
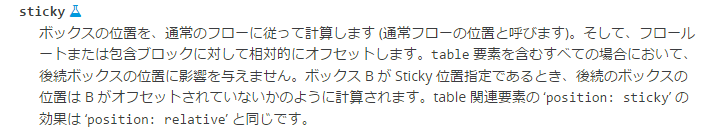
日々進化を続ける技術ってすごいですよね。開発する方々のおかげで、「それ便利!」って使えるわけですから。感謝感謝。
というわけで、今回は表などでスクロールする際、先頭行や途中の行を先頭にきたら固定できちゃう「position:sticky;」を使ってみたいと思います。今までですとJSなどで要素のポジションが先頭に到達したらcssを「position:fixed;」みたいな書き換えをしたりして固定させるみたいな感じで実装していましたよね。それが今回のstickyではcssのみで「たった3行」で簡単実装できちゃうんです!
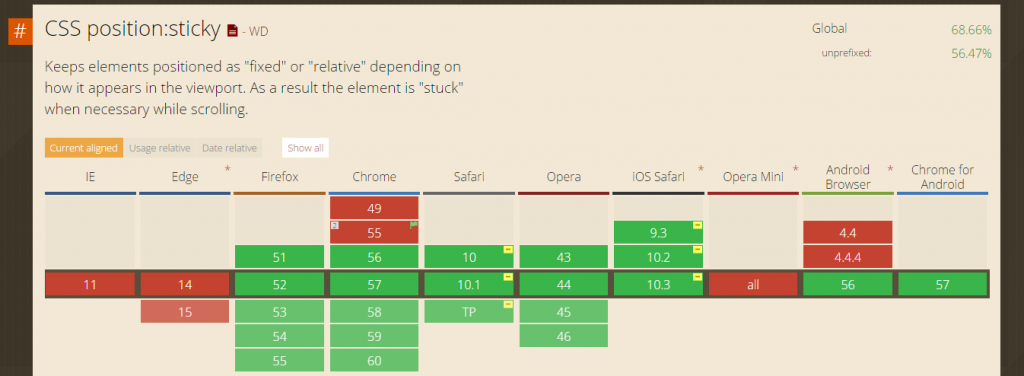
ただし注意はIEやEdge
とはいえ、新技術というものはすぐにすべてのブラウザで実装されるわけではないのが世の常。しかもMS系が未対応…ということで、この点は注意が必要でしょう。早く対応してくれるといいんですけどねっ!

他は、safari系が-webkit-が必要ですね。chromeはstickyのみでOKなので
position: -webkit-sticky; position: sticky;
と並べて書いておけば問題ないでしょう。
実際の書き方
すごく簡単です。上下スクロールで上に到達したら位置を固定したい場合は
position: -webkit-sticky; position: sticky; top: 0;
これだけ。ちなみに横スクロールの場合で左に固定したい場合は
position: -webkit-sticky; position: sticky; left: 0;
topをleftに変更しただけです。いやー、これは簡単♪
やってみよう!
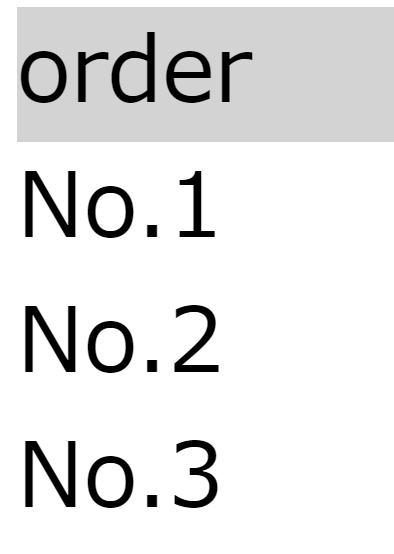
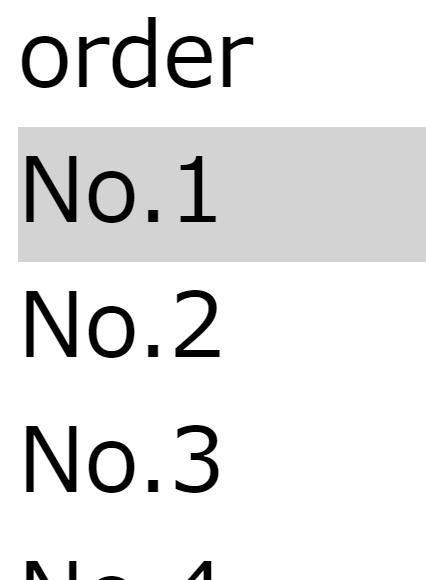
サンプルとして順番を表示するようなイメージで、先頭行に「order」、それ以下にリストで「No1」~という並びがあるような表を想定してみました。あとスクロールが発生しないと効果がみえないので、文字サイズを大きくしています。
【html】
<ul>
<li class="sticky">order</li>
<li>No.1</li>
<li>No.2</li>
<li>No.3</li>
<li>No.4</li>
<li>No.5</li>
<li>No.6</li>
<li>No.7</li>
</ul>
【css】
ul {list-style-type: none;}
li {font-size: 90px;}
.sticky {
background-color: lightgray;
position: -webkit-sticky;
position: sticky;
top: 0;
}

スクロールしてみると…

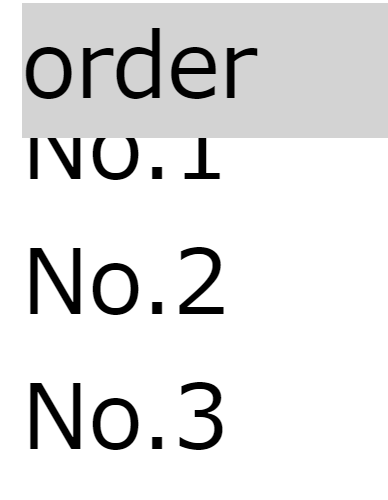
一番上の行が固定されているのがわかるかとおもいます。
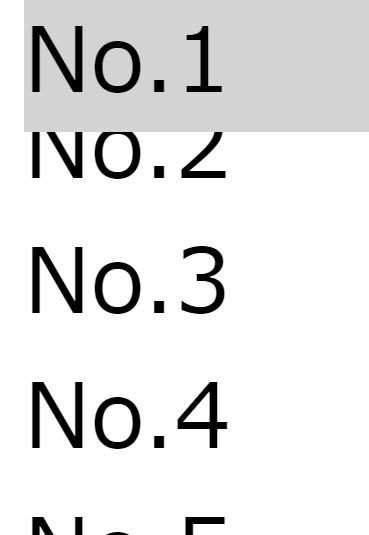
これを例えば
【html】
<li>order</li>
<li class="sticky">No.1</li>
<li>No.2</li>
と変更してみて実行すると

↓

今度は「No.1」が上に到達すると固定されるようになります。
まとめ
単純なモデルでの説明となりましたが、たとえばスクロールしても重要なインフォメーションだけは画面内に残しておきたいなんて場合に、簡単に実装できるのは非常に助かりますよね。ギミックとしてはオーソドックスですが効果は抜群じゃないでしょうか。ぜひ試してみてくださいね。最後に今回のコードを載せておきます。試してみてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>sticky</title>
<link rel="stylesheet" href="">
<style>
ul {list-style-type: none;}
li {font-size: 90px;}
.sticky {
background-color: lightgray;
position: -webkit-sticky;
position: sticky;
top: 0;
}
</style>
</head>
<body>
<ul>
<li>order</li>
<li class="sticky">No.1</li>
<li>No.2</li>
<li>No.3</li>
<li>No.4</li>
<li>No.5</li>
<li>No.6</li>
<li>No.7</li>
</ul>
</body>
</html>