
使う場面が少ないhtmlタグやcssプロパティがあったりしますよね。今回のお題である引用などは、レポートや学術的なモノなどでガンガン使ってるよって人もいるかと思いますが、ブログやSNSがかなりをしめている昨今では、引用も本文中で括弧でくくるので済ますことも多いのではないでしょうか? ま、人の事はあまり言えませんが…。
引用する際、htmlではblockquoteタグとqタグの2種類用意されています。ざっくり説明すると、
blockquote 引用や転載の部分をこのタグで囲む。比較的長い文章で用いる場合が多い。
これに対して
q 引用や抜粋などで短い文章や改行を必要としない場合に、その部分をこのタグで囲む。
という感じでしょうか。今回はcssのquotesの設定なので、下のqタグを使用していきます。
特にcssを設定しないまま使うとどう表示されるのか
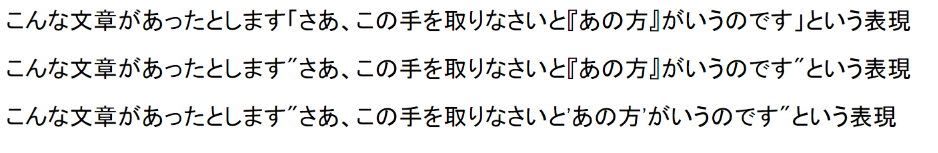
この部分は引用や抜粋ですよっていうのがわかるように表示されるべきなので、特にcssのquotesで設定をしていなくてもデフォルトで設定されています。ちなみに現在のchromeでは”(ダブルクォーテーション)。さらに入れ子でも使えて、その場合は入れ子は’(シングルクォーテーション)になります。
【html】 <p>こんな文章があったとします「さあ、この手を取りなさいと『あの方』がいうのです」という表現</p> <p>こんな文章があったとします<q>さあ、この手を取りなさいと『あの方』がいうのです</q>という表現</p> <p>こんな文章があったとします<q>さあ、この手を取りなさいと<q>あの方</q>がいうのです</q>という表現</p>

cssを設定してみる その1 カギ括弧に
では、ここでcssを設定してみようと思います。
【css】
p {
quotes: "「""」";
}
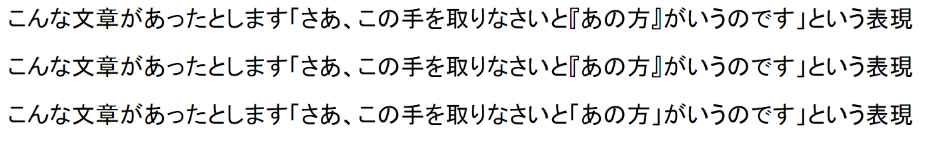
最近のブラウザだとこれだけでも反映されると思います。実際にどんな感じに表示されるかというと

qタグの部分がカギ括弧に替わったかと思います。入れ子部分もそのままカギ括弧になってしまっているので、ここは二重カギ括弧に変更したいところ。
cssを設定してみる その2 入れ子設定
どうやってcssを記述するのかというと、先ほどの後ろに半角スペースを入れて、”『””』”を追加するだけでOK。
【css】
p {
quotes: "「""」" "『""』";
}

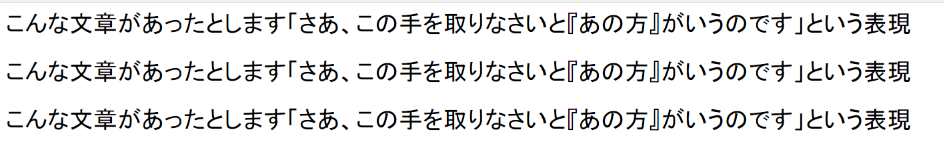
これで無事表現したい通りの表示になりました。ここまで指定して使うこともないかもしれませんが、入れ子でもちゃんと設定できるのは知っておいて損はないでしょう。
まとめ&コピペ用コード
いままであまり使ったことがなかったqタグだったので、調べてみて新たに発見した気分でした。まだまだ勉強不足ですね。。。最後にコピペして試せるようにコードを載せておきますので、お試しください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
quotes: "「""」" "『""』";
}
</style>
</head>
<body>
<p>こんな文章があったとします「さあ、この手を取りなさいと『あの方』がいうのです」という表現</p>
<p>こんな文章があったとします<q>さあ、この手を取りなさいと『あの方』がいうのです</q>という表現</p>
<p>こんな文章があったとします<q>さあ、この手を取りなさいと<q>あの方</q>がいうのです</q>という表現</p>
</body>
</html>