
文字の背景透過と似たような処理ですが、今回は文字にテクスチャを適用してみるcssに挑戦してみます。そのためにはテクスチャ用の画像を少し加工する必要があるので、それをGIMPにて処理してみます。また、cssはwebkit付きなので、ブラウザによっては反映されない場合があります(chrome最新版にて反映確認済み)。たぶん、IEやEdgeは使えないと思われますので、ご注意くださいませ。
テクスチャを用意


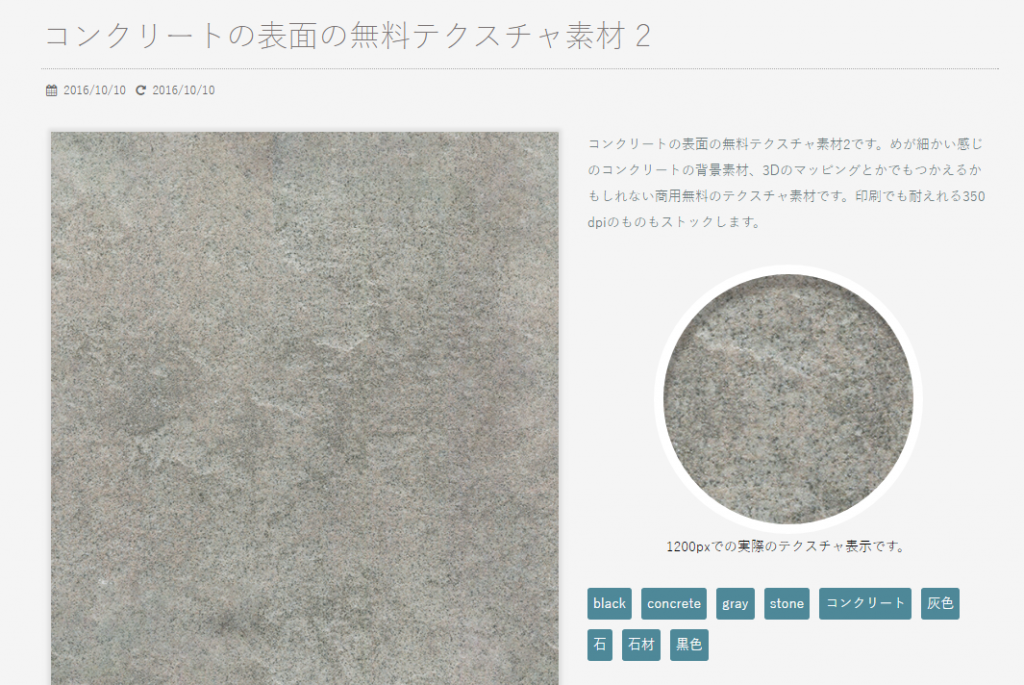
今回、コンクリートのテクスチャは以下のサイトのものを使わせていただきました。ありがとうございます!
フリーのテクスチャ画像サイト
Paper-co
GIMPにてテクスチャ用の画像をマスク加工する

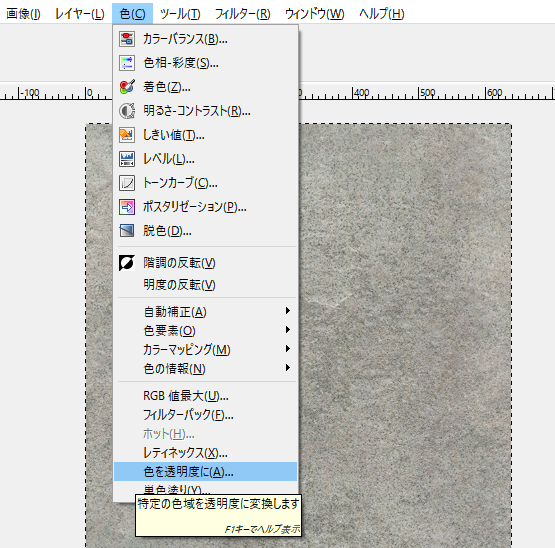
テクスチャ画像をマスク加工するので、透過する部分を指定してあげる必要があります。簡単にいうと、色を透過させちゃえばOKなのでGIMPでそのように処理をしておきます。
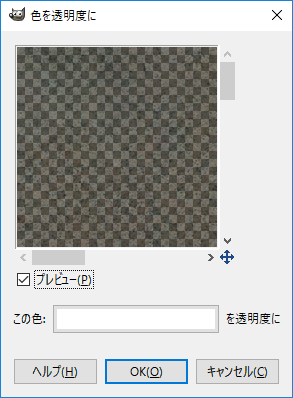
- 画像を開いて「色」→「色を透明度に」を選択します

- この色を透明度に の部分にて透明にしたい色を指定します(今回は白ですが、黒で試してみてもいいかもしれません)

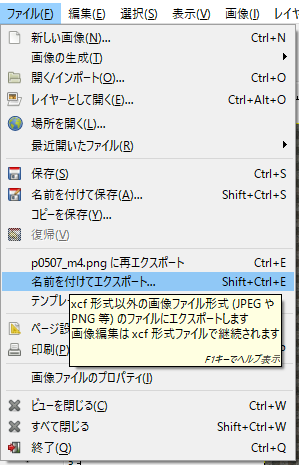
- 画像をPNG形式でエクスポートします(できれば別名にして、透明にする色を色々と試してみるのも手ですね)

これにて準備完了。
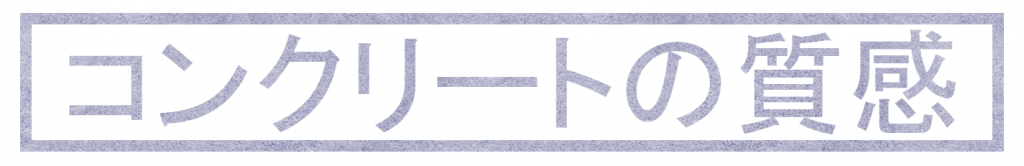
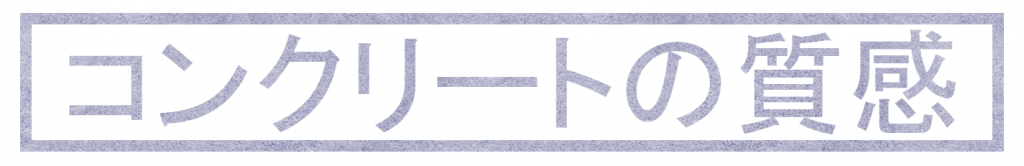
コンクリートの質感 に適用してみる

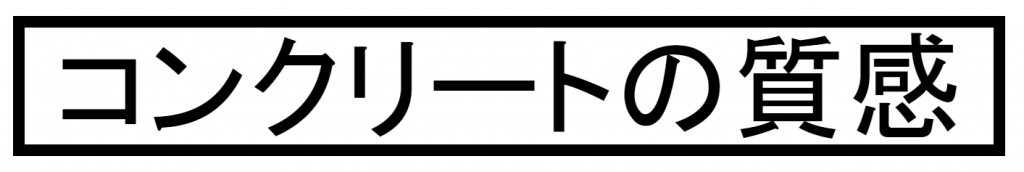
上のようなテキストにborderで囲みをつけて、それにテクスチャ(マスク処理)をしてみます。htmlはこんな感じ。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style>
div {
margin: 2rem;
text-align: center;
font-size: 10rem;
color: black;
border: 1rem solid black;
display: block;
}
</style>
</head>
<body>
<div>コンクリートの質感</div>
</body>
</html>
テクスチャ(マスク処理)には-webkit-mask-imageを使う
cssは-webkit-mask-imageプロパティを使用します(対応ブラウザに注意)。
-webkit-mask-image: url(コンクリートのマスク加工画像を指定);
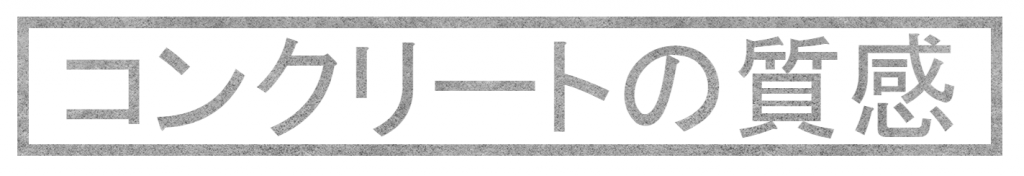
これをstyleのdivの中に記述してあげるだけでOKです。

簡単ですね!
色も変えられる
マスク処理なので黒じゃないと…ってわけでもないので、color部分やborder部分の色を変えることで青っぽくしたりすることもできますよ!
color: #313373; border: 1rem solid #313373;

まとめ
テクスチャという表現をしていますが、マスク処理の応用なのでカラフルなものはもしかするとうまく行かない可能性もあります。とはいえ、壁紙風のものや和紙の質感などはわりと手軽に作れるんじゃないかと思います。ぜひトライしてみてください! ラストにコードの全文を載せておきます。画像を用意してコピペで試してみてくださいね。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style>
div {
margin: 2rem;
text-align: center;
font-size: 10rem;
color: black;
border: .125em solid black;
display: block;
-webkit-mask-image: url(p0507_m4.png);
}
</style>
</head>
<body>
<div>コンクリートの質感</div>
</body>
</html>

