
メインのコンテンツ量が少なくて、フッター部分が浮いてしまうことって稀によくあるかと思います。この前もお仕事としては無しになったものの、とある公共事業のHP案件でスッキリしすぎなページをコーディングしていたら、やっぱり浮いてしまったんですよね、フッター部分。というわけで、今回はフッター固定について書いてみたいと思います。
ざっくりとページイメージのhtmlを用意
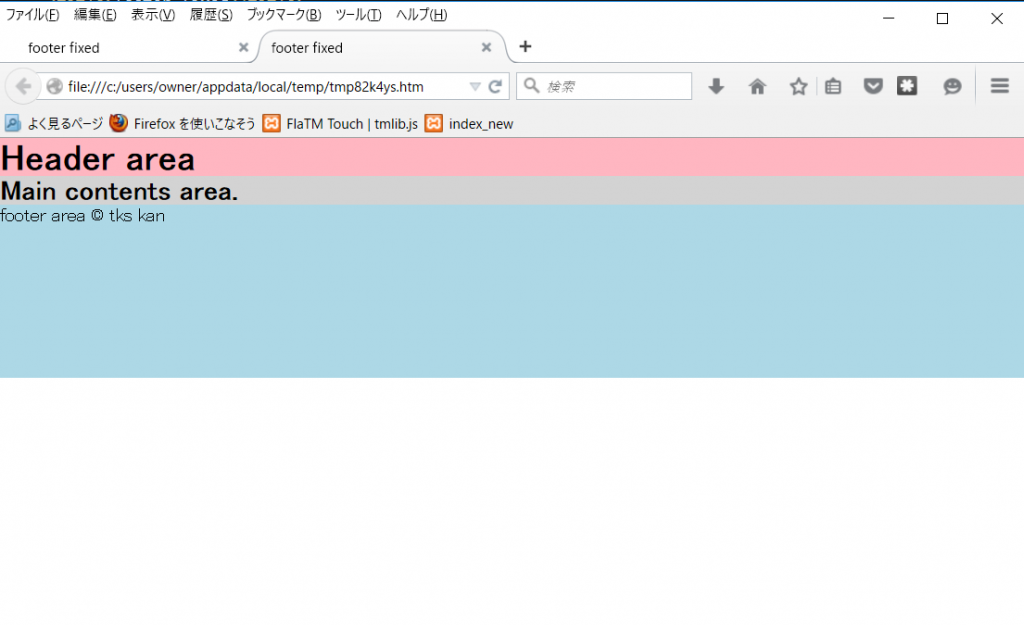
まずはヘッダー、メイン、フッターとなっているhtmlを用意しました。ページ要素としては単純なものですが、基本的にはどのページもこのような構成になっているんじゃないでしょうか?
【html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>footer fixed</title>
<link rel="stylesheet" href="">
</head>
<body>
<header>
<h1>Header area</h1>
</header>
<div id="main">
<h2>Main contents area.</h2>
</div>
<footer>
<p>footer area © tks kan</p>
</footer>
</body>
</html>

フッターの高さを決める
ページのマークアップが完了したら、フッターの高さを決めてしまいましょう。今回は150pxにします。また、全体的に範囲をわかりやすくするために背景色などを指定しておきます。
【css】
html, body {
margin: 0;
padding: 0;
}
h1, h2, p {
margin: 0;
}
header {
background-color: lightpink;
}
#main {
background-color: lightgray;
}
footer {
background-color: lightblue;
width: 100%;
height: 150px;
}

フッターを固定する~fixedを使う~
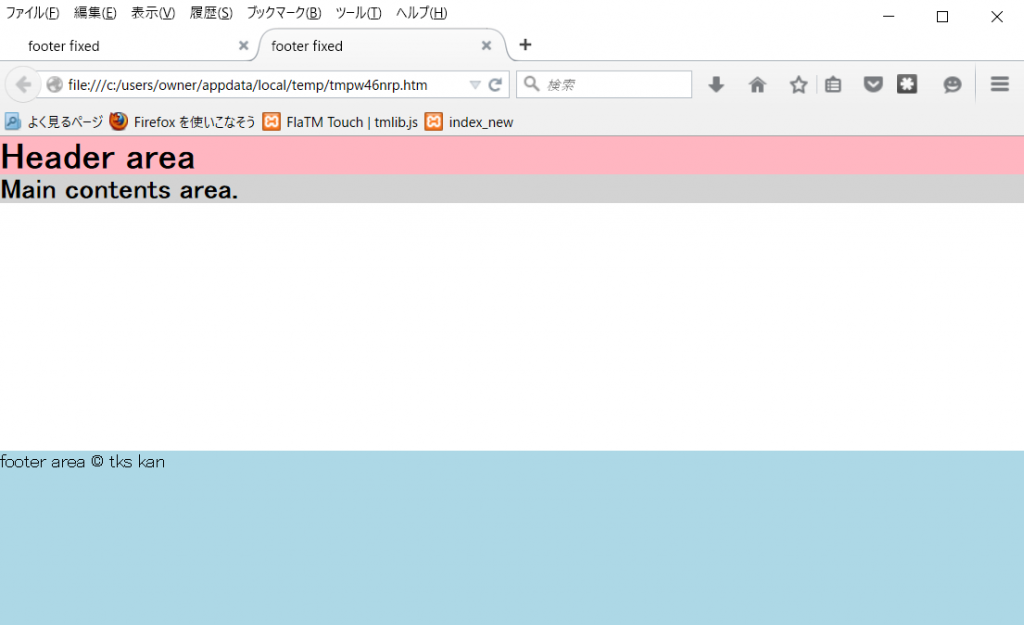
フッターを下部に固定する方法として一番手軽なのは、常にブラウザの一番下に表示させておく方法。cssでいうところの「position: fixed; bottom: 0;」です。これは、メインコンテンツの高さに関係なく、常に下に固定されて表示してくれます。ただ、これだけではページによってコンテンツ量が変化してしまう場合には使いづらい面もありますので、改良が必要です。
【css】
html, body {
margin: 0;
padding: 0;
}
h1, h2, p {
margin: 0;
}
header {
background-color: lightpink;
}
#main {
background-color: lightgray;
}
footer {
background-color: lightblue;
width: 100%;
height: 150px;
position: fixed;
bottom: 0;
}

メインコンテンツの量によってフッター位置を可変させる処理
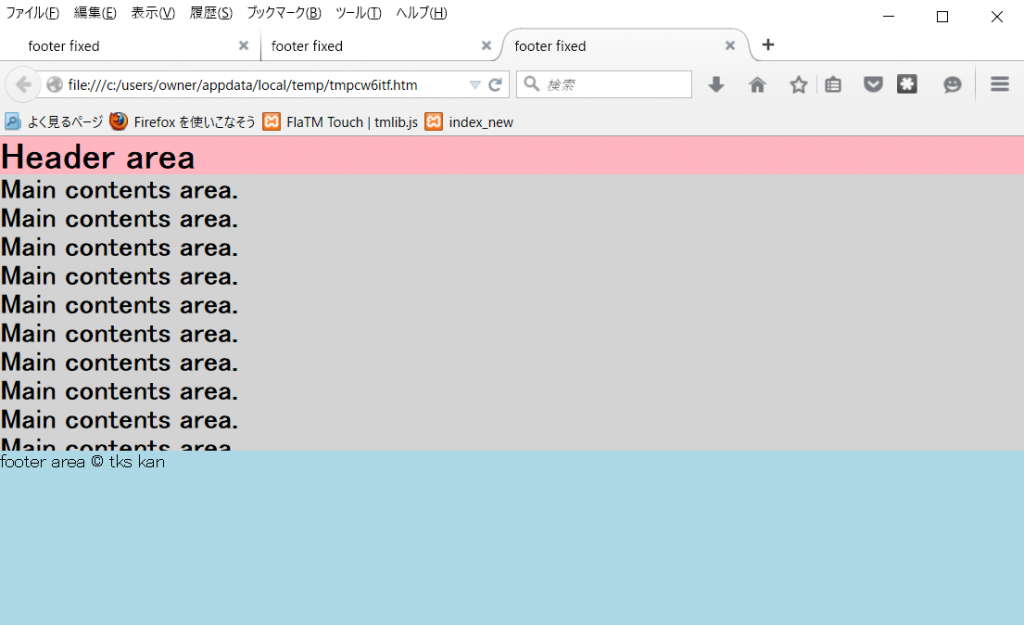
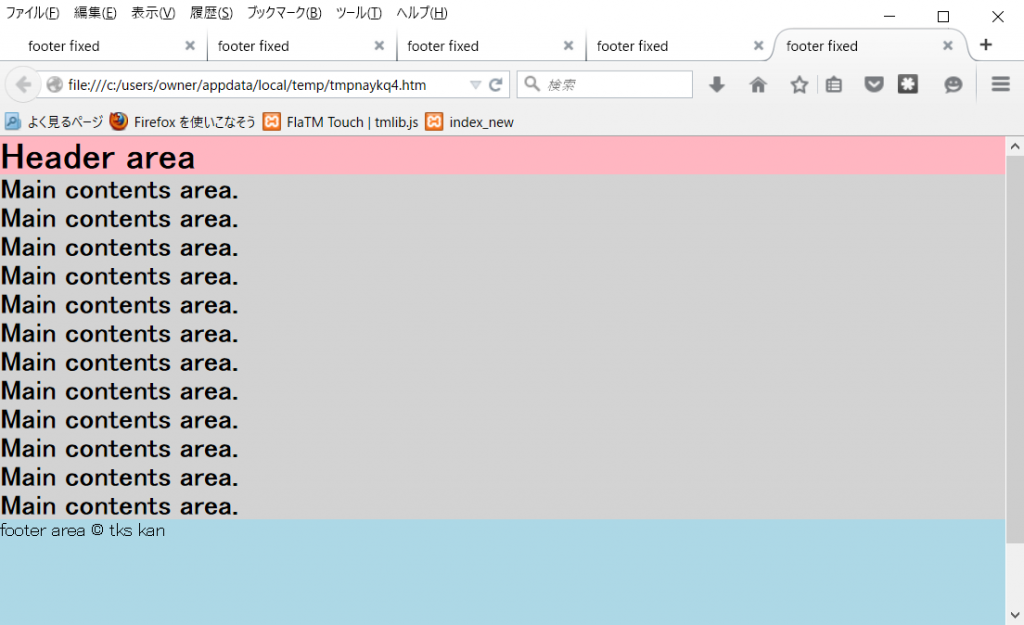
フッターのpositionは一番下で固定することができました。ただし、現状ではブラウザの一番下の部分に固定されている形になっているので、メインコンテンツの量が増えたりしてもそのpositionに変化がない状態になってしまっています。コンテンツ量が増えた場合にどうなってしまうのか、実際に分かりやすくするためにメイン部分を改造してみました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>footer fixed</title>
<link rel="stylesheet" href="">
</head>
<body>
<header>
<h1>Header area</h1>
</header>
<div class="main">
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
</div>
<footer>
<p>footer area © tks kan</p>
</footer>
</body>
</html>

とまあ、こんな感じにメインコンテンツがフッターに隠れてしまう状態なってしまいます。これをコンテンツ量が増えた場合だけコンテンツ部分が終わった後にfooterが来るように改良していきましょう。
まず、cssの「html, body」の部分に「height: 100%;」を追加します。
【css】
html, body {
margin: 0;
padding: 0;
height: 100%;
}
次にhtmlの「body」タグの内側に「div」タグを追加します。全体を囲むようにするのでcontainer(コンテナ―)というID名にしました。
【html】
<body>
<div id="container">
<header>
<h1>Header area</h1>
</header>
<div class="main">
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
</div>
<footer>
<p>footer area © tks kan</p>
</footer>
</div>
</body>
cssで追加したIDのcontainerに「position: relative;」(相対位置)と「min-height: 100%;」(最低の高さを100%)を記述します。
【css】
#container {
position: relative;
min-height: 100%;
}
さらに、IDのmainに「padding-bottom: 150px;」(フッターの高さ分パディングをとる)を追加します。
【css】
#main {
background-color: lightgray;
padding-bottom: 150px;
}
最後にfooterの「position: fixed;」を「position: absolute;」に変更します。
【css】
footer {
background-color: lightblue;
width: 100%;
height: 150px;
position: absolute;
bottom: 0;
}
全体のCSSはこんな感じになります。
【css】
html ,body {
margin: 0;
padding: 0;
height: 100%;
}
h1, h2, p {
margin: 0;
}
#container {
position: relative;
min-height: 100%;
}
header {
background-color: lightpink;
}
#main {
background-color: lightgray;
padding-bottom: 150px;
}
footer {
background-color: lightblue;
width: 100%;
height: 150px;
position: absolute;
bottom: 0;
}
結果は

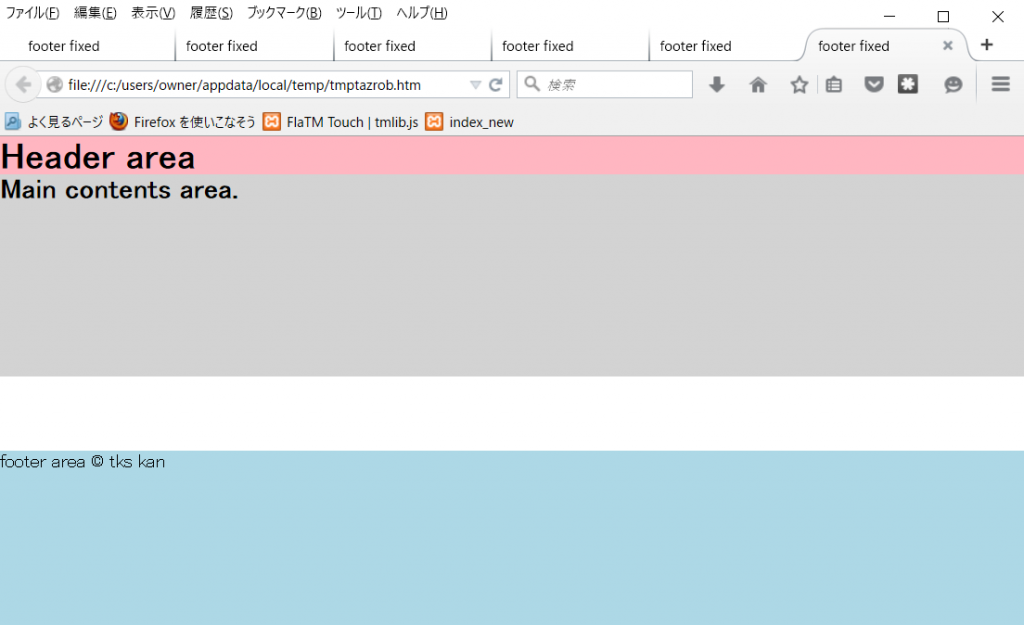
ちゃんと増えた分の下にフッターが来るようになりました。チェックの意味もかねて、コンテンツ量を減らしてみると…

フッターが下に固定されていますね。これでコンテンツ量が変化してもフッターが浮くことはなくなりました。
まとめ
cssが進化したことによって、やれることが増えたのは事実ですが、やりたかった事が手軽に実装できるようになったのも事実です。フッター固定も難しくないと思うので、是非チャレンジしてみてください。最後にコードをのせておきます。コピペして確認してみてくださいね。
※今回はFirefoxにて動作確認しております。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>footer fixed</title>
<link rel="stylesheet" href="">
<style>
html ,body {
margin: 0;
padding: 0;
height: 100%;
}
h1, h2, p {
margin: 0;
}
#container {
position: relative;
min-height: 100%;
}
header {
background-color: lightpink;
}
#main {
background-color: lightgray;
padding-bottom: 150px;
}
footer {
background-color: lightblue;
width: 100%;
height: 150px;
position: fixed;
bottom: 0;
}
</style>
</head>
<body>
<div id="container">
<header>
<h1>Header area</h1>
</header>
<div id="main">
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
<h2>Main contents area.</h2>
</div>
<footer>
<p>footer area © tks kan</p>
</footer>
</div>
</body>
</html>