500px;
height: 200px;
margin: 50px auto;
}

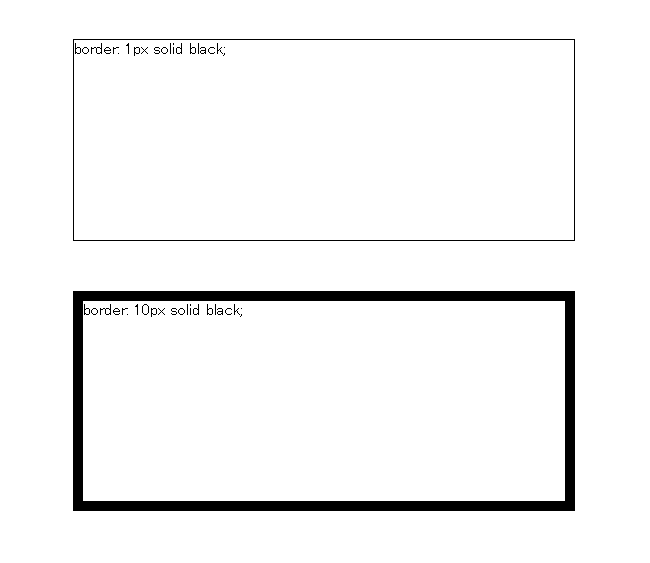
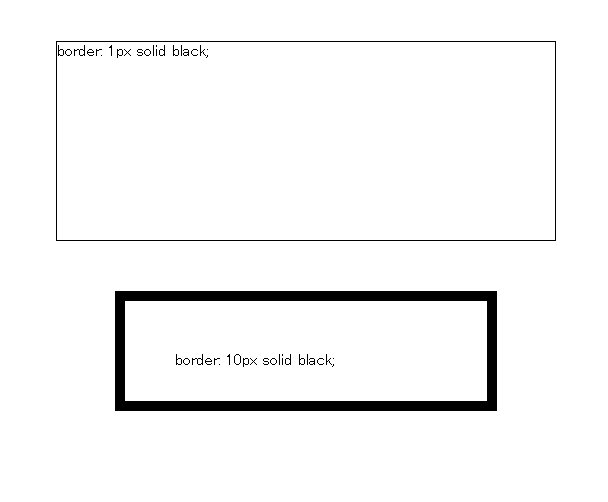
!! 小さくなってしまいましたね。これは前の減らしたままの状態だからの現象。box2の設定をもとに戻しておきましょう。
.box2 {
border: 10px solid black;
padding: 50px;
}

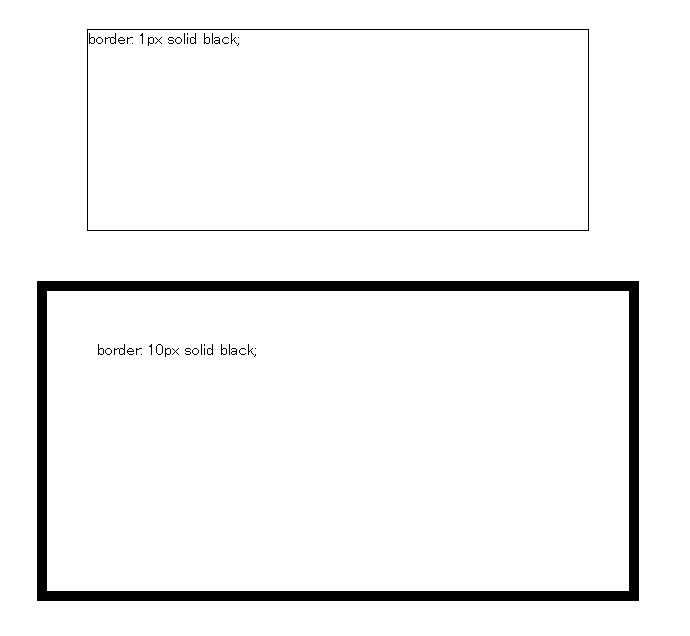
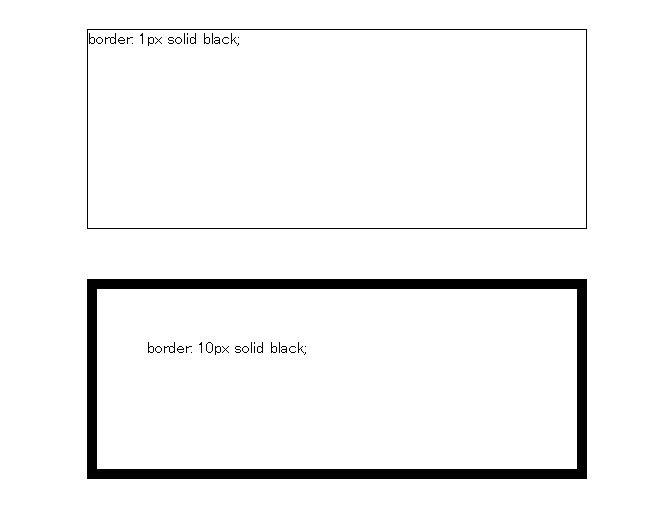
バッチリですね! css部分も非常にシンプルでわかりやすくなったと思います。
div {
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 500px;
height: 200px;
margin: 50px auto;
}
.box1 {
border: 1px solid black;
}
.box2 {
border: 10px solid black;
padding: 50px;
}
ページ全体に適用させる【コピペ】
ボックスはあらゆるところで使用すると思うので、基本的にページ全体で使いたいものです。なので、以下のように設定してしまいましょう。
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
まとめ
コーディングの際に調整をしなきゃならないことは、多々あると思います。とはいえ、なるべくなら手間をかけたくないし、シンプルな書き方なら修正も容易。ということで、今回はbox-sizingでした。今時のリセットcssなどには含まれているとは思いますが、いちからコーディングしなきゃならない場合などには、予め設定しておきたいcssだったりします。何かの参考になれば幸いです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>box-sizing</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/3.5.0/build/cssreset/cssreset-min.css">
<style>
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
div {
width: 500px;
height: 200px;
margin: 50px auto;
}
.box1 {
border: 1px solid black;
}
.box2 {
border: 10px solid black;
padding: 50px;
}
</style>
</head>
<body>
<div class="box1">border: 1px solid black;</div>
<div class="box2">border: 10px solid black;</div>
</body>
</html>